Comments 87
Спасибо огромное! Сам собирался исследовать этот вопрос и написать статью, но никак не мог выкроить времени, а тут все предельно подробно, замечательно.
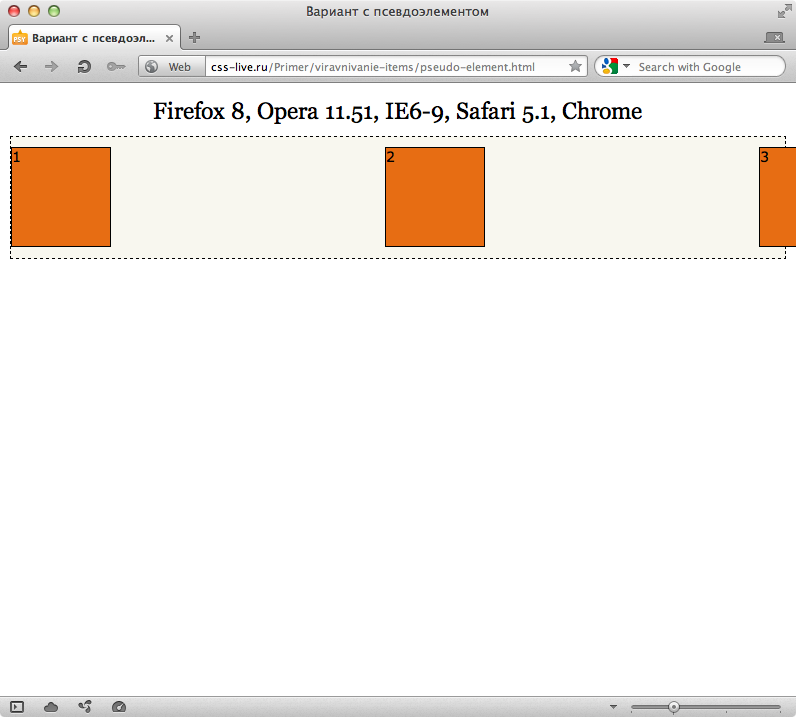
Слушайте, у вас в примере 3 ширина блоков задана жестко — где это может вообще пригодиться? По моему, задача обычно бывает другая — равномерно распределить блоки произвольной (определяемой контентом) ширины с равными пробелами между ними.
Хотя, конечно про свойство text-justify почитать интересно. Майкрософт изобрела часть CSS3 еще лет 10 назад.
Хотя, конечно про свойство text-justify почитать интересно. Майкрософт изобрела часть CSS3 еще лет 10 назад.
в примере поставил width: 19% вместо 98px и все гуд работает, а это вообще тру тру тру ))) Спасибо автору )
Буквально вчера решал задачу, аналогичную описанной. Нужно было три баннера расположить по ширине родительского контейнера. Так что вы зря, проблема «рабочая».
Ширина выставлена для наглядности примера. Вы смело можете убрать её, если пожелаете. Так что задача «равномерно распределить блоки произвольной (определяемой контентом) ширины с равными пробелами между ними» — решается :)
Спасибо!!! Когда смог решить эту задачу только с применением jQuery.
Супер! Раньше использовал отрицательный сдвиг ul, и рассчитывал отступы так, чтобы последний оказывался прижат к правому краю.
Теперь всё будет проще :)
Спасибо большое, Максим.
Теперь всё будет проще :)
Спасибо большое, Максим.
Очень круто. И самое главное, изящно.
Большое спасибо за статью! До этого пользовалась решением, описанным здесь: habrahabr.ru/blogs/css/81611/…
Ой, ёй, ёй, сколько разметки лишней. Хорошо, что всё таки удалось более затратные и изящные решения!
Дополнительной разметкой можно не пользоваться, она нужна для правильного абсолютного позиционирования внутри инлайн-блоков. В принципе, целью было сделать абслоютно одинаковую реализацию инлайн-блоков во всех браузерах :) а выравнивание там заодно приплетено.
