Вторая версия статьи, расширенная и дополненая.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только«супер-скриншот» годный только для портфолио.
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
Это очень простое и часто нарушаемое правило. Особенно молодыми дизайнерами.
Я настоятельно рекомендую всем и каждому: возьмите карандаш и бумагу. Подумайте над задачами и идеей сайта. Сделайте быстрые черновые эскизы, найдите композицию, приблизительную сетку, расположение блоков и элементов, почеркушки требуемых иллюстраций. И только после этого садитесь за компьютер.
Такой простой ход в разы продуктивнее, экономит кучу времени и помогает находить более интересные решения.

Пример быстрого наброска и полученного результата
Это второе простое правило. И оно также часто нарушается.
Классическое преподавание рисунка и живописи учит: «Двигайтесь от большего к меньшему, от общего к частному. Вначале проработайте общую композицию, самые большие массы и объемы, самые крупные пятна, а потом дорабатывайте, уточняйте, насыщайте деталями.»
Это правило целиком применимо ко всем аспектам и жанрам дизайна.
Продумайте свой проект, найдите идею и композицию, нарисуйте серию эскизов. И потом, планомерно, эти эскизы воплощайте, начиная с сетки, компоновки блоков, элементов, крупных цветовых пятен. И последовательно насыщайте их деталями.

Пример пошагового уточнения и доработки макета от общего к частному.
Надо признать, что я часто видел,как художники-самоучки-самородки начинали писать портрет человека с глаза, или с пальца левой ноги. И не раз видел, как некоторые дизайнеры начинают рисовать сайт с какой-то одной-частной иконки. И в обоих случаях, к моему удивлению, получался интересный результат.
Но это долгий путь, часто требующий больших корректировок и переделок в процессе дизайна. Возможно, он применим для творчества, но вдизайне-профессии , когда в определенный срок нужно получить хороший результат, я считаю, что подобный подход недопустим. Нужны гарантированные технологии процесса, чтобы получать гаранитрованные результаты в четкие сроки. А не просто «получится-неполучится» .
Итак, подытожим: «От большего к меньшему, от общего к частному».
Одно из первых решений в процессе создания дизайна — это модульная сетка. Единый каркас и схема расположения всех основных блоков и элементов, проходящий через все страницы сайта.
Сетки бывают простые и сложные, гибкие в использовании и не очень. Это не столь важно. Важно то, что если вы при проектировании дизайна задали определенную сетку модулей — будьте добры ей следовать. От первой до последней страницы своего проекта. А если в процессе прорисовки внутренних страниц у вас появились элементы, не ложащиеся в принятую сетку — значит вы недостаточно времени уделили её проектированию.
Следование единой модульной сетке в рамках проекта не только увеличит цельность и логичность восприятия сайта, но и многократно упростит труд разработчикам.

Пример использования модульной сетки

Пример использования модульной сетки
В наше время, когда у всех пользователей самые различные мониторы, есть смысл делать преимущественно «резиновые» сайты. Т.е. сайты, которые масштабируются под разрешение монитора пользователя.

