Вот в процессе серфинга попалась замечательная и удобная штука. В схематичном виде представляет
Hatifnatt @Hatifnatt
Пользователь
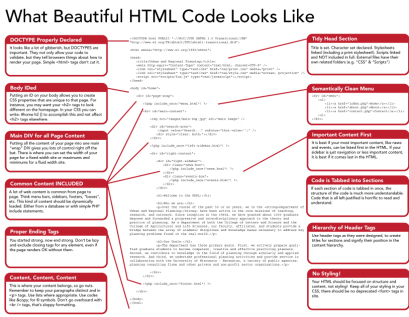
(X)HTML — структура и семантика кода
4 min
5.8KСтруктура правильного HTML-документа базируется на логике, порядке и использовании семантически корректной верстки. Если у вас есть заголовок — используйте для него елементы Heading(h1-h6), если абзац/параграф — paragraph(p). Если у вас есть список — используйте элементы списков (ul/ol), если вы цитируете — используте blockquote или cite. Эти элементы придают смысловое значение разметке, делая ее семантически корректной, в дополнение к правильной структуре.
После составления корректного HTML-макета, используйте CSS для визуального оформления. (Тут уже дело вкуса, некоторые верстают CSS «с лету», а некоторые только после создания HTML-макета)
Стандарт XHTML более строг к синтаксису чем HTML, он не допускает наличия незакрытых тегов, одинарные теги тоже должны быть закрыты (self-closing). Элементы в XHTML прописываются строчными, а не заглавными буквами. Значения атрибутов элементов должны быть указаны в кавычках. Есть и другие отличия, но более подробно я описывать их здесь не буду.
После составления корректного HTML-макета, используйте CSS для визуального оформления. (Тут уже дело вкуса, некоторые верстают CSS «с лету», а некоторые только после создания HTML-макета)
Стандарт XHTML более строг к синтаксису чем HTML, он не допускает наличия незакрытых тегов, одинарные теги тоже должны быть закрыты (self-closing). Элементы в XHTML прописываются строчными, а не заглавными буквами. Значения атрибутов элементов должны быть указаны в кавычках. Есть и другие отличия, но более подробно я описывать их здесь не буду.
+53
Image Replacement vs SEO
1 min
1.7KImage Replacement — очень популярная в последнее время техника замещения текста графикой, которая обычно применяется к заголовкам, логотипам и рекламным сообщениям, когда нужно оформить текст сложными эффектами и нестандартными шрифтами, а средств HTML и CSS уже не хватает.
По этой теме написано очень много статей, интересующиеся могут почитать об этом здесь (en), здесь (ru), ну и погуглить конечно.
Меня заинтересовал смежный вопрос. Так как техника в любом случае прячет текст от пользователя, заменяя его картинкой/флэшем, то теоретически она может быть рассмотрена поисковиками как один из способов спама. Ну и конечно же может быть использована в корыстных целях недобросовестными оптимизаторами :)
По этой теме написано очень много статей, интересующиеся могут почитать об этом здесь (en), здесь (ru), ну и погуглить конечно.
Меня заинтересовал смежный вопрос. Так как техника в любом случае прячет текст от пользователя, заменяя его картинкой/флэшем, то теоретически она может быть рассмотрена поисковиками как один из способов спама. Ну и конечно же может быть использована в корыстных целях недобросовестными оптимизаторами :)
+2
Состояние hover: как должна вести себя ссылка при наведении
4 min
10KДанное рассуждение явилось разросшимся комментом на публикацию dezmasterdezmaster, опубликовавшему сегодня статью под заголовком "Ссылки при наведении курсора: нужна ли реакция?". Честно говоря, меня давно мучают схожие вопросы (= И вот, наконец, удалось немного понаводить порядок в своей голове.
