Мне тут коллеги одну полезную нагрузочку дали. Я быстренько с вами проведу беседу о вреде избирательной слепоты, поскольку с нею, проклятою, в нашей индустрии не совсем благополучно. Значит, перво-наперво, прежде чем с нею бороться, с нашим общим врагом – слепотой проклятой, давайте мы как следует обсудим и изучим примеры того, что не видит сообщество, чтобы наверняка знать, как оно может быть на самом деле.
Пользователь
Безопасность SSL/TLS российского интернет-банкинга
5 min
36KНа сегодняшний день множество людей и организаций пользуются услугами интернет-банкинга. Банки периодически проводят аудиты безопасности своих систем, выпускают инструкции и рекомендации по безопасной работе с интернет-банком, но при этом пользователи не всегда знают – хорошо ли защищено соединение с интернет-банком, которым они привыкли пользоваться.
В этой статье мы оценим защищенность подключений к онлайн-сервисам ТОП-50 российских банков (по активам).
Безопасность подключения пользователей к интернет-банкам обеспечивается использованием протоколов SSL/TLS. На текущий момент известны «громкие» уязвимости SSL/TLS, которым даже были даны имена и/или логотипы (Beast, Poodle, Heartbleed, Freak, Logjam). Известные уязвимости SSL/TLS в том числе позволяют расшифровывать сессии, перехватывать и подменять данные, передаваемые между пользователем и сервером, что в силу очевидных причин упускается из внимания большинством пользователей.
Зачастую проблема заключается в использовании устаревших и слабых при текущем уровне вычислительных мощностей криптоалгоритмов, а где-то наличием неустраненных уязвимостей используемого ПО. Все это ставит под угрозу безопасность платежей, совершаемых пользователями в интернет-банках.
В этой статье мы оценим защищенность подключений к онлайн-сервисам ТОП-50 российских банков (по активам).
Безопасность подключения пользователей к интернет-банкам обеспечивается использованием протоколов SSL/TLS. На текущий момент известны «громкие» уязвимости SSL/TLS, которым даже были даны имена и/или логотипы (Beast, Poodle, Heartbleed, Freak, Logjam). Известные уязвимости SSL/TLS в том числе позволяют расшифровывать сессии, перехватывать и подменять данные, передаваемые между пользователем и сервером, что в силу очевидных причин упускается из внимания большинством пользователей.
Зачастую проблема заключается в использовании устаревших и слабых при текущем уровне вычислительных мощностей криптоалгоритмов, а где-то наличием неустраненных уязвимостей используемого ПО. Все это ставит под угрозу безопасность платежей, совершаемых пользователями в интернет-банках.
+26
«Под капотом» Netflix: Анализ мирового кинематографа
3 min
34K
/ фото Brian Cantoni CC
Ранее в нашем блоге мы уже рассказывали о том, как большие данные меняют облик компаний и обсуждали интересные способы использования облачных сервисов. Сегодня мы поговорим о том, как изменился кинематографический ландшафт с приходом на рынок сервисов вроде Netflix.
+41
Работа с сообщениями об ошибках — git
1 min
5.4KИногда приложения выдают нам очень странные сообщения об ошибках и приходится изрядно поломать голову, чтобы понять, в чем именно проблема и как ее исправить.
Мы решили, что подобные случаи достойны серии небольших статей под общим названием «Работа с сообщениями об ошибках».
И сегодня у нас подарок от всеми любимой программы git.
В очередной раз, сделав git pull на тестовый сервер, клиент увидел вот такое сообщение:
И обратился к нам с просьбой разобраться, почему это он не может на stdout писать
Мы решили, что подобные случаи достойны серии небольших статей под общим названием «Работа с сообщениями об ошибках».
И сегодня у нас подарок от всеми любимой программы git.
В очередной раз, сделав git pull на тестовый сервер, клиент увидел вот такое сообщение:
fatal: write failure on 'stdout': No space left on device
И обратился к нам с просьбой разобраться, почему это он не может на stdout писать
-13
C++. От ламера до программера
2 min
42K Привет Хаброжители!
