Авторы статьи: Юрий Ветров, Артём Гладков, Евгений Долгов и Андрей Сундиев
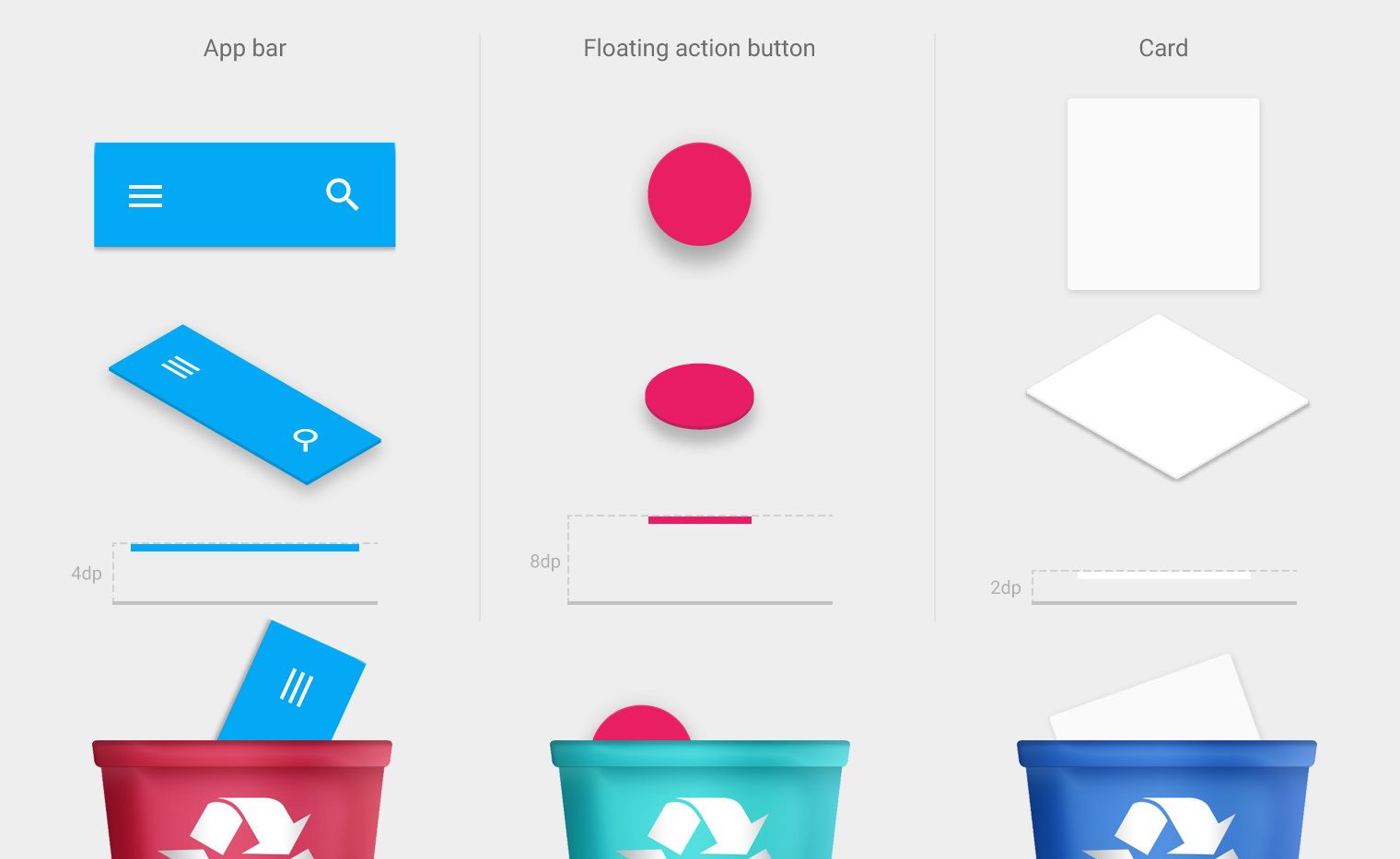
Несколько лет портальная дизайн-команда Mail.Ru Group занимается обновлением и унификацией продуктов. У нас сформировалась дизайн-система, на которой работают медиа-проекты, мобильный веб и частично productivity-сервисы (постепенно подключаются и другие продукты), сформировался стиль пиктограмм и иллюстраций, стандартизируются промо-письма и промо-сайты. Конечно, ещё не во всех сервисах всё хорошо, а где-то первый редизайн не решил всех проблем, но огромный рывок за прошедшие годы трудно не заметить. Чтобы ускорить процесс обновления и сделать нашу работу публичной, мы открываем наружу часть нашей дизайн-системы Paradigm.

Несколько лет портальная дизайн-команда Mail.Ru Group занимается обновлением и унификацией продуктов. У нас сформировалась дизайн-система, на которой работают медиа-проекты, мобильный веб и частично productivity-сервисы (постепенно подключаются и другие продукты), сформировался стиль пиктограмм и иллюстраций, стандартизируются промо-письма и промо-сайты. Конечно, ещё не во всех сервисах всё хорошо, а где-то первый редизайн не решил всех проблем, но огромный рывок за прошедшие годы трудно не заметить. Чтобы ускорить процесс обновления и сделать нашу работу публичной, мы открываем наружу часть нашей дизайн-системы Paradigm.










 Выложить проект с открытым программным кодом – это больше, чем выложить код в Интернете.
Выложить проект с открытым программным кодом – это больше, чем выложить код в Интернете. 