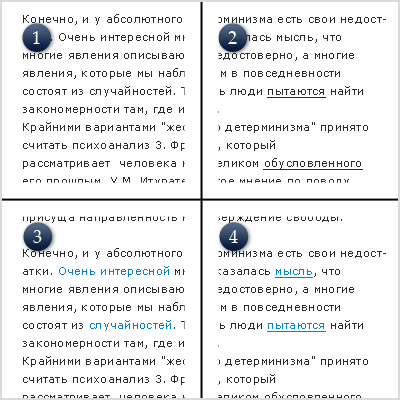
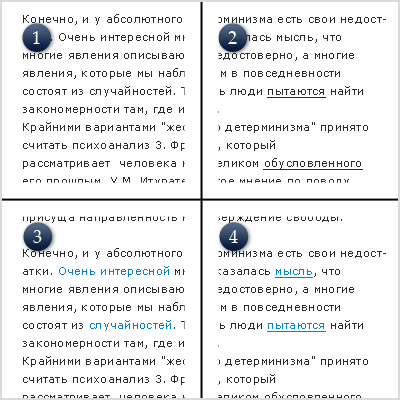
Основной смысл всего мною сказанного: сила реакции ссылки на курсор мыши уменьшает время прицеливания (точно также как и размер ссылки, и ее расстояние от курсора), а значит уменьшает время между нашим желанием и его реализацией. Однако, вместе с тем, слишком сильная реакция может угнетает наши органы чувств и вызывать раздражение.
В итоге, контекст, в который помещена ссылка, определяет ту степень контрастности состояний ссылки, которую нам следует применять. Выделяются следующие контексты: ссылка среди картинок, в тексте, среди ссылок, в меню, в повторе, в публиковании.
Основной смысл всего мною сказанного: сила реакции ссылки на курсор мыши уменьшает время прицеливания (точно также как и размер ссылки, и ее расстояние от курсора), а значит уменьшает время между нашим желанием и его реализацией. Однако, вместе с тем, слишком сильная реакция может угнетает наши органы чувств и вызывать раздражение.
В итоге, контекст, в который помещена ссылка, определяет ту степень контрастности состояний ссылки, которую нам следует применять. Выделяются следующие контексты: ссылка среди картинок, в тексте, среди ссылок, в меню, в повторе, в публиковании.
+28
Ссылки при наведении курсора: нужна ли реакция?
3 min
9.1KПриветствую, уважаемые хабралюди.
На ночь глядя у меня возник некоторый жаркий спор сtheonlyboy, по поводу того, стоит ли при наведении на ссылку — как-то это ссылку изменять: убирать\добавлять подчеркивание ссылки, изменять цвет?

Данный топик был создан исключительно для того, чтобы почерпнуть новые знания и всё таки разобраться — как с точки зрения юзабилити и дизайна UI правильно, и наконец прекратить бессмысленный, но жаркий спор.
На ночь глядя у меня возник некоторый жаркий спор сtheonlyboy, по поводу того, стоит ли при наведении на ссылку — как-то это ссылку изменять: убирать\добавлять подчеркивание ссылки, изменять цвет?

Данный топик был создан исключительно для того, чтобы почерпнуть новые знания и всё таки разобраться — как с точки зрения юзабилити и дизайна UI правильно, и наконец прекратить бессмысленный, но жаркий спор.
+48
Разберемся раз и навсегда: AJAX, «кириллические символы», кодировки, prototype.js, jQuery, JsHttpRequest
5 min
169KAJAX, — это технология. Одной из часто используемых техник этой технологии является
посылка запросов при помощи объекта класса XMLHttpRequest.
Как же посылать и принимать AJAX запросы в нужной нам кодировке, нужно ли использовать однобайтовые кодировки или не обойтись без UTF-8. На все эти вопросы раз и навсегда ответит эта статья.
посылка запросов при помощи объекта класса XMLHttpRequest.
Как же посылать и принимать AJAX запросы в нужной нам кодировке, нужно ли использовать однобайтовые кодировки или не обойтись без UTF-8. На все эти вопросы раз и навсегда ответит эта статья.