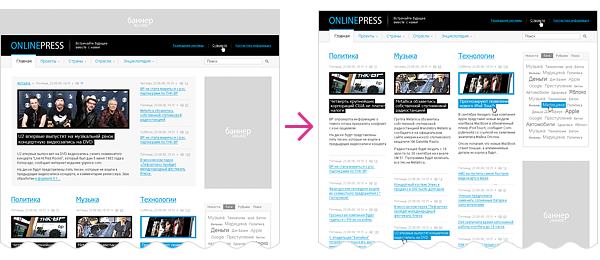
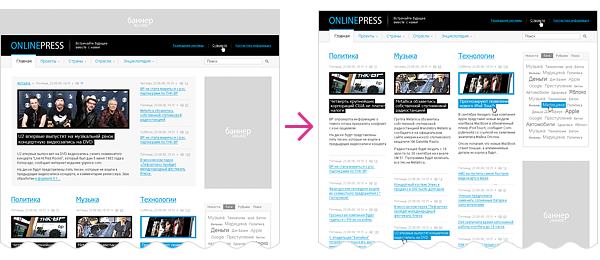
Отображение эластичного сайта на различных мониторах
Итак, делая «резиновый» дизайн не забываем, что:
Оптимальна для использования так называемая«полу-резина», т.е. сайт растягивается и сжимается до определенного предела.
Первое, с чего нужно начать — это найти минимальное сжатие сайта.
Минимальная ширина сайта, безусловно, определяется задачами сайта и его целевой аудиторией. Фактически сейчас есть только два минимальных параметра: 760 px и 990 px. Первый оптимален для корпоративных сайтов либо ресурсов, рассчитанных на самую массовую и разношерстную аудиторию (например, массовые сервисы: почтовые, поисковые, новостные и т.п.). Второй подходит для сайтов имиджевого и промоушен назначения.
Проверяем, и если требуется корректируем, каждый элемент модульной сетки, чтобы не возникало наездов/нахлестов элементов друг на друга при минимальном сжатии сайта.
Максимальная ширина сайта может быть разной, но, как правило, рекомендуется диапазон для растяжения не выше, чем вполтора-два раза от размера минимального сжатия. Это обусловлено тем, что при растягивании сайта более, чем в полтора раза композиция, обычно, рушится.
Нужно определить, что произойдет со всем сайтом, при размере монитора пользователя свыше максимальной ширины. Решаем, куда он будет выравниваться. Вправо? Влево? По центру?
Добиваемся завершенного вида сайта и его естественного перехода в окружение при разрешении свыше максимального. Недопустимо, чтобы сайт на большом мониторе выглядел как «обрезанный».
Рисуем все иллюстрации и неповторяющиеся фоны из принципа «у кого больше монитор, тот больше увидит». Обычно, ширина иллюстраций обусловлена шириной отведенных под них блоков модульной сетки в состоянии max.
В большей сфере задач, если речь идет не осайте-визитке или промо-сайте, нужно учесть, что количество страниц и разделов сайта может расти и меняться.
Поэтому:
Навигация должна строиться так, чтобы добавление новых пунктов меню, а уж тем более изменение названия пунктов происходило безболезненно. Недопустимо, чтобы добавление нового раздела приводило к пересмотрению навигации.

Пример «безболезненного» изменения/добавления древовидной навигации первого и второго уровня
В некоторых случаях нужно предусматривать безболезненное для внешнего вида добавление/скрытие информационных/функциональных блоков на сайте.

Пример «безболезненного» перемещения,
изменения/удаления блоков сайта
Учитывая экранную масштабируемость, а также добавление новых материалов на сайт, рекомендуется отдавать предпочтение текстовым заголовкам и навигации.
Большая часть сайтов смотрится цельно и завершенно при построении дизайна на основеодного-трех шрифтов.
Базовый шрифт — основной шрифт материалов сайта.
Акцидентный — шрифт для заголовков.
В некоторых случаях вводятся дополнительные шрифты для:
Дизайнер должен спланировать единую общую схему размеров отступов/заступов для всех элементов на сайте, иерархию заголовков и навигационных элементов (например, для древовидного меню или облака тегов). Она должна быть цельной и использоваться на всех страницах сайта.
Всё последующее оформление информации на сайте должно строится на базе общей схемы.

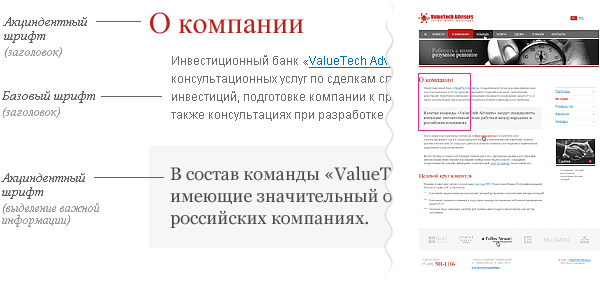
Шрифтовая схема простого корпоративного сайта
Дизайнер должен спланировать, что будет происходить с элементами, реагирующими на действия пользователя.
Рассмотрим типичные элементы.

Фрагмент макета сайта, на котором показаны три состояния навигации: обычный вид меню, пункт меню при наведенном курсоре, выделение текущего раздела.
В зависимости от типа и масштабности сайта, нужно показать ряд состояний пункта навигации.
Типичный набор:
При этом минимальный набор для всех элементов навигации, включая переключатели и элементы управления — это нормальный и активный вид. Т.е. минимум, для всех управляющих и навигационных элементов это — «вкл./выкл.».