Способ выравнивания, сам по себе, очень старый — можно даже вообще без лишней разметки (.helper) обойтись, т.к. в IE newspaper и так всё решит, а в нормальных браузерах всё решается с помощью псевдоэлементов
Способ выравнивания, сам по себе, очень старый — можно даже вообще без лишней разметки (.helper) обойтись, т.к. в IE newspaper и так всё решит, а в нормальных браузерах всё решается с помощью псевдоэлементов
А чем не устраивает :last-child + expression для IE?
Для IE6 точно нужен expression, IE7 не помню. А так уверен…
А зачем expression, если в посте представлены решения без него?
В 2-3 раза меньше кода для нормальных браузеров, да и решение с :last-child проще для понимания. А вообще использовать готовую сетку и не думать о таких вещах.
Забавно одну за другой видеть хорошо разобранные темы, о которых сам хотел написать статью…
А про выносные таблицы (и вообще любые блоки) из блока с overflow:hidden; собираетесь написать? :-)
А про выносные таблицы (и вообще любые блоки) из блока с overflow:hidden; собираетесь написать? :-)
А как же! Следите за новостями :)
Офигеть :-)
А что делать в том случае, когда на последней строке остается только 2 из 4(например) элемента и они оба оказываются выровнены по левому краю?
Супер!
Полезная информация с утра! Буду применять теперь. Постоянно проблемой было.
отлично.
Вы не только спасли котёнка, но и мои нервные клетки в придачу. В избранное однозначно!
Ну хорошо, «text-align-last: justify;» заставляет IE дать последней строке абзаца (она же и первая) выключку по ширине.
А чем обеспечивается для последнего варианта выравнивание в остальных браузерах? Вот чего я пока ещё не понимаю.
А чем обеспечивается для последнего варианта выравнивание в остальных браузерах? Вот чего я пока ещё не понимаю.
Спасибо, мозг, за отличную статью ;)
Тема не нова. Решение с «text-align:justify» давно рассмотрено тут:
www.getincss.ru/2008/03/29/ravnoudalennye-elementy/
www.getincss.ru/wp-content/uploads/2008/elements.html
www.getincss.ru/2008/03/29/ravnoudalennye-elementy/
www.getincss.ru/wp-content/uploads/2008/elements.html
Вы продолжаете меня радовать, Максим. Спасибо!
:) изобрел подобную конструкцию в 2009м ivanpakhomov.ya.ru/replies.xml?item_no=2274
Теперь остаётся между каждыми двумя пунктами добавить разделитель и сделать так, чтобы каждый пункт занимал всё пространство между двумя соседними разделителями. ;-)
тег table к вашим слугам
Как-то это не оч. красиво и не pixel-perfect. ;-)
UL-список, текстовая чистота кода (без явного наличия разделителя как текста), разделитель должен иметь произвольный вид (например, быть графическим), ссылка должна прилегать к соседним разделителям вплотную (без каких-либо отступов), высота ссылки и вертикальные отступы вокруг списка должны быть предсказуемо и точно настраиваемыми без приблизительной подгонки какими-либо отрицательными отступами. ;-)
А нарисовать сможете?
Спасибо за усилия, Илья, стало заметно лучше. ;-)
К сожалению, есть ряд недостатков, затрудняющих применение решения на практике: у ссылок в зависимости от шрифта могут появляться паразитные вертикальные отступы, причём в разных браузерах разные (в одних — только сверху, в других — также и снизу от ссылок — см. jsfiddle.net/cjGgT/ ), в IE8 некликабельна половинная часть пустого пространства до разделителя слева от текста ссылки, в Chrome 17 для щелчка доступна только часть ссылки, соответствующая высоте текста (области над текстом и под текстом некликабельны); не слишком интуитивно понятная магия с вертикальным
Но как proof-of-concept — вполне. ;-)
К сожалению, есть ряд недостатков, затрудняющих применение решения на практике: у ссылок в зависимости от шрифта могут появляться паразитные вертикальные отступы, причём в разных браузерах разные (в одних — только сверху, в других — также и снизу от ссылок — см. jsfiddle.net/cjGgT/ ), в IE8 некликабельна половинная часть пустого пространства до разделителя слева от текста ссылки, в Chrome 17 для щелчка доступна только часть ссылки, соответствующая высоте текста (области над текстом и под текстом некликабельны); не слишком интуитивно понятная магия с вертикальным
padding, нежелательная фиксация высоты списка (вместо её автоматического определения браузером на основании высоты содержимого). (В IE7, кстати, не работает, но для меня это роли не играет.)Но как proof-of-concept — вполне. ;-)
К вопросу об UL-списке: список ссылок (объединённая последовательность однотипных сущностей) не перестаёт быть списком вне зависимости от его функциональной нагрузки (навигация или не навигация). Не флейма ради, а ясности для. ;-)
Последовательность навигационных пунктов является относительно самодостаточной лишь до того момента, пока одна из ссылок не перестаёт быть таковой ввиду совпадения её URL-адреса с адресом текущей страницы.
