От переводчика.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного.
Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.

С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного.
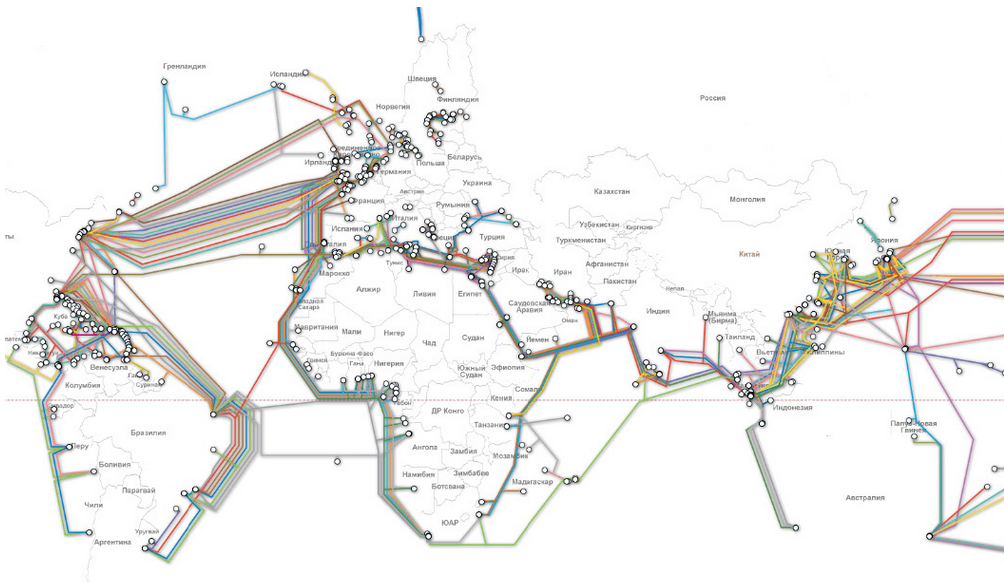
 Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.
Давайте создадим интерактивную карту. Чего-нибудь. Что значит интерактивную? Ну, она должна взаимодействовать с пользователем и с данными на веб-странице, на которой она расположена. Думаю, этого достаточно, чтобы считать её интерактивной.










 Издание в твердом переплете, 368 страниц. Но какое это чтение! Автор — Сергей Павлович в настоящее время отбывает наказание в одной из тюрем Беларуси и его история является по большему счету одной из глав его жизни.
Издание в твердом переплете, 368 страниц. Но какое это чтение! Автор — Сергей Павлович в настоящее время отбывает наказание в одной из тюрем Беларуси и его история является по большему счету одной из глав его жизни. 

 За последние пару лет на IT-рынке сильно возросла потребность в различных системах безопасности, видеонаблюдения и контроля доступа. Существует масса решений, как уже готовых, так и в качестве платформ для создания специализированных систем. Любой специалист в смежной области сможет подобрать сервер для видеонаблюдения, учитывая параметры и количество камер, характер и динамику объекта наблюдения, требования к глубине архива. Но, так как, обычный пользователь/заказчик не обязан самостоятельно перемножать Битрейты и складывать Гигабайты с Гигагерцами, мне, по долгу службы, приходится проделывать это за них, подбирая оптимальную конфигурацию сервера. Я, как сотрудник компании
За последние пару лет на IT-рынке сильно возросла потребность в различных системах безопасности, видеонаблюдения и контроля доступа. Существует масса решений, как уже готовых, так и в качестве платформ для создания специализированных систем. Любой специалист в смежной области сможет подобрать сервер для видеонаблюдения, учитывая параметры и количество камер, характер и динамику объекта наблюдения, требования к глубине архива. Но, так как, обычный пользователь/заказчик не обязан самостоятельно перемножать Битрейты и складывать Гигабайты с Гигагерцами, мне, по долгу службы, приходится проделывать это за них, подбирая оптимальную конфигурацию сервера. Я, как сотрудник компании