Различные состояния элемента навигации
Ссылки, расположенные в тексте, всегда подчеркнуты и должны отличаться по цвету от основного текста.
Желательно, а в навигации обязательно, предусмотреть внешний вид ссылки, при наведении курсора.
В больших объемах текста и при выдаче разнородной информации (например, оглавлении статей, карты сайта и т.п.), обязательно нужно предусмотреть внешний вид для посещенных ссылок. И они также требуют своего внешнего вида при наведении курсора.
Для ссылок, которые предусматривают дополнительные возможности, особенно при использовании в тексте, рекомендуется предусмотреть небольшую иконку, которая подскажет пользователю о дополнительных свойствах ссылки.
Таких иконок требуют ссылки:

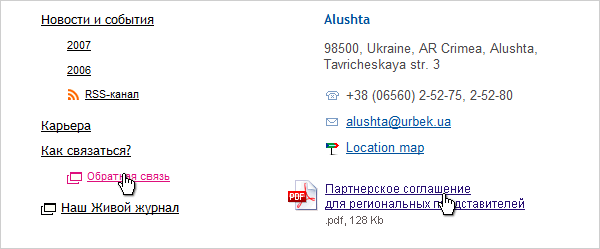
Примеры использования дополнительных иконок «в жизни».
Псевдоссылки, т.е. ссылки, которые не ведут на другую страницу, а открывают/скрывают информацию на текущей, без ее перезагрузки, обозначаем пунктирным подчеркиванием. Во всем остальном, на них распространяется все, что указано для обычных ссылок.

Один из примеров использования псевдоссылок.
Табы — это некоторая смесь элемента навигации и элемента управления.
Для них учитываем состояния:

Фрагмент сайта, на котором видны сразу три состояния табов: активный таб, наведен курсор и обычное, неактивное, состояние.
Предусматриваем реакцию курсора при наведении. Особенно, если речь идет о нестандартных элементах управления, таких как навигация,псевдо-ссылки и табы (hand), подсказки (help), изменение размера элемента и перетаскивание.
В интернете правит информация. Сайт — всего лишь способ её доставки. Внешнее оформление сайта — лишь рамка, задающая эмоциональный настрой и подкрепляющая бренд.
Именно изучая информацию пользователь проводит самую большую часть своего времени на сайте. И именно по этой причине нужно уделить оформлению содержания должное внимание.
Задачи сайта и его содержание всегда разное. Поэтому оформлять это содержание также всегда нужно по разному.

Фрагмент новостного сайта, на котором дизайнер показал большую часть типичных элементов для оформления содержания.
Сразу нужно сказать, что предусмотреть заранее все возможные варианты оформления нельзя. Мы рассмотрим лишь типичные.
Например, для корпоративного сайта:

В идеале, нужно оперировать реальным содержанием. Если такого нет, то как минимум, «рыба» должна бытьмаксимально-типичная для оформляемой страницы по своему типу и объему. Это позволит избежать пробелов в оформлении и досадного вида сайта после сдачи в эксплуатацию.
Полностью недопустимо использование «рыбы» из другого языка, т.к. объемы текста и средняя длина слов различаются. Например в английском и русском это очень заметно.

Различный рисунок идентичных по содержанию блоков текста на разных языках.
Приведенные требования не являются догмой. От любых правил иногда можно отступать. Только делать это нужно не по незнанию, а осознанно.
Павел Колодяжный.Арт-директор и основатель дизайн-бюро «make».
Специализируется на разработкеинтернет-сайтов и проектировании интерфейсов.
Общий стаж в дизайне — 9 лет. Как автори со-автор причастен к появлению на свет более сотни сайтов и около трех десятков интерфейсов. Среди работ есть проекты для таких компаний, как Sunbay Software, Space Andventures, Pulsar Software Systems, Canon Inc., Yandex, Yamaha Motors. Не смотря на прежние достижения считает, что самые интересные проекты еще впереди.
Всем моим коллегам и сотрудникам, так как все примеры это фрагменты работ нашего бюро.
Евгению Чепорову, который подтолкнул меня к созданию статьи.
Владу Денисову, который помогал мне с иллюстративными примерами.
Ярославу Трофимову (из Inspire) за советы и конструктивную критику текстов.
Иру Янцеву, за корректуру, перевод англоязычной версии и за то, что она убедила меня закончить статью, когда хотел бросить.
Всем пользователям Живого Журнала и Хабрахабра, за комментарии, отзывы и вопросы, благодаря которым я доработал и расширил этот материал.
Большая часть готовилась для моего выступления на «РИТ: Клиентские технологии», куда я, к сожалению, не доехал.

