User
PHP-Дайджест № 87 – интересные новости, материалы и инструменты (29 мая – 12 июня 2016)

Предлагаем вашему вниманию очередную подборку со ссылками на новости и материалы.
Приятного чтения!
Уменьшаем боль в навигации приложения на Yii2

Доброго времени суток! Большую часть проектов мы пишем на Yii2, потому что он клёвый и мы его любим.
Однако, всегда есть что улучшить (благо этого не препятствует архитектура Yii). Хочу поделиться решением, которое упрощает прописывание навигации в приложениях на Yii2.
Проблема
Когда мы добавляем в приложение страницу, нам нужно прописать для неё следующие вещи (после создания контроллера и вьюшки):
Спросите Итана №53: что такое Большой разрыв?
Самая страшная из всех судеб Вселенной, приводящая к полному уничтожению всего, что было и что будет
Почему это необходимо — быть такими одинокими? Столько людей живет в этом мире, каждый из нас что-то жадно ищет в другом человеке, и все равно мы остаемся такими же бесконечно далекими, оторванными друг от друга. Почему так должно быть? Ради чего? Может, наша планета вращается, подпитываясь людским одиночеством?
— Харуки Мураками
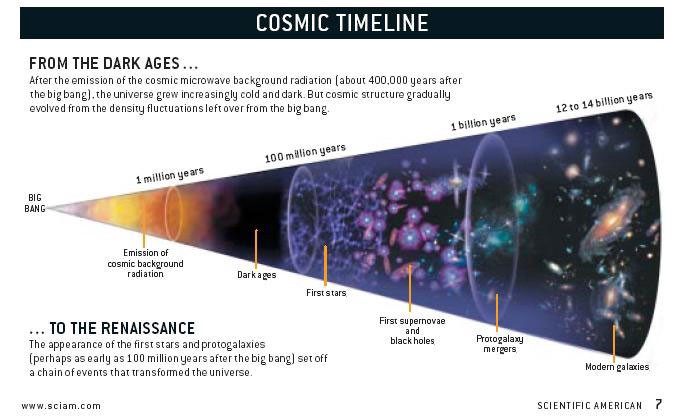
Вокруг нас существует огромная Вселенная, тянущаяся на сотни миллиардов световых лет, содержащая не менее триллиона галактик. Возможно, что Вселенная, размеры которой превышают наблюдаемую её часть, бесконечна. Но что случится с ней в будущем? Среди ваших отличных вопросов и предложений, отправленных на этой неделе, для ответа в нашей колонке был выбран вопрос Джеффа Харриса, который спрашивает:
Когда-то я читал статью в New York Times про нечто под названием «Большой разрыв». Они указали, что ускоряющееся расширение Вселенной приведёт к тому, что галактики не смогут взаимодействовать друг с другом, атомы не смогут сформироваться, и материя «испарится». Принимая во внимание текущую скорость расширения, возможен ли такой исход? Каковы будут основные стадии этого Большого разрыва, и через какое время от текущего они будут происходить?
Если вам интересна судьба Вселенной, вам надо вернуться к Большому взрыву и проследить, как она развивалась до сегодняшнего дня.

На ранних стадиях, 13,8 миллиардов лет назад, Вселенная была горячей, плотной, почти идеально однородной и очень быстро расширялась. Поскольку Вселенная очень массивна, параллельно на неё действовало гравитационное притяжение, замедлявшее расширение, противодействовавшее ему, и, возможно, способное когда-нибудь обратить его. Последнее зависит от трёх вещей: начальной скорости расширения, общего количества материи и энергии во Вселенной, и типа и пропорций присутствующих видов энергии.
Долгое время считалось, что у Вселенной есть три варианта развития:
Создаем безопасный IP мессенджер с помощью Virgil и Twilio за 30 минут