Привет Хаброжители!У нас вышла книга Алекса Эллайна «C++. От ламера до программера»
Прототип: Jumping into C++ Paperback – April 19, 2013
Эта книга предлагает быстрый способ изучить принципы объектно-ориентированного программирования и освоить практику программирования на языке С++. Издание может использоваться как учебный курс для начинающих осваивать C++, так и удобный справочник для тех, кто хочет быстро найти актуальную информацию о том или ином аспекте языка. Автор книги Алекс Эллайн — профеcсиональный разработчик на С++, создатель популярнейшего ресурса Cprogramming.com, предлагает собственную уникальную методику обучения программирования, которая позволит вам в кратчайшие сроки стать экcпертом разработки на C++.
+7
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
20 min
317K Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
Вы PM. Как узнать – готова ли вёрстка к реальному использованию?Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Когда я стал тим-лидом, а позже PM, передо мной стала задача проверять вёрстку наших проектов. Нужно было выработать формальные, легкопроверяемые критерии, соответствие кода которым, должно было давать некую гарантию, что не будет факапов и ни клиент, ни программеры не сказажут потом “WTF?”.
Клиенту неважно насколько красив ваш код, но ему важен результат. Качественный код нужен фирме, т.к. он надёжней и в будущем его будет легче поддерживать.
Требования должны были быть такие, что соблюсти их легче, создавая качественную вёрстку, а не говнокод. Я составлял такой чек-лист в течении полутора лет. За последние полгода в него не добавилось ничего. Значит самое главное учтено.
Итак что же это за список?
Краткая версия теперь доступна на html5checklist.com (github), где можно вносить pull-request'ы.
История обновлений:
- 2015/08/11: Актуализировал рекомендации по оптимизации скорости загрузки. Добавил требование поддержки Retina. Дополнил «19. Мелочи» требованием что изображения должны масштабироваться в зависимости от размера окна.
- 2015/08/10: актуализирован список исключений для CSSLint
- 2015/07/29: актуализирован пункт №13 «плохо»/«хорошо»
- 2015/04/08: добавлено требование использования препроцессоров и рекомендация использования систем сборки
- 2013/04/25: добавлены анализаторами качества кода: CSSLint и JSHint, указан сайт подбора css font stack (спасибо @fliptheweb), мелкие уточнения (работу интерактивных элементов страницы, что не пропадает фон на высоких разрешениях, не должно быть пустых презентационных блоков, при проверках контента — пробовать удалять заголовки, менять местами блоки)
- 2013/04/24: добавил пункт об минимизации каскада (БЭМ-техники, MCSS, SMACSS), необходимости вписывания в экран моб. устройства, заменил ссылку на проверочный текст отображения стандартного html на код с normalize.css, поправил пример где в рекомендации встречался длинный каскад, упомянул про Opera на Presto и новый уровень семантики — в именах классов BEM.
- 2012/04/12: отсортировал пункты проверки в порядке важности, выделил главные, дополнил статью подробностями
- 2011/12/07: дополнил согласно доклада на WSD Минск'2011.
- 2011/07/19: добавлено про повышение надёжности вёрстки благодаря html5-тэгам, про необходимость favicon/apple-touch-icon, отсутствие багов при ресайзе textarea
- 2011/06/15: добавил пояснения какие ошибки валидации допустимы, рассказал про отсутствие официальной кнопки «HTML5 Valid» и про официальное лого HTML5 на сайте.
+301
Понимая Docker
7 min
1.1MУже несколько месяцев использую docker для структуризации процесса разработки/доставки веб-проектов. Предлагаю читателям «Хабрахабра» перевод вводной статьи о docker — «Understanding docker».
Докер — это открытая платформа для разработки, доставки и эксплуатации приложений. Docker разработан для более быстрого выкладывания ваших приложений. С помощью docker вы можете отделить ваше приложение от вашей инфраструктуры и обращаться с инфраструктурой как управляемым приложением. Docker помогает выкладывать ваш код быстрее, быстрее тестировать, быстрее выкладывать приложения и уменьшить время между написанием кода и запуска кода. Docker делает это с помощью легковесной платформы контейнерной виртуализации, используя процессы и утилиты, которые помогают управлять и выкладывать ваши приложения.
Что такое докер?
Докер — это открытая платформа для разработки, доставки и эксплуатации приложений. Docker разработан для более быстрого выкладывания ваших приложений. С помощью docker вы можете отделить ваше приложение от вашей инфраструктуры и обращаться с инфраструктурой как управляемым приложением. Docker помогает выкладывать ваш код быстрее, быстрее тестировать, быстрее выкладывать приложения и уменьшить время между написанием кода и запуска кода. Docker делает это с помощью легковесной платформы контейнерной виртуализации, используя процессы и утилиты, которые помогают управлять и выкладывать ваши приложения.
+17
Дистанционная работа: Более 130 полезных источников
5 min
57KTranslation

Данная подборка позволит вам разобраться с плюсами и минусами дистанционной работы, оценить затраты и возможную экономию, познакомиться с опытом коллег и взглянуть на целый спектр компаний, команды которых работают дистанционно.
+32
Пишем клиент для Slack с оповещениями
6 min
18KПриветствую, Хабравчане! Сегодня Slack выпустили свой клиент для Windows. Но еще совсем недавно такого клиента не было и необходимость получать нормальные уведомления была необходимостью. Slack предлагал использовать приложение Chrome. У данного подхода было два минуса:

К примеру, ты ушел налить себе кофе, а тут кто-то написал в чат. Возвращаешься на рабочее место и… тишина! Ничего не происходило. Ты работаешь дальше, а человек всё ждет и ждёт, пока кто-нибудь ему ответит. Непорядок! Skype вежливо уведомляет тебя всплывающим окошком и нагло сигнализирует в таскбаре о том, что тебе пришло сообщение. Быстрее прочти, а то твой таскбар так и будем мигать желтым светом. Даже если ты ушел на весь день.
- Отсутствие возможности настроить, сколько времени будет показываться уведомление
- Если уведомление пропало, то пользователь никак об этом не узнает.

К примеру, ты ушел налить себе кофе, а тут кто-то написал в чат. Возвращаешься на рабочее место и… тишина! Ничего не происходило. Ты работаешь дальше, а человек всё ждет и ждёт, пока кто-нибудь ему ответит. Непорядок! Skype вежливо уведомляет тебя всплывающим окошком и нагло сигнализирует в таскбаре о том, что тебе пришло сообщение. Быстрее прочти, а то твой таскбар так и будем мигать желтым светом. Даже если ты ушел на весь день.
+22
Перевод книги «Выразительный Javascript» в pdf
1 min
195K Хабр, привет.
Хабр, привет.Не так давно SLY_G опубликовал цикл переводов книги Eloquent Javascript (за что ему большое спасибо). В комментариях раз за разом поднимались вопросы о сборке переводов книги, что, собственно, я и сделал при помощи сервиса Gitbook — «Выразительный Javascript», pdf, ePub, mobi и онлайн версия.
Репозитарий книги, pull requests принимаются.
+81
«Hero Image» — баннеры в параллаксе
3 min
13KTranslation
С CSS 3D Transforms у вас есть безграничные возможности. Но могущество влечет за собой ответственность. Вы будете сталкиваться с ситуациями, когда вы сможете воспользоваться всеми трехмерными преимуществами CSS. Однако в большинстве проектов вы сможете лишь слегка приукрасить некоторые вещи.
Сегодняшнее сокровище – это эффект, который завоевывает все большую популярность и создается за счет 3D Transforms. Благодаря этому мы поместили несколько изображений на ось z, после чего использовали мышь в качестве ложной трехмерной камеры, таким образом, чтобы перспектива изменялась при передвижении курсора мыши. На самом деле в этом случае мы поворачиваем изображение в трехмерном пространстве в соответствии с положением мыши.
Демо
Сегодняшнее сокровище – это эффект, который завоевывает все большую популярность и создается за счет 3D Transforms. Благодаря этому мы поместили несколько изображений на ось z, после чего использовали мышь в качестве ложной трехмерной камеры, таким образом, чтобы перспектива изменялась при передвижении курсора мыши. На самом деле в этом случае мы поворачиваем изображение в трехмерном пространстве в соответствии с положением мыши.
Демо
+15
Указатели, ссылки и массивы в C и C++: точки над i
10 min
632KTutorial
В этом посте я постараюсь окончательно разобрать такие тонкие понятия в C и C++, как указатели, ссылки и массивы. В частности, я отвечу на вопрос, так являются массивы C указателями или нет.
Указатели. Что такое указатели, я рассказывать не буду. :) Будем считать, что вы это знаете. Напомню лишь следующие вещи (все примеры кода предполагаются находящимися внутри какой-нибудь функции, например, main):
Обозначения и предположения
- Я буду предполагать, что читатель понимает, что, например, в C++ есть ссылки, а в C — нет, поэтому я не буду постоянно напоминать, о каком именно языке (C/C++ или именно C++) я сейчас говорю, читатель поймёт это из контекста;
- Также, я предполагаю, что читатель уже знает C и C++ на базовом уровне и знает, к примеру, синтаксис объявления ссылки. В этом посте я буду заниматься именно дотошным разбором мелочей;
- Буду обозначать типы так, как выглядело бы объявление переменной TYPE соответствующего типа. Например, тип «массив длины 2 int'ов» я буду обозначать как
int TYPE[2]; - Я буду предполагать, что мы в основном имеем дело с обычными типами данных, такими как
int TYPE,int *TYPEи т. д., для которых операции =, &, * и другие не переопределены и обозначают обычные вещи; - «Объект» всегда будет означать «всё, что не ссылка», а не «экземпляр класса»;
- Везде, за исключением специально оговоренных случаев, подразумеваются C89 и C++98.
Указатели и ссылки
Указатели. Что такое указатели, я рассказывать не буду. :) Будем считать, что вы это знаете. Напомню лишь следующие вещи (все примеры кода предполагаются находящимися внутри какой-нибудь функции, например, main):
int x;
int *y = &x; // От любой переменной можно взять адрес при помощи операции взятия адреса "&". Эта операция возвращает указатель
int z = *y; // Указатель можно разыменовать при помощи операции разыменовывания "*". Это операция возвращает тот объект, на который указывает указатель
+26
300 потрясающих бесплатных сервисов
11 min
1.6MTranslation

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
+309
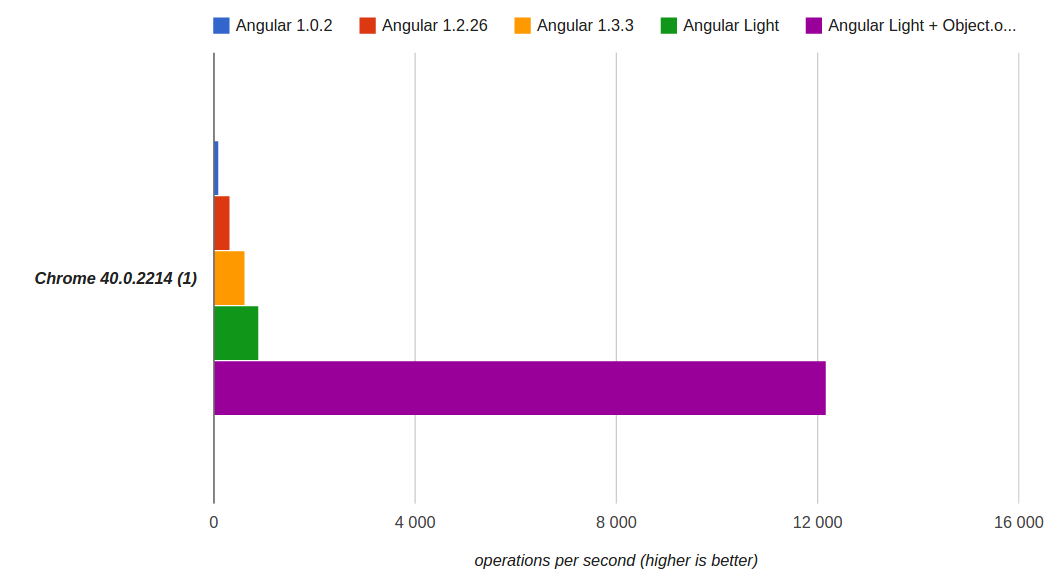
Angular Light + Object.observe
2 min
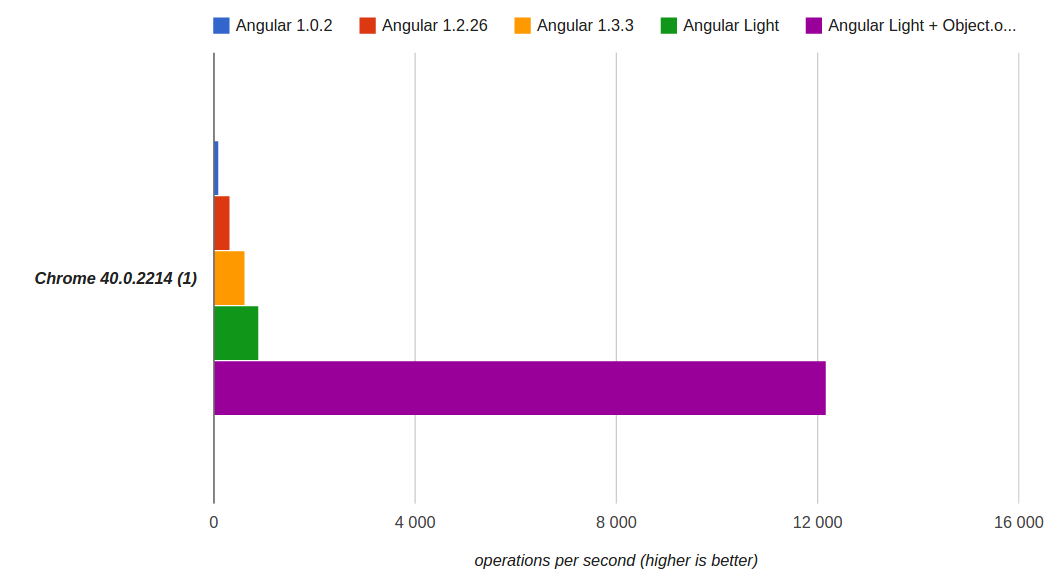
13KAngular Light — это самостоятельный клиентский MV(C/VM) фреймворк, который построен на идеях Angular.js и Knockout.js, и похож на упрощенный Angular.js

Вышла версия Angular Light 0.8 которая включает разные улучшения и исправления, основные изменения:
1. Поддержка Object.observe и Array.observe, что может увеличить производительность веб-приложений.
Использование Object.observe — это опциональная фича, так же её можно включать для отдельных Scope (scope деревьев). Браузеры которые не поддерживают Object.observe продолжают работать через dirty-checking, так же нужно знать некоторые нюансы.

Вышла версия Angular Light 0.8 которая включает разные улучшения и исправления, основные изменения:
1. Поддержка Object.observe и Array.observe, что может увеличить производительность веб-приложений.
Использование Object.observe — это опциональная фича, так же её можно включать для отдельных Scope (scope деревьев). Браузеры которые не поддерживают Object.observe продолжают работать через dirty-checking, так же нужно знать некоторые нюансы.
+17
Дайджест интересных материалов из мира Drupal #4
4 min
9.1KВсем привет!
Самое интересное и полезное из мира Drupal за прошедшие 3 недели.

Самое интересное и полезное из мира Drupal за прошедшие 3 недели.

+12
Мысли
13 min
7.3Kактуальная редакция статьи на сайте Makeloft
Что такое мысль? Как думают глухие от рождения люди? Какие сны видят слепые? И каким представляется мир для слепоглухонемых людей? Как работает память? Почему мы лучше помним объекты с точки зрения компьютера более сложные для восприятия (лица, картинки, мелодии), чем элементарные (номера телефонов и длинные последовательности символов)? Где начинается сознание в цепочке живых существ? Что такое эмоции и чувства? Возможно ли искусственное создание разума? Сознания?
Статья носит ознакомительный исследовательский характер и содержит упрощённые гипотезы, но в ней постараемся хотя бы на йоту приблизиться к понимаю подобных вопросов. Возможно, кто-то узнает свои мысли или же найдёт новые…

Что такое мысль? Как думают глухие от рождения люди? Какие сны видят слепые? И каким представляется мир для слепоглухонемых людей? Как работает память? Почему мы лучше помним объекты с точки зрения компьютера более сложные для восприятия (лица, картинки, мелодии), чем элементарные (номера телефонов и длинные последовательности символов)? Где начинается сознание в цепочке живых существ? Что такое эмоции и чувства? Возможно ли искусственное создание разума? Сознания?