К сожалению огромная армия даже опытных, «модных» и эффектных дизайнеров забывают, что результатом их творчества должен быть сайт, а не только
Первоначально эта памятка писалась мною для внутреннего пользования но, обрастая материалами, выросла в самостоятельную статью. Америку я не открыл, а просто собрал воедино и сформулировал ряд требований, которые должен учитывать дизайнер в процессе проектирования и оформления сайта.
Вначале думаем, потом делаем
Это очень простое и часто нарушаемое правило. Особенно молодыми дизайнерами.
Я настоятельно рекомендую всем и каждому: возьмите карандаш и бумагу. Подумайте над задачами и идеей сайта. Сделайте быстрые черновые эскизы, найдите композицию, приблизительную сетку, расположение блоков и элементов, почеркушки требуемых иллюстраций. И только после этого садитесь за компьютер.
Такой простой ход в разы продуктивнее, экономит кучу времени и помогает находить более интересные решения.

Пример быстрого наброска и полученного результата
От большего к меньшему, от общего к частному
Это второе простое правило. И оно также часто нарушается.
Классическое преподавание рисунка и живописи учит: «Двигайтесь от большего к меньшему, от общего к частному. Вначале проработайте общую композицию, самые большие массы и объемы, самые крупные пятна, а потом дорабатывайте, уточняйте, насыщайте деталями.»
Это правило целиком применимо ко всем аспектам и жанрам дизайна.
Продумайте свой проект, найдите идею и композицию, нарисуйте серию эскизов. И потом, планомерно, эти эскизы воплощайте, начиная с сетки, компоновки блоков, элементов, крупных цветовых пятен. И последовательно насыщайте их деталями.

Пример пошагового уточнения и доработки макета от общего к частному.
Надо признать, что я часто видел,
Но это долгий путь, часто требующий больших корректировок и переделок в процессе дизайна. Возможно, он применим для творчества, но в
Итак, подытожим: «От большего к меньшему, от общего к частному».
Модульная сетка
Одно из первых решений в процессе создания дизайна — это модульная сетка. Единый каркас и схема расположения всех основных блоков и элементов, проходящий через все страницы сайта.
Сетки бывают простые и сложные, гибкие в использовании и не очень. Это не столь важно. Важно то, что если вы при проектировании дизайна задали определенную сетку модулей — будьте добры ей следовать. От первой до последней страницы своего проекта. А если в процессе прорисовки внутренних страниц у вас появились элементы, не ложащиеся в принятую сетку — значит вы недостаточно времени уделили её проектированию.
Следование единой модульной сетке в рамках проекта не только увеличит цельность и логичность восприятия сайта, но и многократно упростит труд разработчикам.

Пример использования модульной сетки

Пример использования модульной сетки
Масштабируемость
В наше время, когда у всех пользователей самые различные мониторы, есть смысл делать преимущественно «резиновые» сайты. Т.е. сайты, которые масштабируются под разрешение монитора пользователя.

Отображение эластичного сайта на различных мониторах
Итак, делая «резиновый» дизайн не забываем, что:
- Общая композиция не должна нарушаться ни при каком разрешении монитора у посетителя.
- Все элементы масштабируются в зависимости от размера экрана пользователя и размера шрифта.
- Вся модульная сетка, блоки и прочие горизонтали масштабируются в процентах.
- Все шрифты, отступы, почти все вертикали масштабируются в em. Во многих случаях, это касается даже рамок (border).
- Исключение могут составлять лишь картинки. И то, жесткий размер в px для многих изображений — ограничение лишь по вертикали.
«Сжатие-растяжение»
Оптимальна для использования так называемая
min
Первое, с чего нужно начать — это найти минимальное сжатие сайта.
Минимальная ширина сайта, безусловно, определяется задачами сайта и его целевой аудиторией. Фактически сейчас есть только два минимальных параметра: 760 px и 990 px. Первый оптимален для корпоративных сайтов либо ресурсов, рассчитанных на самую массовую и разношерстную аудиторию (например, массовые сервисы: почтовые, поисковые, новостные и т.п.). Второй подходит для сайтов имиджевого и промоушен назначения.
Проверяем, и если требуется корректируем, каждый элемент модульной сетки, чтобы не возникало наездов/нахлестов элементов друг на друга при минимальном сжатии сайта.
max
Максимальная ширина сайта может быть разной, но, как правило, рекомендуется диапазон для растяжения не выше, чем в
Нужно определить, что произойдет со всем сайтом, при размере монитора пользователя свыше максимальной ширины. Решаем, куда он будет выравниваться. Вправо? Влево? По центру?
Добиваемся завершенного вида сайта и его естественного перехода в окружение при разрешении свыше максимального. Недопустимо, чтобы сайт на большом мониторе выглядел как «обрезанный».
Рисуем все иллюстрации и неповторяющиеся фоны из принципа «у кого больше монитор, тот больше увидит». Обычно, ширина иллюстраций обусловлена шириной отведенных под них блоков модульной сетки в состоянии max.
Запас на рост сайта
В большей сфере задач, если речь идет не о
Поэтому:
Навигация должна строиться так, чтобы добавление новых пунктов меню, а уж тем более изменение названия пунктов происходило безболезненно. Недопустимо, чтобы добавление нового раздела приводило к пересмотрению навигации.

