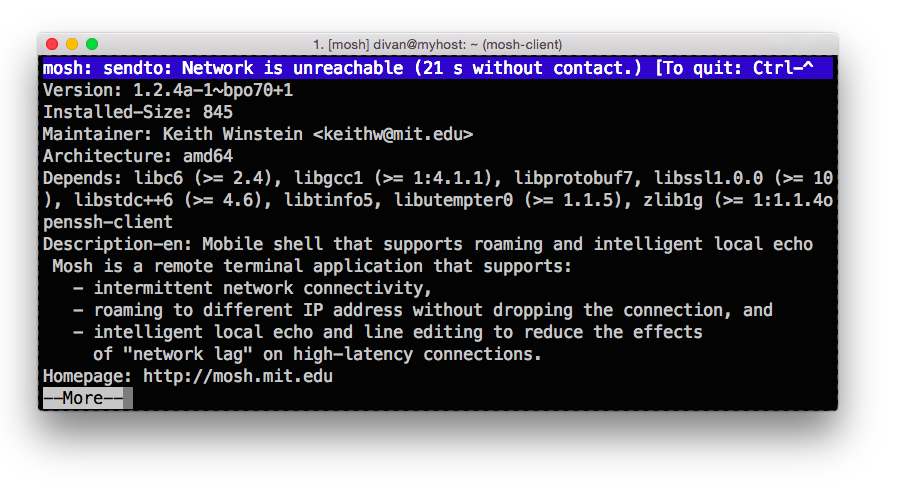
На Хабре пару лет назад уже упоминали Mosh, но, кажется, есть смысл напомнить хабражителям об этой великолепной программе, которая, вполне возможно, станет для кого-то одним из самых приятных открытий и облегчит жизнь.
Забегая наперед, сразу спойлер — для mosh не нужны права суперпользователя, он не является демоном, и не занимается аутентификацией и шифрованием (это остается на плечах ssh). Разработали его в MIT, активно развивают, и поддерживают для всех платформ и дистрибутивов.

Чем же mosh лучше традиционного ssh-client, какие проблемы решает и почему вы, скорее всего, на него перейдете?
Забегая наперед, сразу спойлер — для mosh не нужны права суперпользователя, он не является демоном, и не занимается аутентификацией и шифрованием (это остается на плечах ssh). Разработали его в MIT, активно развивают, и поддерживают для всех платформ и дистрибутивов.

Чем же mosh лучше традиционного ssh-client, какие проблемы решает и почему вы, скорее всего, на него перейдете?