Илья Панасенко @HDg
User
12 полезных дополнений Firefox для Web-разработчиков
4 min
93KВ этой статье я решил собрать популярные и полезные для Web-разработчиков дополнения с кратким описанием.
Конечно, большинство разработчиков знают об их существовании, но я нацеливаюсь на остальную часть. А также на тех, кто использует альтернативные браузеры. Быть может, это подтолкнёт их к переходу на Огнелиса. Ну и вообще, просто хочется собрать всё в одном месте.
Конечно, большинство разработчиков знают об их существовании, но я нацеливаюсь на остальную часть. А также на тех, кто использует альтернативные браузеры. Быть может, это подтолкнёт их к переходу на Огнелиса. Ну и вообще, просто хочется собрать всё в одном месте.
+2
Фотографируем гаджеты для обзора или сайта по-быстрому
3 min
13KTutorial
Топики с обзорами всевозможных гаджетов появляются на хабре достаточно часто и возможно, мой рассказ покажется полезным как раз для такого случая – сделать фотографию гаджета для обзора. Здесь я расскажу как быстро сфотографировать небольшой гаджет с максимально возможным качеством. В крайнем случае, это можно сделать даже камерой телефона, я так и поступлю. Поскольку технические средства в этом топике ограничены, практически любое улучшение используемой техники приведёт к повышению качества результата.
+186
Люминевый помощник — ASUS UL50Vt
6 min
56KПриветствую. Заказывали обзор стильного, компактного и производительного ноутбука? :)

Получите, распишитесь. Приятного чтения!

Получите, распишитесь. Приятного чтения!
+46
Море волнуется раз ..., или Капча 4D
2 min
4.1KКак то я уже писал топик про каптчу 3D

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваялгиперкуб Капчу 4D.

А вчера решил слегка переделать, добавить рюшечек и еще одно измерение.
Долго сказка пишется, да быстро дело делается, рушил сделал и вот наваял
+185
Каптча 3d
7 min
6.3KПрочитав топик «RapidShare — новые каптчи», я вспомнил как слушал доклад создателя каптчи на UaВебе.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любоймаломальски образованный хороший программист сделает такую каптчу.
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.