Привет!
Мы уже показывали вам код, с помощью которого можно легко и просто реализовать end-to-end шифрование. Давайте пойдем дальше и, используя сервисы Virgil Security, разработаем безопасный IP мессенджер. Реализация безопасного IP мессенджера со встроенной функцией шифрования – задача далеко не тривиальная. В этой статье мы хотим рассказать как, используя Virgil API и Тwilio IP Messaging API, сделать этот процесс намного проще.
Установка связки Carbon + Graphite + Grafana + Nginx + MySQL для сбора и отображения метрик в Ubuntu
Хочу поделиться опытом установки и настройки сервиса для сбора и отображения метрик Graphite + Grafana.
Искал долго, читал много, нашёл 2 статьи на английском, добавил своё, в итоге получилась данная статья.
Немного предыстории..
Graphite — система для отображения метрик (числовых значений) для любых свойств сервера или домашнего ПК.
Carbon — демон/бэкенд, в который пишутся метрики.
Grafana — более красивая и удобная Web-морда для Graphite.
И так, приступим.
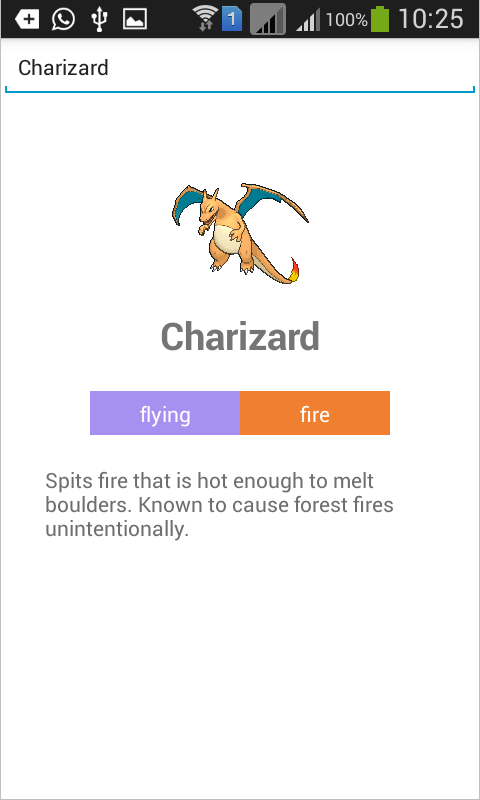
Создание Android-приложения с помощью React Native

Как следует из названия, в этой статье мы рассмотрим процесс создания средствами React Native приложения под Android. Оно будет простеньким, всего лишь с текстовым полем. Туда нужно будет ввести имя одного из покемонов, а приложение покажет подробную информацию о полученных данных и зачитает её с помощью функции преобразования текста в речь.
Мы не будем касаться установки Android SDK, React Native и создания проекта, или каких-то иных инструментов разработчиков. Будем исходить из того, что это ваш первый опыт создания приложения с помощью React Native, поэтому подробно рассмотрим каждый кусок кода.
Dependency Injection контейнер от PHPixie

Я не люблю DI контейнеры. Да, они удобны, но со временем с ними возникает куча проблем, поэтому PHPixie использует классический подход с паттерном Factory. Возможность получить любой сервис из контейнера иногда ломает логическую цепочку программы, когда например какой-то валидатор тянет к себе сервис из совсем другого бандла в Symfony2. Еще хуже когда он используется как Service Locator где все зависимости получаются через вызов в стиле Locator::get('doctrine.entityManager'). К тому же различны имплементации контейнеров поощряют хранение конфигурации в YML и XML файлах, что иногда утрудняет отладку. Но недавно я вспомнил фразу «Не думай что разработчик дурак», то есть не стоить навязывать свою точку зрения при разработке архитектуры. К тому же трудно поспорить с тем, что маленькие проекты намного проще строить используя контейнер и/или локатор зависимостей.
Встречайте PHPixie DI.
PHP, статические переменные внутри методов класса и история одного бага
Вообще я разработчик фронтенда. Но порой приходится работать и с серверной частью. Команда у нас небольшая, и когда все настоящиебэкенд-программисты заняты, бывает быстрее реализовать какой-то метод самому. А иногда мы садимся вместе поработать над задачами, чтобы не терять времени на перегон коммитов туда-сюда. Недавно во время одного из таких раундов парного программирования мы с товарищем по команде столкнулись с багом, который меня так впечатлил, что я решил с вами поделиться.
Планировщик путешествий своими руками за пару часов

