Сегодня мы поговорим об отечественных стандартах на проектную документацию. Как эти стандарты работают на практике, чем они плохи и чем хороши. При разработке документации для государственных и серьезных частных заказчиков у нас обычно нет выбора — в требования по документированию ТЗ вписано соблюдение стандартов. На практике мне приходилось сталкиваться с различными примерами недопонимания структуры стандартов, того, что должно быть в документах и зачем эти документы нужны. В итоге из-под пера техписателей, аналитиков и специалистов выходят порой такие перлы, что непонятно, в каком состоянии сознания они писались. А ведь на самом деле все достаточно просто. Поиск по Хабру не вернул ссылок на более-менее целостный материал на данную тему, потому предлагаю закрасить этот досадный пробел.
User
Установка Asp.Net на Linux (nginx+mono+xsp)
7 min
40K В этой статье я покажу, как настроить простую связку nginx + Asp.Net. Под простой надо понимать, что какие-то специфические особенности проектов, разграничение прав пользователей, высокие нагрузки и т.п. нужно настраивать отдельно (особенно это касается Asp.Net). Статья написана по просьбе хабраюзера mace.
В этой статье я покажу, как настроить простую связку nginx + Asp.Net. Под простой надо понимать, что какие-то специфические особенности проектов, разграничение прав пользователей, высокие нагрузки и т.п. нужно настраивать отдельно (особенно это касается Asp.Net). Статья написана по просьбе хабраюзера mace.В свое время озадачившись проблемой хостинга маленьких Asp.Net-проектов я осознал одну простую вещь: покупать лицензию на Windows Server, а потом и арендовывать достаточно мощный выделенный/виртуальный сервер для каких-то домашних поделок/экспериментов — крайне неразумно. Решение как-то сразу всплыло в моей лысой голове: есть же Mono! Непродолжительный поиск по mono-project.com вывел на FAQ об Asp.Net. Фактически, документация показала мне три возможных варианта:
+60
Распознавание рукописных математических выражений
7 min
24KЗдравствуй, Хабр!
В этой статье я хочу поделиться опытом распознавания рукописных математических выражений. Хотя уже и существуют такие средства распознавания рукописных формул как «Панель математического ввода» mip.exe в Windows7, разнообразие подходов к решению данной проблемы не может не впечатлять. Об одном из таких подходов я и собираюсь рассказать.

В этой статье я хочу поделиться опытом распознавания рукописных математических выражений. Хотя уже и существуют такие средства распознавания рукописных формул как «Панель математического ввода» mip.exe в Windows7, разнообразие подходов к решению данной проблемы не может не впечатлять. Об одном из таких подходов я и собираюсь рассказать.
+226
Настоящее понимание ViewState'а
30 min
63KTranslation
От переводчика: Это перевод статьи от одного из разработчиков ASP.NET, в которой подробно рассказывается о механизме управления состоянием страницы — ViewState'е. Несмотря на то, что статья написана в 2006 году, она до сих пор не потеряла своей актуальности.
ViewState — очень непонятное существо. Я попытаюсь положить конец всяческим кривотолкам, и постараюсь объяснить, как на самом деле работает механизм ViewState'а, от начала до конца, посмотрев на него с различных точек зрения.
Есть множество статей, авторы которых пытаются развеять мифы о ViewState'е. Можно даже подумать, что это все — борьба с ветряными мельницами (где ViewState – ветряные мельницы, а Интернет – инструмент борьбы). Но, я вам доложу, мельницы ещё не остановились. Как раз наоборот, они вертятся и заполняют собой вашу гостиную. Пора бы нанести по ним ещё один удар. Не тревожьтесь, при написании этой статьи ни одна ветряная мельница не пострадала.
ViewState — очень непонятное существо. Я попытаюсь положить конец всяческим кривотолкам, и постараюсь объяснить, как на самом деле работает механизм ViewState'а, от начала до конца, посмотрев на него с различных точек зрения.
Есть множество статей, авторы которых пытаются развеять мифы о ViewState'е. Можно даже подумать, что это все — борьба с ветряными мельницами (где ViewState – ветряные мельницы, а Интернет – инструмент борьбы). Но, я вам доложу, мельницы ещё не остановились. Как раз наоборот, они вертятся и заполняют собой вашу гостиную. Пора бы нанести по ним ещё один удар. Не тревожьтесь, при написании этой статьи ни одна ветряная мельница не пострадала.
+68
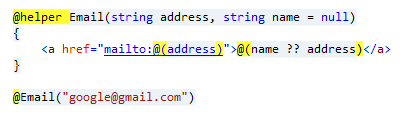
Declarative HTML Helpers
3 min
14K@functions @helpers
Большинство хелперов в asp.net mvc 3 это методы-расширения класса System.Web.Mvc.HtmlHelper.
Однако не всегда удобно создавать отдельный статический класс для 2-3 хелперов необходимых в одной вьюшке. И совсем неудобно создавать хелперы возвращающие большие блоки html-кода: ни подсветки синтаксиса, ни интеллисенса, ни прочих плюшек.
Для решения этих проблем в Razor есть два замечательных блока. Они позволяют создавать хелперы непосредственно в .cshtml-файлах.

