Давно мы не писали ничего о проекте, ждали завершения нового функционала. Как обычно стало интереснее, к тому же добавилась халява. Но обо всем по порядку.
Пользователь
CodedUI или Ranorex? Автоматизация функционального тестирования .NET приложений
9 min
25KАвтор статьи — Татьяна Курносова, но она поехала покорять горы Киргизии. Поэтому честь опубликовать этот пост выпала мне.
В компании 2ГИС помимо известных Desktop, Mobile и Online-приложений, разрабатывается множество внутренних Enterprise-продуктов. Эти продукты скрыты от глаз пользователей, однако, именно с их помощью выполняется колоссальная работа по обеспечению всей инфраструктуры 2ГИС картографическими и справочными данными. Обработка этих данных трудозатратна и требует безошибочных расчётов, поэтому перед «приёмом на работу» все продукты тщательно тестируются.
В этой статье я расскажу, как мы выбирали инструменты, как анализировали их технические возможности, чтобы они вписывались в нашу инфраструктуру, и на чём остановились.

В компании 2ГИС помимо известных Desktop, Mobile и Online-приложений, разрабатывается множество внутренних Enterprise-продуктов. Эти продукты скрыты от глаз пользователей, однако, именно с их помощью выполняется колоссальная работа по обеспечению всей инфраструктуры 2ГИС картографическими и справочными данными. Обработка этих данных трудозатратна и требует безошибочных расчётов, поэтому перед «приёмом на работу» все продукты тщательно тестируются.
В этой статье я расскажу, как мы выбирали инструменты, как анализировали их технические возможности, чтобы они вписывались в нашу инфраструктуру, и на чём остановились.

+29
Mojo Share — все социальные кнопки на CSS3 с иконочным шрифтом в одном месте
10 min
21KДоброго времени суток уважаемые хабравчане. Начну издалека… Share кнопки — это очень важно. Большинство из нас с Вами использует либо стандартные кнопки определенной социальной сети, либо один из этих сервисов: Блок «Поделиться» от Яндекса, AddThis, ShareThis и новоиспеченный Pluso. Если рассматривать все эти способы с точки зрения кастомизации и дизайна, то достойнее всего, на мой взгляд, это реализовали в Pluso. Все остальное почти ничем не отличается друг от друга. Рассматривая основной функционал (непосредственно шаринг), отличается баганутостью только Pluso, где можно легко накрутить счетчики, нажимая кнопки помногу раз. Я не буду сравнивать качество сбора статистики этих сервисов хотя Pluso явно не фаварит, поскольку не компетентен в этом вопросе. Вернемся к кастомизации кнопок. Как таковой, во всяком случае удобной, ее нет. А если говорить про дизайн, то кнопки не адаптированы под Retina дисплеи, что сразу бросается в глаза. Поэтому я решил создать проект на GitHub, который состоит из иконочного шрифта MojoSocial и файла стилей MojoShare.

Сейчас в проекте более 40 векторных иконок. Все кнопки построены на CSS3 с использованием градиентов из фирменных цветов каждого отдельного сервиса. Плюс несколько стилистических классов, определяющих дизайн кнопки. А пользоваться этим удобно, потому что файл стилей на LESS.

Сейчас в проекте более 40 векторных иконок. Все кнопки построены на CSS3 с использованием градиентов из фирменных цветов каждого отдельного сервиса. Плюс несколько стилистических классов, определяющих дизайн кнопки. А пользоваться этим удобно, потому что файл стилей на LESS.
+19
Пример экзамена факультета информатики в TU Dresden
2 min
35K
Все привыкли считать, что изучая информатику в институте, мы осваиваем или базовые концепции, или устаревшие технологии. Благодаря обучению TU Dresden я понял, что есть ВУЗы, где учат актуальным и практически применимым технологиям на достаточно высоком уровне. Сегодня я сдал экзамен по дисциплине «Интернет и веб приложения». Изучая тексты лекций и практических занятий по данной дисциплине, я неоднократно обращался к википедии и хабру для разъяснения определённых нюансов. В результате я разобрался с WebSockets, узнал о Akamai, подробно ознакомился с алгоритмом работы торрента. В этом посте я написал перечень экзаменационных вопросов.
+62
Как начать SEO-продвижение по принципу «Бережливого стартапа»
9 min
17KTranslation
Вы помните свой самый первый день в офисе? Тот самый момент, когда вы, новичок, в первый раз приходите на работу? Это именно то, что, как я вспоминаю, делал совсем недвано тут в Distilled. Помимо приветственных улыбок коллег, там был мой рабочий стол, оборудованный лэптопом, монитором и Kindle. На Kindle была загружена библиотека рекомендованных для чтения материалов, включая The Lean Startup (Бережливый стартап).

