Доступность контента и отображение информации на сайте чрезвычайно важна. Говоря простым языком, что хорошего может сделать то, что находится у вас на сайте, если определенные люди не смогут увидеть это? Конечно, этот новый модный дизайн с мелким шрифтом и малоконтрастными цветами для вас и ваших друзей выглядит классно, но вот что насчет тех, у кого слабое зрение, или тех, кто не различает некоторые цвета, или тех, у кого какие-либо другие проблемы со зрением — они ведь просто не смогут ничего найти, не говоря уже о том, чтобы прочитать хоть что-нибудь на вашем сайте. Вам надо, даже не «надо», а вы ДОЛЖНЫ сделать свой сайт доступным для как можно большего числа посетителей.
Только вот, что же делать, чтобы гарантировать доступность своего сайта? После прочтения данной статьи ваша задача значительно упростится. Ниже вы найдете 20 инструментов, помогающих сделать сайт более доступным.
Только вот, что же делать, чтобы гарантировать доступность своего сайта? После прочтения данной статьи ваша задача значительно упростится. Ниже вы найдете 20 инструментов, помогающих сделать сайт более доступным.

 В продолжение предыдущего топика "
В продолжение предыдущего топика " Видеохостинг Vimeo запустил "
Видеохостинг Vimeo запустил "
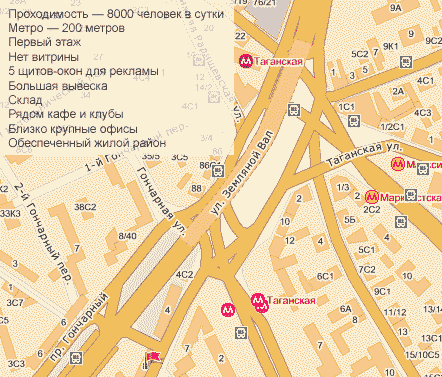
 Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт.
Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт.