Разрабатывая проекты на базе нового, но уже ставшего очень популярным фреймворка Symfony2 невольно сталкиваешься с кусками кода, которые с минимальными изменениями, а то и вовсе без них кочуют из одного проекта в другой. Собрав несколько таких «кусков» воедино я создал ShtumiUsefulBundle, об использовании которого хочу рассказать.
Владислав Раструсный @FractalizeR
CTO
Рекомендательные системы: SVD и базовые предикторы
3 min
31KВ прошлый раз я рассказал, пока в самых общих чертах, о сингулярном разложении – главном инструменте современной коллаборативной фильтрации. Однако в прошлый раз мы в основном говорили только об общих математических фактах: о том, что SVD – это очень крутая штука, которая даёт хорошие низкоранговые приближения. Сегодня мы продолжим разговор об SVD и обсудим, как же, собственно, использовать всю эту математику на практике.


+8
Создание соединительных стрелок для блочных элементов используя canvas
2 min
14K Здравствуйте!
Здравствуйте!Недавно появилась необходимость сделать простое иерархическое дерево для web страницы (структура организации). Блоки получились неплохие, но когда пришло время соединить все стрелками, возник вопрос – как? Решение было два: рисовать стрелки в .png или же использовать спецсимволы.
Но хотелось чего-то более быстрого, удобного, современного – т.е. просто указать: стрелка от блока А к блоку Б. Уже к вечеру была написана небольшая библиотека, позволяющая реализовывать задуманное…
+37
Smarterer — краудсорсинг профессионального тестирования
3 min
4.6K Тестирование — востребованный инструмент оценки персонала. Для подбора IT-специалистов чаще всего используют именно профессиональное тестирование. Многие компании проводят его самостоятельно либо поручают это агентствам, имеющим набор типовых тестов под различные роли и специализации, таким как Brainbench. Недавно в этой нише появился новый интересный проект — Smarterer.com. Этот стартап в июне прошлого года получил 1.25 миллиона долларов инвестиций от True Ventures, Google Ventures и нескольких бизнес-ангелов. Сервис официально стартовал в октябре и уверенно растёт.
Тестирование — востребованный инструмент оценки персонала. Для подбора IT-специалистов чаще всего используют именно профессиональное тестирование. Многие компании проводят его самостоятельно либо поручают это агентствам, имеющим набор типовых тестов под различные роли и специализации, таким как Brainbench. Недавно в этой нише появился новый интересный проект — Smarterer.com. Этот стартап в июне прошлого года получил 1.25 миллиона долларов инвестиций от True Ventures, Google Ventures и нескольких бизнес-ангелов. Сервис официально стартовал в октябре и уверенно растёт. Smarterer делает акцент на простоту и скорость тестирования. Он позволяет оценить знания и навыки буквально за минуту. В то же время его нельзя назвать примитивным. Для определения уровня испытуемых используется рейтинг Глико — усовершенствованный вариант широко используемого шахматистами рейтинга Эло. Точность оценки повышается с каждым ответом на вопрос теста, система непрерывно адаптируется и улучшается.
+6
Mailcheck.js — проверка емейла на опечатки
1 min
3.8K
jQuery плагин Mailcheck (github) — клиентсайд проверка емейла на опечатки по заранее определённму списку (к примеру, наиболее популярных почтовых сервисов).
Демка | сорсы демки (jsfiddle)
По заявлению (en) авторов (Kicksend), сей плагин увеличил кол-во подтверждений емейла при регистрации на 50%.
+65
Итак, тебе нужен шрифт…
1 min
21KСлучайно наткнулся на схему для выбора шрифтов. Думаю, кому-нибудь будет полезна.

Картинка кликабельна.
PS: Оригинал на английском здесь. Переводил на русский — не я.

Картинка кликабельна.
PS: Оригинал на английском здесь. Переводил на русский — не я.
+103
CSS3 градиент для границ блока
2 min
60KTutorial

В этой статье я покажу один из вариантов создания градиента для границ у любого блока с помощью CSS3.
+23
Сверхплавные трансформации для jQuery
1 min
20KНедавно наткнулся на jQuery Transit, плагин для плавных трансформаций и переходов. Вместо работы с таймерами, плагин использует CSS3 трансформации.
Работает с тем же синтаксисом, что и animate, но вместо этого стоит использовать метод transition.
С более старыми браузерами новые эффекты не работают, а стандартные CSS будут меняться, хотя и без какой-либо анимации. Для того, чтобы откатиться обратно на animate, достаточно использовать следующее:
Всего 2КБ.
Работает с тем же синтаксисом, что и animate, но вместо этого стоит использовать метод transition.
С более старыми браузерами новые эффекты не работают, а стандартные CSS будут меняться, хотя и без какой-либо анимации. Для того, чтобы откатиться обратно на animate, достаточно использовать следующее:
if (!$.support.transition)
$.fn.transition = $.fn.animate;
Всего 2КБ.
+64
jQuery File Upload
2 min
183KУра! Еще один, свеженький… чем он лучше других?

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support

а) Новенький! Всегда, кто берется что-то делать, то обычно смотрит: есть ли в этом смысл, и если есть — делает это.
б) Красивенький! Можно не точить, а ставить из коробки. Основан на Bootstrap'е и иконках Glyphicons
в) Само собой мультиселект файлов, Drag&drop, прогрессбар и превьюшки фотографий.
г) Поддержка кросдоменного соединения, докачка и ресайз фоток на стороне клиента.
д) Готов для любой платформы сервера (PHP, Python, Ruby on Rails, Java, Node.js, и тому подобное.)
blueimp.github.com/jQuery-File-Upload
Поддержка браузеров:
github.com/blueimp/jQuery-File-Upload/wiki/Browser-support
+197
Что такое travis-ci.org и с чем его едят?
4 min
77K
Наверняка все слышали шумиху вокруг проекта travis-ci.org. Я не являюсь исключением и учитывая, что один из его разработчиков, Джош Калдеримис (Josh Kalderimis), выступивший на прошедшей конференции toster.ru, разжег мой интерес еще больше, то я решил окончательно разобраться, что такое travis-ci и с чем его едят. После прочтения вы узнаете как данный сервис может помочь ruby-разработчикам, а также как ему могут помочь они. Располагайтесь поудобнее, начнем…
+25
Подборка CSS3 меню
1 min
15KПод катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
+4
Написание компилятора LALR(1)-парсеров. Базовая теория
7 min
23KВведение, или зачем нужны синтаксические анализаторы
Добрый день.
Не так давно появилась у меня задача синтаксического анализа одной грамматики. Существующие решения мне увы не подходили, поэтому встала проблема написания собственного генератора парсеров. Несмотря на то, что тема довольно популярная и существует не так уж и мало статей и книг по данному сабжу, я всё-таки решил еще раз описать данный процесс, причём начать с самых базовых понятий.
Эта часть посвящена базису, общей теории computer science. Возможно, что это даже преподаётся в школах/вузах России. Самая мякота пойдет со второй части.