Читая книгу The Lean Startup (Бережливый стартап) я спросил себя, зачем Distilled рекомендовала мне эту книгу и какое отношение она имеет к SEO?

Читая книгу The Lean Startup (Бережливый стартап) я спросил себя, зачем Distilled рекомендовала мне эту книгу и какое отношение она имеет к SEO?
+6
Бета-тестирование Brainstorage
3 min
65KВсем привет! Сегодня по адресу Brainstorage.me вместо HTTP-авторизации стала открываться дружелюбная форма регистрации — добро пожаловать на бета-тест!

Немного подробностей под катом.

Немного подробностей под катом.
+160
Хотите создать свое мобильное приложение?
6 min
91KDisclaimer:
Данная статья представляет собой вольный художественный пересказ-перевод вступления книги "App Savvy
Turning ideas into ipad and iphone apps customers really want"
Она может заинтересовать людей, которые только приходят в мир мобильной разработки, и думают, с чего им начать. Если вы опытный бизнесмен, уже имеющий стабильный доход от собственных мобильных приложений — скорее всего, она покажется вам бесполезной и очевидной.
Вероятно, как и многие, вы тоже очарованы ошеломительным успехом смартфонов и планшетов – этих умных гаджетов, работающих на операционных системах от Apple, Google и Microsoft, которые сейчас есть фактически у каждого. Во многом успех этих устройств обусловлен магазинами приложений – App Store в случае iOS, Google Play на Android и Marketplace на Windows Phone, которые открывают перед пользователями огромное количество возможностей, которое было недоступно владельцам классических мобильных телефонов.
Данная статья представляет собой вольный художественный пересказ-перевод вступления книги "App Savvy
Turning ideas into ipad and iphone apps customers really want"
Она может заинтересовать людей, которые только приходят в мир мобильной разработки, и думают, с чего им начать. Если вы опытный бизнесмен, уже имеющий стабильный доход от собственных мобильных приложений — скорее всего, она покажется вам бесполезной и очевидной.
Оглавление
Введение
Стратегия
Глава 1: Оцениваем идею вашего мобильного приложения
Глава 2: Что должно быть в вашем приложении?
Глава 3: От идеи к концепту
Разработка
Глава 4: Поиск команды: вам нужна помощь
Глава 5: Получаем рабочее приложение
Глава 6: Улучшаем приложение перед тем, как добавить его в App Store
Запуск
Глава 7: Готовимся к загрузке приложения в App Store
Глава 8: Строим нашу маркетинговую стратегию
Глава 9: Оцениваем успех и обдумываем будущие разработки
Стратегия
Глава 1: Оцениваем идею вашего мобильного приложения
Глава 2: Что должно быть в вашем приложении?
Глава 3: От идеи к концепту
Разработка
Глава 4: Поиск команды: вам нужна помощь
Глава 5: Получаем рабочее приложение
Глава 6: Улучшаем приложение перед тем, как добавить его в App Store
Запуск
Глава 7: Готовимся к загрузке приложения в App Store
Глава 8: Строим нашу маркетинговую стратегию
Глава 9: Оцениваем успех и обдумываем будущие разработки
Вероятно, как и многие, вы тоже очарованы ошеломительным успехом смартфонов и планшетов – этих умных гаджетов, работающих на операционных системах от Apple, Google и Microsoft, которые сейчас есть фактически у каждого. Во многом успех этих устройств обусловлен магазинами приложений – App Store в случае iOS, Google Play на Android и Marketplace на Windows Phone, которые открывают перед пользователями огромное количество возможностей, которое было недоступно владельцам классических мобильных телефонов.
+13
Грамотное адаптивное выравнивание шапки сайта
3 min
157KTutorial
Translation
Зачастую вроде бы простые задачи верстки требуют сложной структуры HTML-разметки и использования CSS-трюков. Центрирование элементов или выравнивание контента может быть очень утомительным. Одна из таких задач — это выравнивание элементов верхней части сайта так, чтобы логотип был слева, а пункты меню — справа. Можно использовать float и position:absolute, а для выравнивания по вертикали — добавлять margin и padding разным элементам. Вроде бы ничего сложного. Но если сайт должен корректно отображаться и на мобильных устройствах, возникает много проблем.

Ниже описан лаконичный способ решения этой проблемы.

Ниже описан лаконичный способ решения этой проблемы.
+47
Как дизайнеру заработать больше денег уже сегодня?
4 min
93KTutorial
Translation

Фото Chrіs Martіn.
Возможно ли при неизменном уровне качества работы, при всех других одинаковых показателях начать зарабатывать больше прямо сейчас? Не через год обучения, не через месяц попыток, а уже завтра получить «лишние» деньги? Мой ответ – всем без исключения фрилансерам и многим «студийщикам» – да, это вполне возможно!
Вряд ли существует дизайнер, который не хотел бы зарабатывать больше, выполняя одну и ту же работу. Ну а вы бы отказались от «лишних» денег? Если да – завидую вашему «дзен» и можете закрыть эту страничку, а мы же сосредоточимся на бумажках с мертвыми президентами :)
Главная фишка заключается в необходимости правильно считать деньги. Любая работа (кстати, не только дизайнера) является обменом частички жизни человека на определенную сумму денег. Все сводится к тому, что вы тратите время на работу и за это зарабатываете определенный гонорар.
Я открою несколько приемов дизайнерского кунг-фу, которые могут позволить вам уже сегодня зарабатывать больше. Цифры в скобках показывают, насколько мне получалось увеличить свой заработок.
+35
Создание многопользовательской realtime игры на node.js
5 min
53KTranslation

Несколько месяцев назад мы с коллегами решили сделать многопользовательскую realtime игру, которая могла бы работать в вебе. Мы решили использовать node.js для нашего сервера. Это решение привело к очень убедительному успеху — наш сервер работал несколько месяцев без единого падения или перезагрузки процесса.
Мы решили написать нашу игру на node.js, потому что мы слышали много хорошего об этой платформе и очень хотели немного с ней поиграть. И это было потрясающе — мы очень быстро вошли в тему. Для node.js существует множество любопытных библиотек, способных решать абсолютно разные задачи. Побочным преимуществом использования node для серверной части является, собственно, javascript — очень простой в обращении язык. Это позволило нам сфокусироваться на проблемах, которые встречаются во всех realtime играх, без лишней суеты, ограничений и необходимости компилировать код, как это случается при использовании менее динамических языков.
Также node.js проявил себя как очень легковесный язык, даже в моменты пиковой нагрузки. Для нашей игры, процесс node.js использовал только один поток и потреблял всего около 3-4% CPU при одновременной работе 8-10 копий игры, каждая со своим собственным движком обнаружения столкновений.
+54
Создавайте продукты, которые не масштабируются
16 min
70KTranslation
 Один из наиболее универсальных советов, которые мы даем в Y Combinator, это браться за сложную работу. Многие начинающие основатели верят, что стартапы или «взлетают» или нет. Вы создаете что-то, делаете это доступным, и, если вы придумали самую лучшую мышеловку, люди, как и было обещано, сами придут к вам. Или не придут, в таком случае у вас нет рынка. [1]
Один из наиболее универсальных советов, которые мы даем в Y Combinator, это браться за сложную работу. Многие начинающие основатели верят, что стартапы или «взлетают» или нет. Вы создаете что-то, делаете это доступным, и, если вы придумали самую лучшую мышеловку, люди, как и было обещано, сами придут к вам. Или не придут, в таком случае у вас нет рынка. [1]На самом деле стартапы взлетают, потому что основатели заставляют их взлетать. Существует лишь небольшое количество стартапов, которые выросли сами, поскольку обычно для их раскачки требуются определенные усилия. Здесь можно провести сравнение с заводной ручкой, которой комплектовались автомобили до появления электрических стартеров. Если двигатель заводили, он работал, однако запуск представлял собой отдельный трудоемкий процесс.
Привлечение клиентов
Самая распространенная сложная работа, за которую основатели должны браться на старте, это самостоятельное привлечение пользователей. Этим должны заниматься почти все стартапы. Нельзя ждать, когда пользователи к вам придут. Вы должны сами пойти и привести их.
+77
Необычная навигация на сайтах
4 min
40KTranslation
Перевод статьи Smashing Magazine Creative And Innovative Navigation Designs.
Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.

Любой владелец сайта хочет, чтобы его проект выделялся среди огромного количества других, чтобы пользователи хотели возвращаться. Кроме полезного контента, посетителей можно привлечь запоминающимся дизайном и необычными решениями. Ниже представлены примеры креативных подходов к навигации, не в ущерб удобству использования.
Toybox
Навигация на сайте всегда должна быть под рукой, но в то же время не мешать пользователю. На сайте Toybox именно такое решение: навигация проста, но в тоже время хорошо заметна. Когда панель меню скрыта, страница акцентирует внимание посетителя на контенте, т.к. отсутствуют отвлекающие блоки. Горизонтальная навигация также проста и удобна.

+20
Оптимизация сайта для планшетов
3 min
61KTutorial
Интернет меняется, появляется все больше устройств с отличными от десктопа размерами экранов. Продажи планшетов постоянно растут, а это значит, что сегодня нельзя пренебрегать пользователями, использующих эти девайсы, необходимо оптимизировать сайты для удобного просмотра на планшетах.
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

Ускорение набора текста с помощью добавления спецсимволов
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:

+89
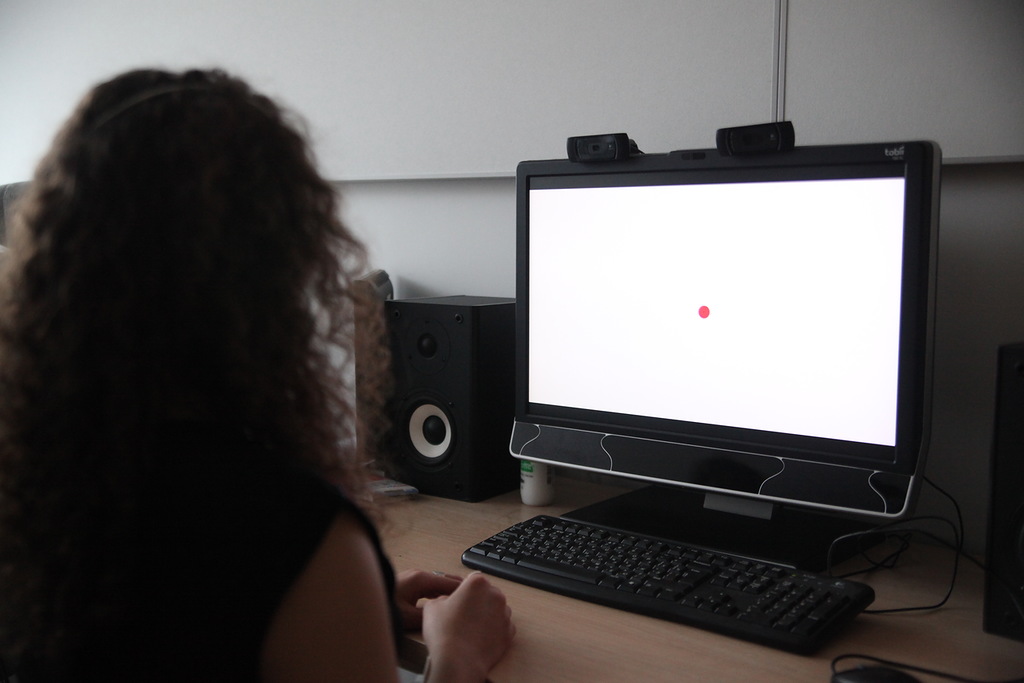
Юзабилити-лаборатория: опыты на людях и для людей
4 min
22K
Что это? Указатель лазерного прицела? Программа, погружающая пользователя в гипноз? Ответ под катом…
Пятый этаж, небольшой кабинет. Перед монитором сидит молодая девушка, облепленная датчиками. Все ее действия фиксирует камера, а в соседней комнате за происходящим следят несколько наблюдателей. Она напряжена. Впрочем, похоже, ее не смущает пристальное внимание. Дело в другом: на мониторе разворачиваются боевые действия, в которых она — один из главных участников. Обстановка накаляется…
+36
Адаптивное меню с поддержкой retina
8 min
35KTutorial
Translation
В этой статье очень подробно описано пошаговое создание адаптивного меню для сайта с несколькими вариантами компоновки элементов (в зависимости от размера экрана девайса). Для поддержки retina-экранов используется иконочный шрифт.