Пример «безболезненного» изменения/добавления древовидной навигации первого и второго уровня
В некоторых случаях нужно предусматривать безболезненное для внешнего вида добавление/скрытие информационных/функциональных блоков на сайте.

Пример «безболезненного» перемещения,
изменения/удаления блоков сайта
Учитывая экранную масштабируемость, а также добавление новых материалов на сайт, рекомендуется отдавать предпочтение текстовым заголовкам и навигации.
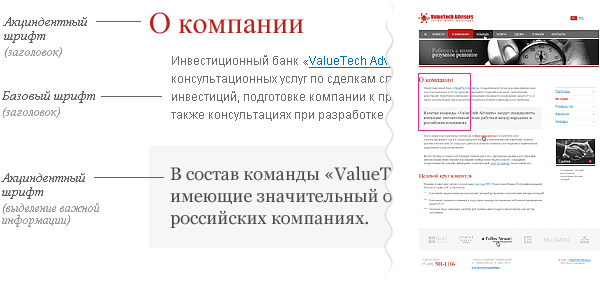
Шрифтовая схема
Большая часть сайтов смотрится цельно и завершенно при построении дизайна на основе
Базовый шрифт — основной шрифт материалов сайта.
Акцидентный — шрифт для заголовков.
В некоторых случаях вводятся дополнительные шрифты для:
- меню и навигации;
- блоков выделения (важной информации, цитат, выносок);
- для мелкого текста, с целью повысить читабельность.
Дизайнер должен спланировать единую общую схему размеров отступов/заступов для всех элементов на сайте, иерархию заголовков и навигационных элементов (например, для древовидного меню или облака тегов). Она должна быть цельной и использоваться на всех страницах сайта.
Всё последующее оформление информации на сайте должно строится на базе общей схемы.

Шрифтовая схема простого корпоративного сайта
Реакция на пользователя
Дизайнер должен спланировать, что будет происходить с элементами, реагирующими на действия пользователя.
Рассмотрим типичные элементы.
Навигация

Фрагмент макета сайта, на котором показаны три состояния навигации: обычный вид меню, пункт меню при наведенном курсоре, выделение текущего раздела.
В зависимости от типа и масштабности сайта, нужно показать ряд состояний пункта навигации.
Типичный набор:
- Нормальный вид.
- Мы навели курсор.
- Мы находимся в этом разделе.
- Мы находимся в этом разделе, но прошли глубже.
- Мы навели курсор на пункт родительского раздела.
При этом минимальный набор для всех элементов навигации, включая переключатели и элементы управления — это нормальный и активный вид. Т.е. минимум, для всех управляющих и навигационных элементов это — «вкл./выкл.».

