Несколько интересностей и полезностей от веб-разработчика *
12 min
Tutorial
* Надеюсь, ilusha_sergeevich не обвинит меня в плагиате.
Если что, пост переименую.
[Тут была картинка для привлечения внимания]
Всем привет! За время работы постепенно накапливаются наработки, которыми можно было бы поделиться с сообществом. Но ни одна из этих наработок не тянет на большой полноценный пост. Поэтому я собрал все мелочи, что вспомнил, в одной статье: несколько простых опен-сорц проектов, пара советов и находок. Каждый из предложенных скриптов в этой статье поставляется как есть, под лицензией WTFPL (кроме Балалайки). С радостью приму пулл реквесты с исправлением багов или изменениями в README.

Во время работы над очередным проектом, появилась задача нарисовать много информативных бубликов на карте мира, и не просто нарисовать, а еще и поддержать ИЕ8, который, как известно, не умет SVG, а только безобразный VML. Первое, что приходит в голову, это Raphael. Порывшись некоторое время, я нашел это решение. К сожалению, автор проявил изобретательность простым хаком: на круговой диаграмме (pie chart) он нарисовал белый круг. Это решение не подошло, так как дырка бублика должна быть прозрачной. Изучение возможности рисования при помощи Raphael таких диаграмм мне показалось чересчур трудоёмким. Остальные скрипты на просторах интернета мне так же не подошли. Пришлось писать свой костыль, взяв за основу математику рисования арок этого проекта. Арки для VML версии нарисованы используя элемент arc.
Если что, пост переименую.
[Тут была картинка для привлечения внимания]
- donut.js — микро-библиотека, рисующая бубликовые (donut chart) и круговые диаграммы
- Балалайка
- Функция procrastinate
- Противный зловред
- Идея: mousedown вместо click
- Совет: меньше используйте CDN
- Редактор SuitUp и чистка WYSIWYG от мусора
- Простейший полифил для addEventListener
- Репорт об опечатках на сайте
- vanillatree — ванильная замена jstree
- Немного опросов
Всем привет! За время работы постепенно накапливаются наработки, которыми можно было бы поделиться с сообществом. Но ни одна из этих наработок не тянет на большой полноценный пост. Поэтому я собрал все мелочи, что вспомнил, в одной статье: несколько простых опен-сорц проектов, пара советов и находок. Каждый из предложенных скриптов в этой статье поставляется как есть, под лицензией WTFPL (кроме Балалайки). С радостью приму пулл реквесты с исправлением багов или изменениями в README.
donut.js — микро-библиотека, рисующая бубликовые (donut) и круговые диаграммы

Во время работы над очередным проектом, появилась задача нарисовать много информативных бубликов на карте мира, и не просто нарисовать, а еще и поддержать ИЕ8, который, как известно, не умет SVG, а только безобразный VML. Первое, что приходит в голову, это Raphael. Порывшись некоторое время, я нашел это решение. К сожалению, автор проявил изобретательность простым хаком: на круговой диаграмме (pie chart) он нарисовал белый круг. Это решение не подошло, так как дырка бублика должна быть прозрачной. Изучение возможности рисования при помощи Raphael таких диаграмм мне показалось чересчур трудоёмким. Остальные скрипты на просторах интернета мне так же не подошли. Пришлось писать свой костыль, взяв за основу математику рисования арок этого проекта. Арки для VML версии нарисованы используя элемент arc.
var myDonutDiv = donut(options);

 Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
Недавно мне потребовалось интегрировать в сайт Instagram виджет. Чтобы пользователи видели последние опубликованные фотографии. Может даже подписывались.
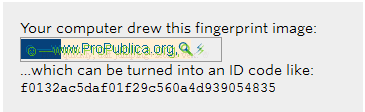
 Отрисованное изображение можно использовать в качестве «отпечатка пальца», с присвоенным устройству уникальным идентификатором. Ну, а дальше, как говорится, уже дело техники — отслеживать ПК с присвоенным идентификатором и действия владельца этого ПК в Сети несложно. При этом, как уже говорилось выше, стандартными методами заблокировать подобный способ идентификации практически невозможно.
Отрисованное изображение можно использовать в качестве «отпечатка пальца», с присвоенным устройству уникальным идентификатором. Ну, а дальше, как говорится, уже дело техники — отслеживать ПК с присвоенным идентификатором и действия владельца этого ПК в Сети несложно. При этом, как уже говорилось выше, стандартными методами заблокировать подобный способ идентификации практически невозможно.  StackOverflow опубликовал
StackOverflow опубликовал 







 В жизни каждого мужчины наступает момент, когда трафик растёт и
В жизни каждого мужчины наступает момент, когда трафик растёт и