+32
Работа со структурами в C#
13 min
146KTranslation
По следам недавнего топика «Обработка больших объемов данных в памяти на C#» представляю перевод упоминавшейся там статьи о структурах.
Структуры являются фундаментальными типами данных в C# и большинстве других современных языках программирования. По своей сути структуры просты, но вы можете удивиться, насколько быстро работа с ними может стать сложной. Чаще всего проблемы возникают, если вы должны работать со структурами, созданными в других языках и сохраненными на диске или полученными в результате вызова функций из библиотек или COM-объектов. В этой статье я подразумеваю, что вы знакомы с понятием структуры, умеете определять их и владеете базовыми навыками работы со структурами. Предполагается, что вы имеете представление о том, как вызывать API функции с использованием p/Invoke, а также что такое маршалинг. В случае неуверенности в своих знаниях вы можете обратиться к документации.
Множество техник, описанных в данной статье, могут быть расширены и применены к любым типам данных.
+68
Индикатор прогресса с помощью HTML5 Canvas
6 min
7.3KПривет, Хабр!
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:http://pastehtml.com/view/1d7z824.html , а также скриншот конечного результата:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
Всё больше статей появляется про Canvas, и это не может не радовать. Основы, будем надеяться, уже изучены, а мне хотелось бы поделиться примером возможного практического использования canvas, а именно создать анимированный индикатор прогресса.
Для нетерпеливых результаты эксперимента можно посмотреть здесь:

Прогресс-бар получился довольно простой, но в то же время в стиле веб 2.0 — закругленный (конечно же!), с элементами глубины и объема: то есть тенями и градиентами.
За подробностями прошу под кат.
+83
Обзор онлайн-справочников для Ruby On Rails
4 min
5.8KМало найдеться программистов (особенно начинающих), способных держать в голове названия всех нужных методов а так-же количество, порядок и назначение передаваемых им параметров. Для этого существуют справочники по API.
В этом посте я хотел бы собрать вместе несколько полезных, посвященных Ruby on Rails, справочных ресурсов (в том числе и по API), которые всегда удобно держать под рукой, в соседней вкладке браузера.
Речь пойдет о:
В этом посте я хотел бы собрать вместе несколько полезных, посвященных Ruby on Rails, справочных ресурсов (в том числе и по API), которые всегда удобно держать под рукой, в соседней вкладке браузера.
Речь пойдет о:
+37
Обзор C# библиотек для работы с PDF
5 min
175K
На написание данной статьи меня подтолкнул топик HTML в PDF, правда по причине того, что он посвящен языку php, лично мне он был мало полезен, т.к. весь опыт работы с php у меня сводился в переводе нескольких скриптов на C#, поэтому я решил сделать небольшой обзор того, что доступно для работы с pdf по средствам языка C#.
Ко мне в список попало 7 библиотек, о которых я скажу несколько слов, а для самой популярной (судя по ответам на stackoverflow), я напишу, как с помощью неё сделать простейший документ. Сразу скажу, что это iTextSharp и работа с ней будет описана в конце статьи.
+67
Свежая подборка jQuery плагинов
2 min
15KTranslation
Для меня jQuery ассоциируется с мощной и главное кросс-браузерной JavaScript библиотекой. Можно долго перечислять ее достоинства, холиварить по поводу и без, но думаю, никто не будет против посмотреть подборку интересных плагинов и уроков:
для удобства – каждая картинка ведет на демо

Демо | Урок
для удобства – каждая картинка ведет на демо
Hover Slide Effect

Демо | Урок
Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
+121
CSS-препроцессор LESS и его интеграция с Ruby on Rails
3 min
5.9K LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.
LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.+50
Information
- Rating
- Does not participate
- Registered
- Activity