Зайдя на сайт, желая посмотреть код, я увидел:
Q: Is it opensource?
A: No, sorry. Maybe later.
Я удивился! Мне казалось что любой
Погуглив и нашел пару интересных линков: 1, 2 и не получил кода, решил написать сам.
+132
Страничка для счастливых обладателей IE6
1 min
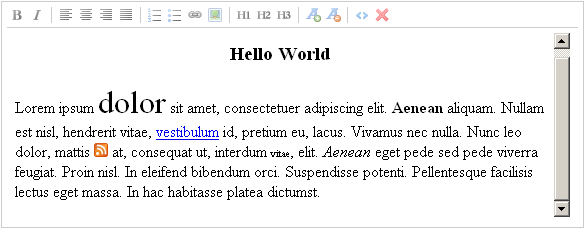
6.1KНаконец-то и я решился… Все новые проекты отныне будут иметь спец-страницу для Internet Explorer 6.
Изучив аналогичные решения в Интернете, решил создать свою страничку. Русский текст наскреб понемногу с разных проектов и отредактировал на свой вкус. Дизайн осознанно и намерено использовал майкрософтовский, чтобы хоть как-то повысить планку доверия для тех несчастных, что до сих пор сидят на IE6. Надеюсь, меня за это не осудят, тем более сделано это исключительно для многострадальных клиентов Майкрософта.
Изучив аналогичные решения в Интернете, решил создать свою страничку. Русский текст наскреб понемногу с разных проектов и отредактировал на свой вкус. Дизайн осознанно и намерено использовал майкрософтовский, чтобы хоть как-то повысить планку доверия для тех несчастных, что до сих пор сидят на IE6. Надеюсь, меня за это не осудят, тем более сделано это исключительно для многострадальных клиентов Майкрософта.
+125
Список Javascript библиотек для рисования графиков и диаграмм 2
2 min
37KПродолжаем тему визуализации данных в интернете.
Предыдущие топики:
Предыдущие топики:
- Изумительные диаграммы с новым Chart контролом
- Визуализация направленных графов в вебе
- Список Javascript библиотек для рисования графиков и диаграмм — habrahabr.ru/blogs/javascript/79960 (публикация в блоге — msug.vn.ua/blogs/akrakovetsky/archive/2010/01/04/javascript-charting-libraries.aspx)
+41
+85
Highcharts: Красивые, динамические чарты за 5 минут!
2 min
67K
Highcharts — библиотека для создания чартов написанная на JavaScript, позволяет легко добавлять интерактивные, анимированные графики на сайт или в веб-приложение. На данный момент чарты поддерживают большое количество диаграмм линейных, круговых, колоночных рассеивающих и многих других типов.
 Чарты работают со всеми популярными браузерами, включая Safari на iPhone.
Чарты работают со всеми популярными браузерами, включая Safari на iPhone.Минимальная версия для IE составляет 6+. Также браузеры поддерживающие Canvas элемент, и в некоторых случаях SVG для графического рендеринга.
+125
+54
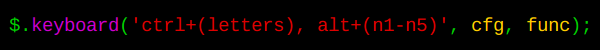
jQuery.keyboard v0.2.0
4 min
5.7K
Снова приветствую Хабрасообщество. Недельку назад я выкладывал свою либу jQuery.keyboard. Там было несколько недостатков, нереализованных идей, да и огромное количество предложений и положительных отзывов побудили меня к быстрому написанию новой версии
+63
10 способов побороть проблемы в IE6
3 min
2.6KTranslation
1. Используйте DOCTYPE
Лучше всегда прописывать доктайп в заголовке каждой html-страницы, причем, строгий режим рекомендуется:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> от себя добавлю, что недопускайте никаких сторонних символов перед доктайпом. Ни пробелов, ни переносов строки — иначе появятся странные поля у body и html
+43
Организация on-line платежей на сайте. Для тех, кто никогда этим не занимался, но боится, что придётся. Часть 2: архитектура
13 min
7.2KВслед за первой частью, призванной в первую очередь показать, что «не так страшен чёрт, как его малюют»
Статья об архитектуре части проекта, которая занимается он-лайн платежами. Намеренно не хотелось бы сейчас подробно описывать API конкретного биллинга или процедуру регистрации в нём. Тонкости конкретных биллингов нужно обсуждать отдельно, иначе тему просто не раскрыть. Цель статьи: обсудить вариант архитектуры, позволяющий нанизывать новые виды биллингов и типы платежей, с наименьшей головной болью.
Статья об архитектуре части проекта, которая занимается он-лайн платежами. Намеренно не хотелось бы сейчас подробно описывать API конкретного биллинга или процедуру регистрации в нём. Тонкости конкретных биллингов нужно обсуждать отдельно, иначе тему просто не раскрыть. Цель статьи: обсудить вариант архитектуры, позволяющий нанизывать новые виды биллингов и типы платежей, с наименьшей головной болью.
+56
Текст любой ценой: PPT. Дубль второй
1 min
1.4KНедавно я анонсировал свой вариант чтения презентаций PowerPoint с помощью чистого PHP. Тогда я с сожалением отметил, что класс сырой и нуждается в доработке. Долго ли, коротко ли, но ошибки были найдены — теперь файлы читаются заметно лучше, без всякой грязи. Надеюсь, вам пригодятся мои наработки.
+36
Отладка Javascript
5 min
146K
Многие задают мне один и тот же вопрос:
«Как дебажить этот $%*!%$! JavaScript?».
Так вот, во-первых JavaScript — не $%*!%$! А как я его дебажу — сейчас расскажу.
(Примечание: наверное эта статья больше для новичков. Так что не судите строго)
+165
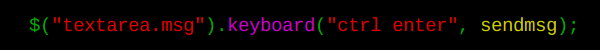
jQuery.keyboard v0.1.0
2 min
5.6K
У меня есть на примете как минимум два проекта, в которых понадобится активное управление с помощью клавиатуры. Поэтому, я сел и написал удобный и красивый плагин для jQuery, который выкладываю во всеобщий доступ под свободной лицензией LGPL.
+130
Поиск по сайту на основе Yandex.XML
3 min
13KПочему-то вебмастера ленятся сделать нормальный поиск по своему сайту. Особенно это касается высокопосещаемых сайтов, где качественный поиск был бы очень удобен для рядового пользователя.
Чаще всего прибегают к готовому решению от Google, с помощью которого можно еще и подзаработать на контекстной рекламе. Но для рунета я бы посоветовал сделать поиск при помощи сервиса Yandex.XML, потому что такой поиск больше адаптирован под морфологию русского языка. К тому же вы можете получить шанс получить самые жирные биды для контекста, если будете использовать поисковый директ.
В этом посте я хочу подробно показать вам, что подобный поиск организовать совсем не сложно. Это займет всего несколько минут и выльется в десяток строк на PHP.
Чаще всего прибегают к готовому решению от Google, с помощью которого можно еще и подзаработать на контекстной рекламе. Но для рунета я бы посоветовал сделать поиск при помощи сервиса Yandex.XML, потому что такой поиск больше адаптирован под морфологию русского языка. К тому же вы можете получить шанс получить самые жирные биды для контекста, если будете использовать поисковый директ.
В этом посте я хочу подробно показать вам, что подобный поиск организовать совсем не сложно. Это займет всего несколько минут и выльется в десяток строк на PHP.
+26
Создание расширения для Google Chrome
8 min
119K Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков.
Тема создания расширений достаточно хорошо раскрыта в сети, есть множество статей, документации на эту тему. Но я не нашел ни одного ресурса, который бы описал процесс создания расширения от начала до конца. Я собираюсь исправить эту ситуацию, и рассказать о том как создать расширение, как хранить, читать настройки, как добавить поддержку нескольких языков. Для работы с расширениями вам понадобится переключить канал обновлений на Dev или Beta.
+88
Верстка повторяющихся блоков
3 min
14KДовольно часто при верстке сайта возникает необходимость размещать блоки одинаковой ширины, но разной высоты в контейнере с переменной шириной (читай резиновом). Плюс на этот список может применяться фильтр, который JS-ом скрывает или показывает элементы списка, при этом он не должен разрушать «строки», верстку, или образовывать дыры, поэтому решения на таблицах не катят сразу. Простейший пример — каталог товаров:


+81
Information
- Rating
- Does not participate
- Location
- Днепр, Днепропетровская обл., Украина
- Date of birth
- Registered
- Activity