Различные состояния элемента навигации
Ссылки
Ссылки, расположенные в тексте, всегда подчеркнуты и должны отличаться по цвету от основного текста.
Желательно, а в навигации обязательно, предусмотреть внешний вид ссылки, при наведении курсора.
В больших объемах текста и при выдаче разнородной информации (например, оглавлении статей, карты сайта и т.п.), обязательно нужно предусмотреть внешний вид для посещенных ссылок. И они также требуют своего внешнего вида при наведении курсора.
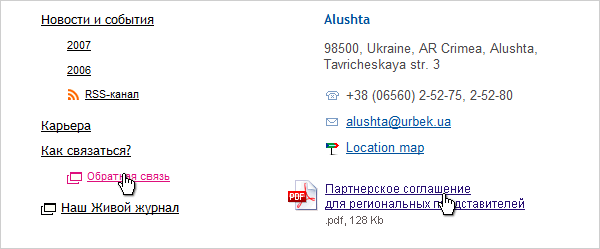
Ссылки с дополнтельными свойствами
Для ссылок, которые предусматривают дополнительные возможности, особенно при использовании в тексте, рекомендуется предусмотреть небольшую иконку, которая подскажет пользователю о дополнительных свойствах ссылки.
Таких иконок требуют ссылки:
- альтернативное получение данных (RSS, PDA, версия для печати)
- скачивание файлов, расположенных на сервере
- обращение к популярным ресурсам (Яндекс, Google, Flickr, LJ, картографические сервисы, Википедия и т.п.)
- e-mail адресов
- открытие форм
- открытие ссылки в новом окне

Примеры использования дополнительных иконок «в жизни».
Псевдо-ссылки
Псевдоссылки, т.е. ссылки, которые не ведут на другую страницу, а открывают/скрывают информацию на текущей, без ее перезагрузки, обозначаем пунктирным подчеркиванием. Во всем остальном, на них распространяется все, что указано для обычных ссылок.

Один из примеров использования псевдоссылок.
Табы
Табы — это некоторая смесь элемента навигации и элемента управления.
Для них учитываем состояния:
- таб неактивен
- наведен курсор (opt)
- загрузчик содержания (opt)
- таб активен

Фрагмент сайта, на котором видны сразу три состояния табов: активный таб, наведен курсор и обычное, неактивное, состояние.
Курсор
Предусматриваем реакцию курсора при наведении. Особенно, если речь идет о нестандартных элементах управления, таких как навигация,
Оформление содержания
В интернете правит информация. Сайт — всего лишь способ её доставки. Внешнее оформление сайта — лишь рамка, задающая эмоциональный настрой и подкрепляющая бренд.
Именно изучая информацию пользователь проводит самую большую часть своего времени на сайте. И именно по этой причине нужно уделить оформлению содержания должное внимание.
Задачи сайта и его содержание всегда разное. Поэтому оформлять это содержание также всегда нужно по разному.

Фрагмент новостного сайта, на котором дизайнер показал большую часть типичных элементов для оформления содержания.
Элементы содержания
Сразу нужно сказать, что предусмотреть заранее все возможные варианты оформления нельзя. Мы рассмотрим лишь типичные.
Например, для корпоративного сайта:
- абзац текста;
- иерархия заголовков
трех-четырех уровней; - ссылки,
псевдо-ссылки; - элемент выделения важной информации;
- цитата;
- ненумерованный список;
- нумерованный список;
- вложенные списки;
- иллюстрация на полосу, в текст;
- таблица или несколько их типов;
- файлы для скачивания;
- выноски;
- оформление маргиналий, если такие используются;
- подача информации в
2–3 колонки (зависит от сетки); - простая форма.
Рыба

В идеале, нужно оперировать реальным содержанием. Если такого нет, то как минимум, «рыба» должна быть
Полностью недопустимо использование «рыбы» из другого языка, т.к. объемы текста и средняя длина слов различаются. Например в английском и русском это очень заметно.

Различный рисунок идентичных по содержанию блоков текста на разных языках.
P.S.
Приведенные требования не являются догмой. От любых правил иногда можно отступать. Только делать это нужно не по незнанию, а осознанно.
Об авторе
Павел Колодяжный.
Специализируется на разработке
Общий стаж в дизайне — 9 лет. Как автор
Благодарности
Всем моим коллегам и сотрудникам, так как все примеры это фрагменты работ нашего бюро.
Евгению Чепорову, который подтолкнул меня к созданию статьи.
Владу Денисову, который помогал мне с иллюстративными примерами.
Ярославу Трофимову (из Inspire) за советы и конструктивную критику текстов.
Иру Янцеву, за корректуру, перевод англоязычной версии и за то, что она убедила меня закончить статью, когда хотел бросить.
Всем пользователям Живого Журнала и Хабрахабра, за комментарии, отзывы и вопросы, благодаря которым я доработал и расширил этот материал.