Автор: Сергей Матвеенко
Однажды ко мне пришел инвестор одного проекта и сказал: «Давай сделаем планировщик путешествий по картам Google!» Я согласился. Тогда инвестор стал рассказывать, как техдиректор представлял себе архитектуру этого планировщика: он говорил что-то про связь с сервером, про ключ API, про запросы в Google, про деньги за запросы, которых будет много и т. д. Все выглядело сложно и красиво. Однако затем мы стали внимательно читать документацию Google API и вдруг поняли, что на самом деле нам сервер не нужен. Вообще! Весь планировщик можно сделать на клиенте. А самое интересное — мы можем обойтись даже без API-ключа (при условии, что мы будем использовать JS API). В итоге я за два дня смог написать такой планировщик, с логикой на стороне клиента, на основе Google API, без использования сервера. Все оказалось очень просто.
Я расскажу, как можно сделать простейший планировщик такого рода буквально за пару часов. Конечно, за это время можно собрать только прототип, но главное — он будет работать! Его главной функцией будет прокладка оптимального маршрута между достопримечательностями в интересующем нас городе; может присутствовать разбивка плана поездки по дням. Все будет сделано на AngularJS с использованием Google Maps/Places API. Я расскажу об особенностях работы с этим API и о некоторых его возможностях, которые не указаны в документации. Также мы поговорим о выделении логики в клиентские приложения.
Как найти ближайшее кафе, достопримечательность, свободное такси глазами программиста
Запуск NodeJS-приложения на Android
Двойной обман. Как ФБР использовало украинского хакера Максима Попова

Холодным днём 18 января 2001 года Максим Игоревич Попов, 20-летний украинский парень, нервно толкнул двери американского посольства в Лондоне. Его можно было принять за участника программы по студенческому обмену, который пришёл получать визу, но на самом деле Максим был хакером, участником восточноевропейской хакерской группы, которая атаковала американские коммерческие компании, зарабатывая на вымогательстве и фроде. Прокатившаяся волна таких атак выглядела словно предвестник нового этапа Холодной войны между США и организованными хакерскими группировками в странах бывшего советского блока. Максим Попов с детским лицом, в очках и с короткой стрижкой, собирался стать первым перебежчиком в этой войне.
Вы не знаете Node: краткий обзор основных возможностей