Статья носит ознакомительный исследовательский характер и содержит упрощённые гипотезы, но в ней постараемся хотя бы на йоту приблизиться к понимаю подобных вопросов. Возможно, кто-то узнает свои мысли или же найдёт новые…

+3
Лекции Технопарка. 1 семестр. Web-технологии
4 min
174KTutorial
Сегодня этим постом мы открываем цикл еженедельных публикаций учебных материалов Технопарка. Если кто-то ещё не знает, Технопарк — это совместный образовательный проект Mail.Ru Group и МГТУ им. Н. Э. Баумана. На данный момент здесь проходит обучение по 20 IT-дисциплинам 91 наиболее талантливый студент. Технопарк существует с 18 ноября 2011 года, а первые счастливчики приступили к занятиям в декабре 2011 года.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
Обучение в Технопарке совершенно бесплатное, оно проходит после занятий в университете. Стать участниками проекта могут студенты 3-5 курсов. Хотя для 2 и 6 курсов можем сделать исключение. Обучение длится 2 года, оно разбито на 4 семестра, в каждом из которых проходят по 3-4 предмета. Первый блок первого семестра посвящён всему, что связано с web-технологиями, от истории возникновения до программирования и безопасности web-приложений.
Лекция 1. Введение
На вводном занятии вы познакомитесь с краткой историей развития интернета, основными трендами в развитии web-приложений, облачных сервисов и мобильных приложений. Также на лекции разобрано устройство и работа несложного web-приложения, обсуждены такие фундаментальные понятия, как система адресации в интернете, домены, HTML-страницы и протокол HTTP. Напоследок кратко рассказано о CGI-скриптах, их назначении и особенностях работы.
+47
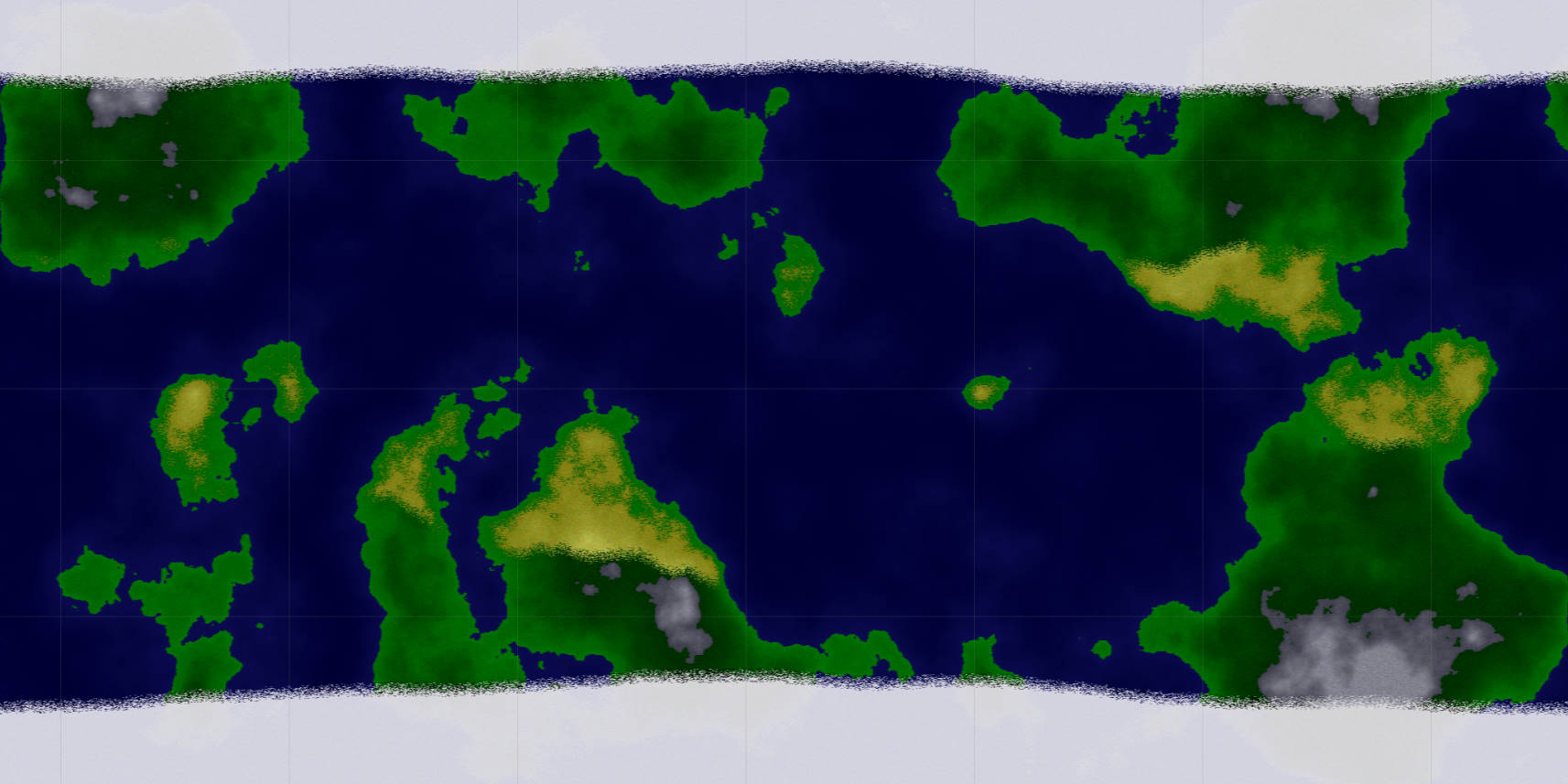
Процедурная генерация текстур планет на основе алгоритма Diamond-Square, часть 1
14 min
42KTutorial

Доброго времени суток. Как со мной бывает, как только я разобрался в каком-то сложном для себя вопросе, я сразу хочу рассказать всем решение. Поэтому решил написать серию из двух статей по такой интересной теме, как процедурная генерация. А конкретнее, я буду рассказывать про генерацию текстур планет. В этот раз я подготовился основательнее и постараюсь сделать материал качественнее, чем в моем предыдущем посте «Простая система событий в Unity» (кстати, спасибо всем за ответные посты). Прежде чем продолжить, хочу обратить ваше внимание на несколько моментов:
1) Этот генератор не претендует на реалистичность, и писал я его для того, чтобы сгенерировать уникальные текстуры для сотни маленьких шариков, которые занимают 10% экрана и к тому же прикрыты облаками.
2) Чисто технический момент: я пишу на C# под Unity3d, так что думать о том, как выводить в изображение с приемлимой скоростью вам придется самим, для каждого языка и платформы свои способы.
+28
Дизайн блога: какой он должен быть
5 min
53K
Предлагаю перевод статьи How To Desing Blogs за авторством Ezequiel Bruni.
Привет, друзья. Как дизайнеры, каждый из нас работает в различных стилях и обычно тяготеет к различным видам проектов. Для меня это контент-ориентированные веб-сайты и нет ничего более подходящего, чем старый добрый блог.
Для людей, у которых есть собственные блоги, преимущества очевидны:
- Гибкий формат. Полная свобода, чтобы обсудить различные темы. Даже если блог имеет центральную тему, они могут время от времени отрываться от нее, чтобы исследовать другие идеи, которые их интересуют;
- Записи могут быть как короткими, так и длинными, как вам нравится;
- Записи не обязательно должны содержать текст. Видео и фото блоги могут быть привлекательными и популярными;
- Блоги можно использовать для становления кого-то в качестве эксперта в своей области, тем самым увеличивая возможности для бизнеса;
- Блоги невероятно легко создавать благодаря таким сервисам, как WordPress.com, Blogger и так далее.
+8
Играй на победу: как побеждать в играх и что нужно знать о профессиональных игроках в GameDev [часть 1]
6 min
128K
Давным-давно мы с друзьями играли в Starcraft по диалапному модему. Я часто проигрывал, пока не прочитал на одной из BBS фразу, которая всё поменяла. Принцип очень простой: в стратегиях реального времени выигрывает тот, кто постоянно атакует. Нужно было научиться мыслить категориями постоянного создания угроз.
К чему я это. Есть такой мужик — Дэвид Сирлин. Киберспортсмен, чемпион по Street Fighter, гейм-дизайнер, настольщик, киберспортивный тренер. У него есть целая теория на тему того, как тренироваться и играть так, чтобы выигрывать. Универсальная, применима ко всем играм. Ниже — основные тезисы первой части и мои комментарии. Прочитать про основные вещи из книги будет интересно и с точки зрения GameDev (в особенности — балансировки), и просто по жизни.
+68
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Registered
- Activity