
Я собираюсь переучить на Java-программистов миллион человек.
Я собрал команду и сделал обучающий сервис, которым могу гордиться.
Рад сообщить, что теперь стать программистом легко, независимо от образования и опыта.
Software Engineer











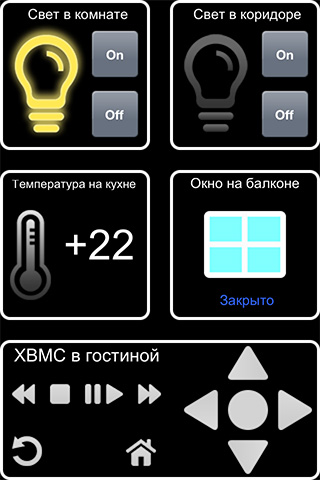
 Многие пытаются собрать «Умный дом» своими руками. При выборе системы стоит учитывать не только ассортимент и стоимость конечных устройств, но и возможности контроллера. Большинство контроллеров сразу готовы к работе «из коробки», но представляют ограниченные возможности. Однако нередко именно гибкость и возможность лёгкой интеграции является основополагающим критерием при выборе.
Многие пытаются собрать «Умный дом» своими руками. При выборе системы стоит учитывать не только ассортимент и стоимость конечных устройств, но и возможности контроллера. Большинство контроллеров сразу готовы к работе «из коробки», но представляют ограниченные возможности. Однако нередко именно гибкость и возможность лёгкой интеграции является основополагающим критерием при выборе.


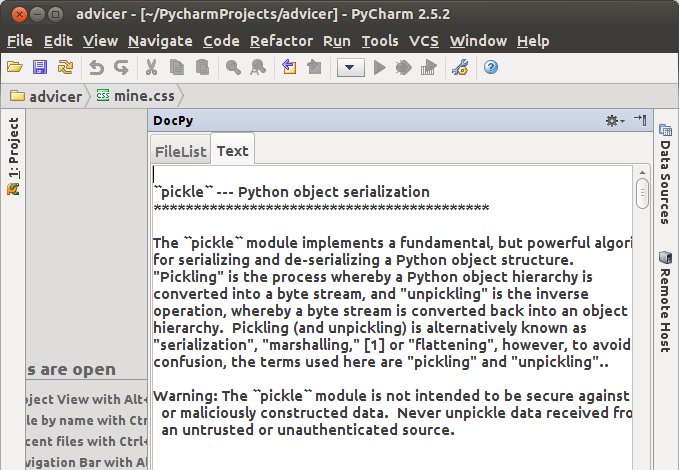
 Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.