Я хочу рассказать о том, почему в отдельности не работают подходы, которые люди начинают применять, прочитав ту или иную книгу из области time-management или управления финансами.
Вся суть заключается в том, что указанные книги зачастую предоставляют лишь готовый инструмент, который, однако, подходит далеко не каждому. А чтобы применить инструмент, сначала нужно обучиться основам дела, за которое вы собираете браться.
Вот, например, езда на автомобиле. Сначала человек меняет свои привычки, установки, доводит до автоматизма простые действия. Затем сдает экзамен, и только потом выезжает на дорогу и начинает набирать настоящий опыт, в процессе которого и становится мастером.
А когда мы говорим об управлении временем, часто случается следующее. Человек прочитал одну книгу, один день попробовал вести хронометраж — бросил, лениво. Написал план на неделю, месяц, год, и ни разу их не открыл. На следующий день писал план первые три дня, а потом забросил — ибо ничего не успевал.
Или с деньгами.
Вся суть заключается в том, что указанные книги зачастую предоставляют лишь готовый инструмент, который, однако, подходит далеко не каждому. А чтобы применить инструмент, сначала нужно обучиться основам дела, за которое вы собираете браться.
Вот, например, езда на автомобиле. Сначала человек меняет свои привычки, установки, доводит до автоматизма простые действия. Затем сдает экзамен, и только потом выезжает на дорогу и начинает набирать настоящий опыт, в процессе которого и становится мастером.
А когда мы говорим об управлении временем, часто случается следующее. Человек прочитал одну книгу, один день попробовал вести хронометраж — бросил, лениво. Написал план на неделю, месяц, год, и ни разу их не открыл. На следующий день писал план первые три дня, а потом забросил — ибо ничего не успевал.
Или с деньгами.





 Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте
Для написания ТЗ я задался вопросом поиска простого и удобного средства создания прототипов веб-страниц. Хотелось чего-то бесплатного и в онлайне, некой альтернативы Axure. Такой сервис удалось найти, его я и предлагаю вашему вниманию. Итак, встречайте 
 В нашей стране данный графический редактор не снискал популярности. Так уж сложилось, что стоимость пакета Adobe Creative Suite у нас в среднем равна стоимости интернет-трафика на его скачивание, либо стоимости носителя, на который его записывают. Отчасти поэтому все используют Adobe Photoshop и Adobe Illustrator для создания веб-дизайна. Ну вот сейчас, лично для меня, пришло время задуматься о лицензионности софта.
В нашей стране данный графический редактор не снискал популярности. Так уж сложилось, что стоимость пакета Adobe Creative Suite у нас в среднем равна стоимости интернет-трафика на его скачивание, либо стоимости носителя, на который его записывают. Отчасти поэтому все используют Adobe Photoshop и Adobe Illustrator для создания веб-дизайна. Ну вот сейчас, лично для меня, пришло время задуматься о лицензионности софта. Любовь к шрифтам – это болезнь. Скорее всего большинству людей этого не понять – ведь мы живем в стране где вывески и витрины оформлены с такой безграмотностью что порой хочется достать фотоаппарат и сфотографировать это «счастье» да выложить в интернет дабы показать до чего может довести человеческое безразличие. Поэтому человек у которого на столе лежит каталог FontFont и который иногда бурчит что де «неплохо еще вот этот шрифт купить» воспринимается порой как немного «не в себе». Тем не менее, изрядная доля моего времени уходит на то чтобы потеоритизировать на тему того, какие шрифты где уместны, и как выработать свой уникальный стиль для презентаций, веб-типографики и печатной типографики. В этом посте – несколько мыслей насчет того что работает/не работает, и что бы хотелось попробовать.
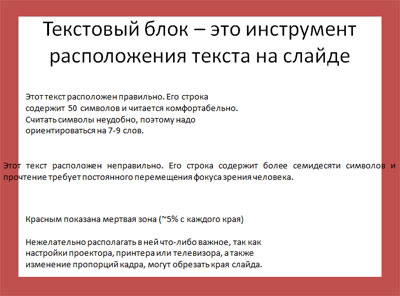
Любовь к шрифтам – это болезнь. Скорее всего большинству людей этого не понять – ведь мы живем в стране где вывески и витрины оформлены с такой безграмотностью что порой хочется достать фотоаппарат и сфотографировать это «счастье» да выложить в интернет дабы показать до чего может довести человеческое безразличие. Поэтому человек у которого на столе лежит каталог FontFont и который иногда бурчит что де «неплохо еще вот этот шрифт купить» воспринимается порой как немного «не в себе». Тем не менее, изрядная доля моего времени уходит на то чтобы потеоритизировать на тему того, какие шрифты где уместны, и как выработать свой уникальный стиль для презентаций, веб-типографики и печатной типографики. В этом посте – несколько мыслей насчет того что работает/не работает, и что бы хотелось попробовать.