
С появлением множества нововведений в технологиях вёрстки веб страниц, у разработчиков появилась возможность отчасти заменить JavaScript, применяя HTML/CSS для большей производительности и расширяемости интерфейса своих порталов.
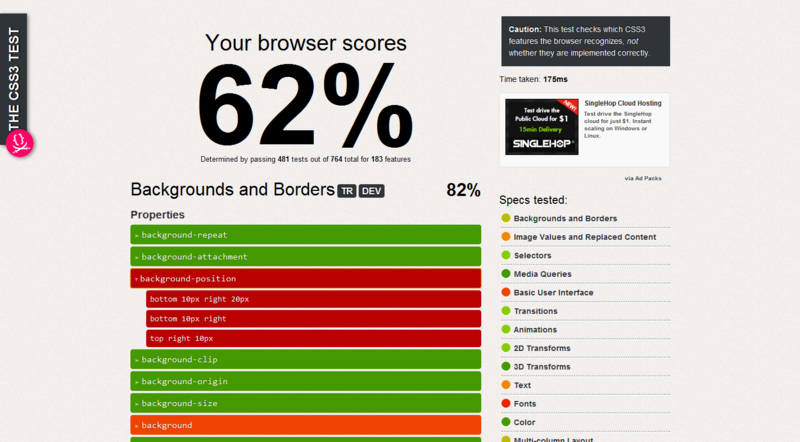
Помимо проблем с кроссбраузерностью и разной реализаций новых свойств CSS, часто приходится встречаться с другими проблемами в местах, где казалось бы, давно всё устаканилось и везде работает одинаково. Именно с такой проблемой мне пришлось столкнутся, применяя CSS transitions вместе с псевдоклассом :active. Видимо из-за того, что в документации отсутствует описание поведения родителей элемента в состоянии :active, в разных браузерных движках это поведение реализовано по-разному.
Задача
Кроссбраузерно декорировать потомка активного элемента (родителя), с возможностью активировать родителя кликом на любого потомка (мой пример на jsfiddle, и на dabblet).