Итак, зачем же кому-то может понадобиться писать парсер и что вообще это такое? Парсер — это код, который наделяет входящий набор символов семантическим смыслом. То есть, происходит анализ этих символов, и на основе этого анализа программа понимает как интерпретировать эти буквы и цифры. Простой пример — «1+2», после или во время процесса парсинга знак "+" это не просто символ плюса, но обозначение бинарноого оператора сложения, а в "+3" это унарный оператор знака числа. Большинству людей это очевидно, машине — нет.
Парсеры используются всюду — в Word'e для анализа приложений, словоформ, формул, etc; практически на любом сайте при валидации входных данных: email'а, телефонного номера, номера кредитки; конфигурационные файлы; сериализованные данные (например, в xml); во многих играх — скриптовые ролики, скрипты ИИ, консоль. В общем, это неотъемлемая часть computer science.
+57
Nginx — уходим на технические работы
3 min
51K
Совсем недавно возникла интересная задача: реализовать закрытие доступа к веб-сайту из вне, на время технических работ. Мне показалось, что это довольно распространенная задачка, решение которой заинтересует многих.
Один из возможных вариантов решения — ниже.
+54
Модуль nginx для борьбы с DDoS
6 min
67KМногие сталкивались с таким явлением как DDoS атака методом HTTP флуда. Нет, это не очередной туториал по настройке nginx, хочу представить свой модуль, работающий как быстрый фильтр между ботами и бэкэндом во время L7 DDoS атаки и позволяющий отсеивать мусорные запросы.
+138
Еще раз про skiplist…
6 min
36K… или как я получил «Аленку» за консольное приложение
Существует довольно распространённое мнение, что выполнение различных тестовых заданий помогает очень быстро поднять свой профессиональный уровень. Я и сам люблю иногда откопать какое-нить мудреное тестовое и порешать его, чтобы быть постоянно в тонусе, как говорится. Как-то я выполнял конкурсное задание на стажировку в одну компанию, задачка показалась мне забавной и интересной, вот её краткий текст:
Представьте, что ваш коллега-нытик пришел рассказать о своей непростой задаче — ему нужно не просто упорядочить по возрастанию набор целых чисел, а выдать все элементы упорядоченного набора с L-го по R-й включительно!
Вы заявили, что это элементарная задача и, чтобы написать решение на языке C#, вам нужно десять минут. Ну, или час. Или два. Или шоколадка «Алёнка»
Предполагается, что в наборе допускаются дубликаты, и количество элементов будет не больше, чем 10^6.
К оценке решения есть несколько комментариев:
Ваш код будут оценивать и тестировать три программиста:Решение может быть очень интересным, поэтому я посчитал нужным его описать.
- Билл будет запускать ваше решение на тестах размером не больше 10Кб.
- В тестах Стивена количество запросов будет не больше 10^5, при этом количество запросов на добавление будет не больше 100.
- В тестах Марка количество запросов будет не больше 10^5.
+45
Сравнительный тест программ, предотвращающих атаку на ARP-таблицу
2 min
5.9KНе так давно большой интерес (1, 2) вызвала программа DroidSheep, перехватывающая аккаунты пользователей он-лайн сервисов, которые пользуются ими через общедоступный Wi-Fi. На исконно русский вопрос: «что делать?» кто-то предложит воспользоваться программами для защиты от подобного рода атак, написанными под Андроид. Вот их я и решил протестировать.
А тестировал я её давно (ещё в 2008 году) написанной мною программкой ARPBuilder, которая создавалась для проверки уязвимости различных МСЭ к ARP-спуфинг атакам (подробнее):

