На Хабре уже было 244 статьи о карьере, тысячи комментариев о плохих собеседованиях разработчиков и множество недовольных программистов всех сортов и расцветок. Не то что бы это был необходимый минимум для успешного найма, но когда начал давать тестовые задания, становится сложно остановиться.
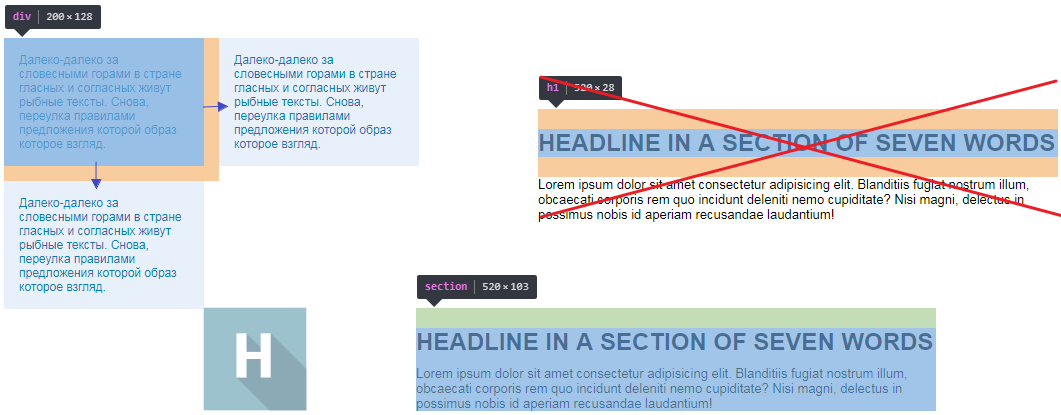
Верстальщик — такой человек, который хорошо разбирается в HTML и CSS и немного знает JavaScript. Ну то есть понимает, как в целом всё работает, но сильно не погружается. При этом бывает непросто выбрать хорошего верстальщика, потому что всех учат по-разному.
Чтобы решить эту проблему, собираем в одном месте опыт десятков собеседований с верстальщиками. Вместе с Дашей Владыко из фронтенд-аутсорса «Лига А.» рассказываем, на что смотреть в тестовом задании джунов и мидлов, и как отличить хороший результат от плохого. Плюс несколько практических советов — например, как выбирать плагины и составить тестовое задание.