Если у нас не список, получим конструкцию вида «последовательность ссылок + обычный текст + последовательность ссылок», которая для машины может выглядеть уже как цельное предложение. (Бывает навигация и в виде фразы.) В случае же использования списка последовательность названий разделов останется связанной последовательностью однотипных сущностей вне зависимости от того, является ли каждый из пунктов ссылкой.
Если у нас не список, получим конструкцию вида «последовательность ссылок + обычный текст + последовательность ссылок», которая для машины может выглядеть уже как цельное предложение. (Бывает навигация и в виде фразы.) В случае же использования списка последовательность названий разделов останется связанной последовательностью однотипных сущностей вне зависимости от того, является ли каждый из пунктов ссылкой.
Opera 11.61 Mac — последний пример разъехался.
Да, есть такое дело. Жаль, но у меня нет Mac-a. Очень надеюсь, что кто нибудь сможет повозится и понять, в чём причина.
В опере все ломает вот эта строчка
ul li {font-size:1px}, но без нее в webkit появляется пробел после последнего liопечатка!
ul {font-size:1px} — все ломает, а вот ul {font-size:2px} делает все более менее ок, пробел уменьшается до 1px (справа) — и в опере все становиться ок, что для нее обычно.Спасибо за проделанную работу. А вы не могли бы выложить скриншот рабочего варианта в Opera и webkit-ов?
Да, и желательно css.
Да, и желательно css.
Opera: cl.ly/EPWJ
Webkit: cl.ly/EPyA
CSS:
надо найти четко работающий вариант, без зазора в 1px справа, пока только удаление переноса строки между последним
Webkit: cl.ly/EPyA
CSS:
ul {font-size:2px} :)надо найти четко работающий вариант, без зазора в 1px справа, пока только удаление переноса строки между последним
li и ul решают этот вопрос, но это не спортивно!как вариант быстрого фикса —
noindex:-o-prefocus, ul {font-size:2px;}4-й вариант (под Win):
Firefox 3.6.27 — ок
Opera 7.21 — ок
Firefox 3.6.27 — ок
Opera 7.21 — ок
вопрос небольшой, а чем плох float?(я могу быть не опытным, поэтому если знаете, то был бы очень благодарен ссылке с материалом по данной штуке)
как я понимаю нам блоки нужны одинаковой ширены расположить равномерно?
а если использовать first-child с маленькой css'кой?
как я понимаю нам блоки нужны одинаковой ширены расположить равномерно?
а если использовать first-child с маленькой css'кой?
нк так с флоатами равномерности не добиться, нужны кастом отступы для первого и последнего элементов и при этом равномерные отступы между промежуточными элементами.
В первых двух вариантов в статье я делал варианты как раз на float, и как можно увидеть, это не увенчалось успехом. Прочитайте внимательно всю статью, думаю станет ясно.
Еще более интересным будет увидеть способ не просто выравнивать по ширине, а саму ширину делить между всеми элементами без таблиц (не поровну, а в зависимости от ширины каждого элемента)
Sign up to leave a comment.

Равномерное выравнивание блоков по ширине