+50
Как перезагрузить зависшую систему
1 min
18KБывает такое, что система зависает. Или иксы не выходят из свопа, или некий процесс отъел всю память и обработчик клавиатуры не может получить управление, или придётся
+24
+24
+18
Факторы, влияющие на html вёрстку (Часть 1: Работа HTML кодера)
10 min
18KДля кого эта статья?
Html кодерам – начинающим кодерам поможет повысить
свой профессиональный уровень; оценить текущую ситуацию
в проектах, предупредить негативное течение проекта.Тем, кто
ещё только определяется «быть или не быть» больше вкурить
о профессии html кодер. Те же, кто в кодинге давно врятле
найдут в статье что-то новое для себя, а некоторые вещи
даже могут показаться не достойными внимания. Однако стоит
помнить, что очевидные вещи для одного — это неизвестный
мир для другого, а ваш опыт хорошей практики может быть
выходом из сложной сложившейся ситуации для кого-то.
Руководству – узнать, какие мероприятия стоит провести
в компании для улучшения рабочего процесса, повышения
опыта работников, уменьшения издержек (за счёт уменьшения
перерасхода проектного времени и учёта не просчитанных
ранее активностей) и повышения качества.
Руководителям проектов (Project managers) – поможет
учесть некоторые специфические риски проекта: узнать о
неизвестных ранее поглотителях проектного времени и не
запланированных активностях; узнать о реальных трудозатратах
по некоторым активностям; оценить и улучшить текущий уровень
ведения проектов.
Другим участникам web разработок – поможет больше
узнать о трудовых буднях своих коллег.
+23
Как удачно расчитать цену и время проектов во фрилансе
2 min
8.4KОдна из самых больших проблем начинающих фрилансеров — оценка стоимости задания.
На самом деле — оценка стоимости проектов — очень не простой момент и очень важно научится правильно оценивать стоимость проекта, что предлагается.
Тот, кто считает, что в этом ошибаются только начинающие — глубоко не прав, ошибкой цены и сроков грешат даже более-менее успешные фрилансеры, а то и профессионалы. Очень часто успех или неудача проекта упираются корнем в изначальную оценку цены и сроков.
Так как же правильно оценить проект?
На самом деле — оценка стоимости проектов — очень не простой момент и очень важно научится правильно оценивать стоимость проекта, что предлагается.
Тот, кто считает, что в этом ошибаются только начинающие — глубоко не прав, ошибкой цены и сроков грешат даже более-менее успешные фрилансеры, а то и профессионалы. Очень часто успех или неудача проекта упираются корнем в изначальную оценку цены и сроков.
Так как же правильно оценить проект?
+28
10 принципов эффективного веб-дизайна
11 min
54KTranslation
Юзабилити и практичность, а не визуальный дизайн, определяют успех или провал любого веб-сайта. Так как именно пользователь — единственный, кто кликает мышкой и, таким образом, принимает все решения, то одним из стандартных подходов для создания успешных и прибыльных веб-дизайнов стал «дизайн, ориентированный на пользователя» (user-centric design). В конце концов, если пользователь не умеет пользоваться той или иной функцией, ею можно легко пренебречь.
В данной статье мы не будем рассматривать детали реализации (например, где нужно располагать поле поиска), а больше сконцентрируемся на главных принципах, эвристических методах и подходах для создания эффективного веб-дизайна, которые при разумном использовании могут привести к более правильным дизайнерским решениям и упростить процесс восприятия предлагаемой информации.
В данной статье мы не будем рассматривать детали реализации (например, где нужно располагать поле поиска), а больше сконцентрируемся на главных принципах, эвристических методах и подходах для создания эффективного веб-дизайна, которые при разумном использовании могут привести к более правильным дизайнерским решениям и упростить процесс восприятия предлагаемой информации.
+74
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered
- Activity