Вступление
Многие знают про инфраструктуру от google под названием gae, некоторые считают её слишком проприетарной, другие слишком дорогой. Да она не дешевая, и мы попробуем написать оптимальное приложение для gae, которое жрало бы очень мало ресурсов и в идеале не выходило из бесплатных квот даже при хабраэффекте. Опишу мои ошибки, удачные технологические решения при написания
сервиса японских кроссвордов. Фишка сайта в том что он позволяет создавать свои кроссворды и из обычной картинки тоже и делиться ими с друзьями.
Для построения сайта используется след. технологии:
backbone.js — фреймворк для обработки запросов на javascript'е. C его помощью будем надеяться, что уложимся в бесплатные квоты, так как весь код выполняется на клиенте, с сервера запрашиваются только данные о кроссвордах в json формате.
require.js — библиотека для дозагрузки любых ресурсом(js, html), можно указать код, который выполнится после загрузки всех ресурсов. Идеальна если у вас есть на сайте javascript и он используется в 1% случаев, и вы не хотите включать js-файл в index.html, то она вам подойдет.
undescore.js — всякие плюшки для слежения за изменением всего объекта или за конкретным его свойством. Очень большая и крутая библиотека, но я использую её как шаблонизатор.
bootstrap — чтобы не заморачиться с дизайном.
less — не ну, а почему б не использовать? (Потому что мы можем)
Ну и конечно же gae — на чем все это будет крутиться.





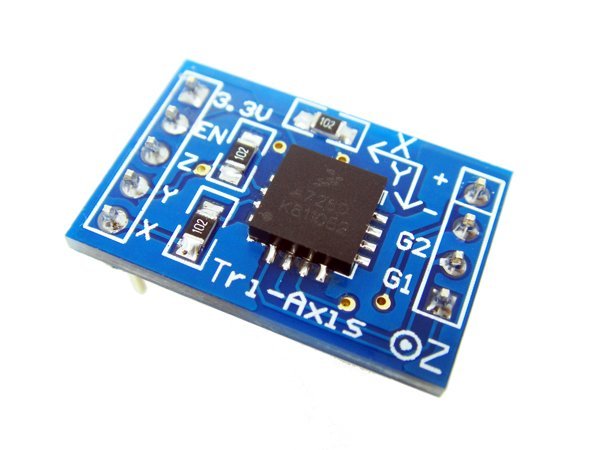
 Эта статья расскажет, как сделать видеоплеер из предметов, которые можно найти в кладовке любого айтишника. Ардуино, журнал Vogue, и дисплей от Нокиа 3310 можно оставить в покое — они нам не понадобятся. Наличие паяльника приветствуется, но можно обойтись и без него.
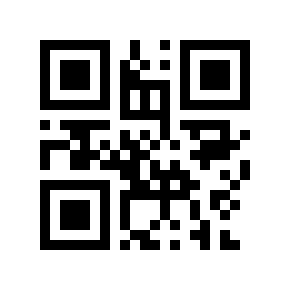
Эта статья расскажет, как сделать видеоплеер из предметов, которые можно найти в кладовке любого айтишника. Ардуино, журнал Vogue, и дисплей от Нокиа 3310 можно оставить в покое — они нам не понадобятся. Наличие паяльника приветствуется, но можно обойтись и без него. Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.
Иногда возникают такие ситуации, когда нужно прочитать QR код, а смартфона под рукой нет. Что же делать? В голову приходит лишь попробовать прочитать вручную. Если кто-нибудь сталкивался с такими ситуациями или кому просто интересно как же читается QR код машинами, то данная статья поможет вам разобраться в этой проблеме.