Существует много способов по верстке колоночных макетов. Уже не один нос разбит в течении холиваров, разожженных по поводу использования тех или иных методов. Казалось бы, что все должно быть предельно ясно и понятно, но все-равно возникает много трудностей. Я хочу и свою лепту вложить во всеобщее благое дело, и потому потратил относительно немного времени на эксперименты, которые привели меня к созданию еще одного метода, в котором есть следующие плюсы и минусы:
Плюсы
- Есть прижимающийся к полу футер
- Колонки меню растягиваются по 100% высоте
- Колонок может быть сколько душе угодно
- Колонки могут быть как лево- так и правосторонними, а также совмещенными, например 2 справа и 1 слева
- Ширина как резиновая, так и фиксированная
- Критический минимум хаков
- Не используется Javascript
- Не используются бекграундовые изображения для создания эффекта колонки
- Никаких таблиц
- Одинаковый результат в ie5.5, ie6, ie7, ie8, ff3.5, o10, chrome4 (Если у вас не работает в каком-то браузере — отпишитесь, пожалуйста, в комментах. Исправим и приведем к универсальному виду)
Минусы
- Есть несколько «лишних» блоков. (Я бы и сам рад от них избавиться)
- Есть несколько абсолютно-позиционируемых блоков



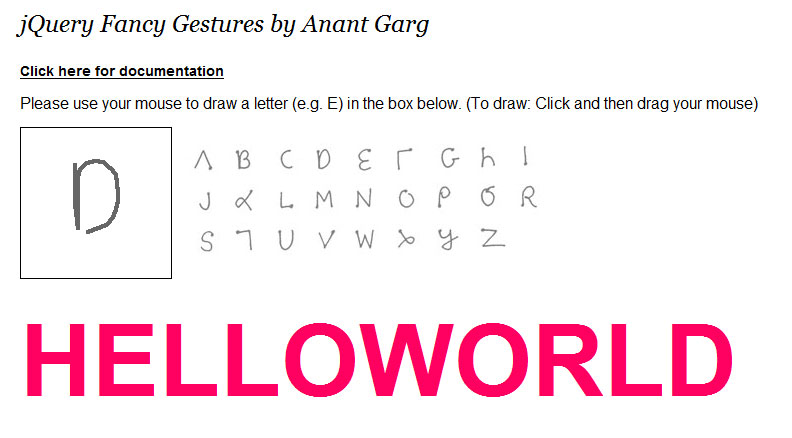
 Всем хорошо известен этот сервис, но до сих пор неясно, как широко он используется и используется ли он по-полной читателями хабра. Русской документации он не имеет, поэтому я хочу вкратце на примерах рассказать, что он умеет и чему его еще можно научить.
Всем хорошо известен этот сервис, но до сих пор неясно, как широко он используется и используется ли он по-полной читателями хабра. Русской документации он не имеет, поэтому я хочу вкратце на примерах рассказать, что он умеет и чему его еще можно научить.