Демо / Скачать исходники

Демо / Скачать исходники
+43
Предельная производительность: C#
56 min
266K Я поделюсь 30 практиками для достижения максимальной производительности приложений, которые этого требуют. Затем, я расскажу, как применил их для коммерческого продукта и добился небывалых результатов!
Я поделюсь 30 практиками для достижения максимальной производительности приложений, которые этого требуют. Затем, я расскажу, как применил их для коммерческого продукта и добился небывалых результатов!Приложение было написано на C# для платформы Windows, работающее с Microsoft SQL Server. Никаких профайлеров – содержание основывается на понимании работы различных технологий, поэтому многие топики пригодятся для других платформ и языков программирования.
+45
Моё видение умного дома
3 min
24KЗдравствуйте Хабрасообщество!
Наблюдая за увеличением тем про умный дом и под впечатлением от того, что создаются группы людей, которым эта тема также интересна (Проект полностью свободного Умного Дома), мне захотелось рассказать сообществу своё видение этого продукта, как его можно сделать удобным и дешевым.
Основные задачи:
Наблюдая за увеличением тем про умный дом и под впечатлением от того, что создаются группы людей, которым эта тема также интересна (Проект полностью свободного Умного Дома), мне захотелось рассказать сообществу своё видение этого продукта, как его можно сделать удобным и дешевым.
Решаемые задачи
Основные задачи:
- Взаимодействие с пользователем — Средства для отображение информации и принятии команд от пользователя, например планшетные компьютеры с соответствующим ПО;
- Удалённое управление — Средства исполнения команд пользователя, таких как включить свет, закрыть двери и т.д.
- Мониторинг — Средства сбора информации (датчики температуры/освещенности/вредных газов/открытия дверей/и т.д.);
- Домашняя автоматизация — ЭВМ которая представляет собой сервер для сбора информации, хранения конфигурации системы и исполнения скриптов управления;
- Сопряжение со смежными системами — система должна взаимодействовать с внешними устройствами, такими как телевизор, кондиционер, и.т.д.
- Передача данных — Средства связи всех узлов в единую сеть.
+5
Простейшая реализация кроссплатформенного мультиплеера на примере эволюции одной .NET игры. Часть вторая, более техническая
6 min
12KИтак, обещанное продолжение моей первой статьи из песочницы, в котором будет немного технических деталей по реализации простой многопользовательской игры с возможностью играть с клиентов на разных платформах.
Предыдущую часть я закончил тем, что в последней версии моей игры «Магический Yatzy» в качестве инструмента клиент-серверного взаимодействия я использую WebSocket’ы. Теперь немного технических подробностей.
Предыдущую часть я закончил тем, что в последней версии моей игры «Магический Yatzy» в качестве инструмента клиент-серверного взаимодействия я использую WebSocket’ы. Теперь немного технических подробностей.
+10
Новое для веб-дизайнера за июнь 2013
1 min
51KНовые полезные штуки для веб-дизайнеров за июнь 2013. Остальные подборки доступны по тегу "новое для веб-дизайнера"

Red Pen — сервис позволяет легко получать обратную связь на свои работы в формате PNG: после загрузки картинки любой пользователь может оставлять свои комментарии к файлу
Инструменты

Red Pen — сервис позволяет легко получать обратную связь на свои работы в формате PNG: после загрузки картинки любой пользователь может оставлять свои комментарии к файлу
+70
Стратегия продукта подразумевает ответ — «Нет!»
6 min
30KTranslation
Перевод оригинальной статьи за авторством Des Traynor
Если вы создаете какой-то продукт, вы должны в совершенстве уметь говорить “нет”. Не “может быть” или “позже”, а именно нет. Во время создания продукта не нужно включать в него опций, которые теоретически могут принести пользу, но имеют к нему косвенное отношение, ведь это помешает точно определить параметры продукта и его направленность.

Как следует из последней рекламы Apple, могут существовать десятки тысяч версий вашего продукта, которые могут появляться из-за разных фич, важных и неважных. Большинство из этих версий с треском провалятся и только лучшие смогут обслужить рынок.
Если вы создаете какой-то продукт, вы должны в совершенстве уметь говорить “нет”. Не “может быть” или “позже”, а именно нет. Во время создания продукта не нужно включать в него опций, которые теоретически могут принести пользу, но имеют к нему косвенное отношение, ведь это помешает точно определить параметры продукта и его направленность.

Как следует из последней рекламы Apple, могут существовать десятки тысяч версий вашего продукта, которые могут появляться из-за разных фич, важных и неважных. Большинство из этих версий с треском провалятся и только лучшие смогут обслужить рынок.
+96
Information
- Rating
- Does not participate
- Registered
- Activity