Ремарка от автора
Это статья новая, но она не о новых возможностях. Она о core, то есть о платформе и о том что многие кто просто используют grunt, или webpack могут не подозревать, так скзать about fundamentals.
Более подробно читайте:
комментарии rumkin:
habrahabr.ru/company/mailru/blog/283228/#comment_8890604
комментарии Aiditz:
habrahabr.ru/company/mailru/blog/283228/#comment_8890476
комментарии Suvitruf:
habrahabr.ru/company/mailru/blog/283228/#comment_8890430
Идея этой публикации была навеяна серией книг Кайла Симпсона «Вы не знаете JavaScript». Они являются хорошим началом для изучения основ этого языка. А Node — это практически тот же JavaScript, за исключением небольших отличий, о которых я расскажу в этой статье. Весь код, приведённый ниже, вы можете скачать из репозитория, из папки
code.Зачем вообще переживать насчёт Node? Node — это JavaScript, а JavaScript используется почти везде! Мир был бы лучше, если бы большинство разработчиков в совершенстве владели Node. Чем лучше приложения, тем лучше жизнь!
Эта статья представляет собой реалистичный взгляд на наиболее интересные основные возможности Node. Ключевые моменты статьи:
- Цикл событий: освежаем ключевую концепцию, позволяющую реализовать неблокирующие операции ввода/вывода.
- Глобальный объект и процесс: как получить больше информации.
- Эмиттеры событий: интенсивное введение в событийную модель (event-based pattern)
- Stream’ы и буферы: эффективный способ работы с данными
- Кластеры: форкай процессы как профессионал
- Обработка асинхронный ошибок: AsyncWrap, Domain и uncaughtException
- Аддоны на C++: внесение своих наработок в ядро и написание собственных аддонов на С++
Разговор о MVC и архитектуре веб-приложений
В чем проблема? В том, что многие разработчики очень сильно усложняют код и потом его дорого обслуживать и развивать или приходится делать глобальный рефакторинг, что довольно не выгодно для бизнеса.
Основная цель — это выполнить проект в сроки и в дальнейшем развивать его вкладываясь в запланированный бюджет.
Один из важных критериев качества кода — это его простота. Но как измерять простоту? Один из вариантов — это рассчитать кол-во элементов системы. Чем меньше элементов тем система проще.
Допустим бизнес логику меньше сделать нельзя, так как она зависит от бизнеса, а не программиста, разве что можно ее оптимизировать. Тогда критерий будет — кол-во кода НЕ бизнес-логики. С опытом разработки мы увидели, что очень удобно разделить MVC таким образом:
Core Components
Server Environment needs
Routing
Common Libraries
M (Controller can connect with different objects):
2nd layer of business-logic
Get, Set, Data processing
HMVC Contollers
Adapters (for easy work with other services)
V = templating, head, footer-scripts, parts
C = easy code and first layer of business logic
+L = Libraries (for advanced and third-party components)
Модель многие понимают как работу с данными и это может быть как получение данных из базы так и целый внутренний сервис или сборка MVC компонента для вставки во view. Желательно, что бы они были НЕ сильно связаны и код можно было легко расширять.
View в веб-разработке часто несёт в себе заголовки head и скрипты, которые не являются уже внешним видом, а несут отдельный смысл. Лучше их переносить в отдельные файлы. Также View-ки должны легко делится на части для простоты масштабирования проекта
Controller — это основной элемент всей связки. В нем происходит распределение реакций на запросы клиента. И часто на первом этапе это распределение выполняет Rotuting, а уже потом в методе контроллера собираются все нужные данные и помещаются во View.
MVC и Модель 2. Знания и обязанности компонентов
MVC — это сложное, но потрясающе изящное архитектурное решение. Я не представляю, во что бы превратились современные приложения без данного паттерна.
В интернете вся информация разбросана какими-то кусками, и теперь, через полтора года знакомства и бесконечных исследований, я наконец могу сказать: да, я знаю этот паттерн вдоль и поперек.
Я решил собрать всю недостающую информацию в одном месте. Это и стало причиной для написания статьи.
tl;dr: читаем итог. Остальных прошу устроиться поудобнее.
Работа с MySQL: как масштабировать хранилище данных в 20 раз за три недели

Ранее в блоге на Хабре мы рассказывали о развитии нашего продукта — биллинга для операторов связи «Гидра», а также рассматривали вопросы работы с инфраструктурой и использования новых технологий. К примеру, мы рассмотрели плюсы Clojure, ситуации, когда стоит и не стоит использовать MongoDB и ограничения в PostgreSQL.
Сегодня речь пойдет о масштабировании. Разработчики open-source почтового приложения Nylas опубликовали в своем блоге материал о том, как им удалось масштабировать систему в 20 раз за три недели с помощью инструмента ProxySQL. Для этого им пришлось переехать с Amazon RDS на MySQL на EC2. Мы представляем вашему вниманию основные моменты этой интересной заметки.
Пишем MVP приложение на Kotlin под Android

Разработка приложений на Kotlin под Android набирает популярность среди разработчиков, однако статей в русскоязычном сегменте Интернета довольно мало. Я решил немного подправить ситуацию, и написать туториал по разработке приложения на Kotlin. Мы напишем полноценное приложение с использованием всех трендовых библиотек (кроме RxJava) в мире Android-разработки. В конце у нас должно получиться расширяемое и легко тестируемое приложение (сами тесты мы писать не будем).
Information
- Rating
- Does not participate
- Registered
- Activity