Собственно, мне удалось разыскать всего 2-х кандидатов на тесты: DroidSheepGuard и shARPWatcher (обе программы для полноценной работы требуют наличие root-доступа).
Об удачности атаки я судил по показаниям ARP-таблицы моего подопытного Android-устройства. Показания снимал через программку Net Status:

А тестировал я её давно (ещё в 2008 году) написанной мною программкой ARPBuilder, которая создавалась для проверки уязвимости различных МСЭ к ARP-спуфинг атакам (подробнее):

Собственно, мне удалось разыскать всего 2-х кандидатов на тесты: DroidSheepGuard и shARPWatcher (обе программы для полноценной работы требуют наличие root-доступа).
Об удачности атаки я судил по показаниям ARP-таблицы моего подопытного Android-устройства. Показания снимал через программку Net Status:

+24
Как не пересчитывать суммы и средние каждый раз
7 min
7.5KПредставим, что у нас электронная платёжная система, а в ней в базе данных таблица операций. И мы хотим посчитать, например, какого размера средняя операция. Легко, вот запрос, только долго выполняется:
А теперь представим, что показатель должен быть свежайшим, а записи в таблицу делаются каждую секунду, и за месяц их набираются миллионы. Или другие требования, но суть та же — агрегировать те же данные каждый раз очень затратно. Обычные базы данных не предлагают таких оптимизаций. Как быть?
> SELECT avg(amount) FROM transfer;
65.125965782378
generated in 3850 seconds А теперь представим, что показатель должен быть свежайшим, а записи в таблицу делаются каждую секунду, и за месяц их набираются миллионы. Или другие требования, но суть та же — агрегировать те же данные каждый раз очень затратно. Обычные базы данных не предлагают таких оптимизаций. Как быть?
+46
Адаптируем графику под Retina экран
3 min
51K
Очень часто мне встречаются сайты которые отвратительно выглядят на iPhone4, и дело даже не в том, что большинство из них не адаптированы под маленький экран, а в том, что разработчики не учитывают новый тип экранов. На иконки не хочется смотреть, на кнопки не хочется нажимать, а от картинок вообще хочется… закрыть сайт. То, что призвано завлечь пользователя на сайт, вникнуть в его суть, а не покинуть его тут же — теперь работает совершенно наоборот. Но пользователи iPhone в целом привыкли к такой ситуации, т.к. телефон не может заменить полноценного браузинга.
Однако, совсем недавно Apple дала нам
+35
16 практических советов по работе с CouchDB
10 min
19KГде-то год назад при разработке нашего проекта мы дошли до некой точки развития, когда или начинается кропотливая настройка и оптимизация MySQL-сервера, или начинается опять же кропотливое изучение запросов, которые идут в БД. Так получилось, что именно тогда был бум статей про MongoDB, CouchDB и прочие NoSQL базы данных и соблазн попробовать их на живом проекте был крайне велик.
При выборе главную роль сыграла фраза «CouchDB предназначен именно для веба», а также то, что для доступа не требовались никакие прослойки — доступ осуществляется по любимому мной REST, а API выглядит очень простым и изящным. Вдобавок к этому CouchDB имеет крайне удобный веб-интерфейс для администрирования Futon, чего на тот момент не было у MongoDB, а также железную устойчивость к падениям.
Забегая вперед скажу, что выбор полностью себя оправдал — мы избавились от огромного количества проблем при разработке и проектировании БД, код проекта сильно упростился и стал гораздо лучше структурирован, но самое главное — тот самый поворот в сознании, который нам дал CouchDB. За это время я лично набил множество шишек при разработке и хотел бы поделиться опытом с Хабрасообществом. Эти советы не для начинающих — это советы по использованию CouchDB на живом production.
При выборе главную роль сыграла фраза «CouchDB предназначен именно для веба», а также то, что для доступа не требовались никакие прослойки — доступ осуществляется по любимому мной REST, а API выглядит очень простым и изящным. Вдобавок к этому CouchDB имеет крайне удобный веб-интерфейс для администрирования Futon, чего на тот момент не было у MongoDB, а также железную устойчивость к падениям.
Забегая вперед скажу, что выбор полностью себя оправдал — мы избавились от огромного количества проблем при разработке и проектировании БД, код проекта сильно упростился и стал гораздо лучше структурирован, но самое главное — тот самый поворот в сознании, который нам дал CouchDB. За это время я лично набил множество шишек при разработке и хотел бы поделиться опытом с Хабрасообществом. Эти советы не для начинающих — это советы по использованию CouchDB на живом production.
+54
Архитектурный изьян CouchDB
3 min
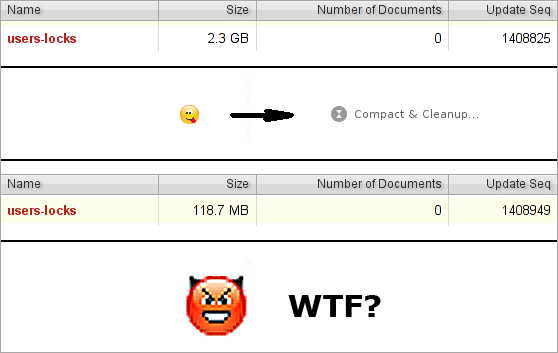
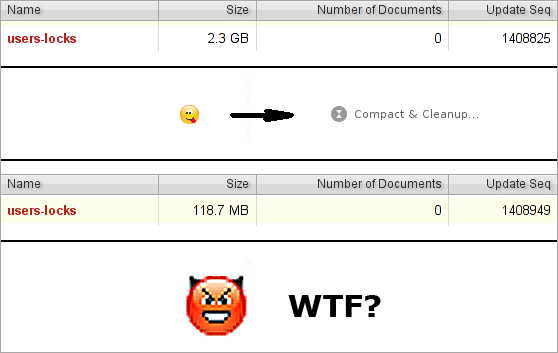
6.2KМоя любимая тема в программировании — копаться в негативных эффектах, которые преподносят нам самые, на наш взгляд, тривиальные операции.
Один из таких вопросов — удаление записей в базе данных. Данная операция, по мнению большинства программистов, ускоряет работу с базой и делает её компактнее. Фокус состоит в том, что это неправда. И если с реляционными базами это неправда только отчасти, то с NoSQL это может быть полнейшим враньём.
Вот о такой проблеме в Apache CouchDB мы и поговорим далее.
Картинка в тему:

Один из таких вопросов — удаление записей в базе данных. Данная операция, по мнению большинства программистов, ускоряет работу с базой и делает её компактнее. Фокус состоит в том, что это неправда. И если с реляционными базами это неправда только отчасти, то с NoSQL это может быть полнейшим враньём.
Вот о такой проблеме в Apache CouchDB мы и поговорим далее.
Картинка в тему:

+49
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity
Specialization
Chief Technology Officer (CTO)