Сейчас мы с вами немного поговорим о том, как недавнее появление нового инструмента и связанных с ним возможностей открывает перед современными веборазработчиками возможность достаточно быстро эволюционировать, переходить на новые уровни, обретать новые профессиональные навыки, осваивать новые области созидательного труда. Таким инструментом является
Node.js и растущая вокруг него инфраструктура.
 Первый
Первый шаг эволюции веборазработчика совершается тогда, когда разработчик знакомится
с Node.js и тотчас же постигает, что ему теперь достаточно воспользоваться знанием джаваскрипта и изучить довольно простой
API Node, чтобы немедленно получить возможность сочинять не одни только скрипты для сайтов, но также и консольные приложения, и даже серверные (в частности, вебсерверные).
Исторически это не первый из таких инструментов.Каждый из нас может вспомнить, что были и до появления
Node.js попытки создать движок для удобного программирования на джаваскрипте (
Windows Script Host,
Rhino,
JSDB, и так далее).
Однако только у Node мы видим и достаточно быстрый
движок (V8), и кросс-платформенность, и простой API, и превеликое множество
дополнительных модулей. Сочетание этих достоинств делает Node удачным и удобным.
Второй шаг эволюции веборазработчика совершается тогда, когда знание языка JavaScript (а также других веботехнологий — прежде всего CSS и HTML или XML) становится можно применять для разработки ещё и приложений с графическим интерфейсом пользователя — то есть с GUI.
Многие производители создавали средства вебоподобной разработки GUI-приложений.Здесь можно припомнить с десяток более или менее успешных попыток достигнуть желаемого.
Фонд Мозиллы придумал сперва
XUL и XULRunner, а затем и целую операционную систему —
Firefox OS.
«Хьюлетт-Паккард» выпустил webOS (с недавних пор —
Open webOS).
Google придумал
Google Chrome OS.
Ещё можно вспомнить, что у Qt есть основанный на JavaScript язык разметки GUI —
QML называется.
Развиваются
PhoneGap,
Appcelerator Titanium,
Adobe AIR и другие средства вебоподобного программирования кросс-платформенных приложений.
Часть вышеперечисленных решений родилась на свет увесистою (например, когда для запуска вебоподобного приложения требуется крупная виртуальная машина или даже новая операционная система). Большинство из них также потребует от программиста выучить некоторый API, иногда довольно корявый и страшный (например, XPCOM для XULRunner), но даже когда такой API достаточно изящен, то всё же изучение его требует усилий. Чем больше он умеет, тем более обширным окажется API.
Между тем, если на первом шаге своей эволюции веборазработчик успел выучить
API от Node.js — нет ли возможности опереться на это знание и не учить в дальнейшем ничего лишнего?

Второй шаг эволюции веборазработчика становится естественным продолжением первого, если разметка и оформление вебоподобного приложения задаются при помощи HTML и CSS, а поведение — при помощи JavaScript, причём «под капотом» работает ужé известный разработчику
движок Node.js.
В частности, если воспользоваться
AppJS, то тогда объектная модель (DOM) демонстрируемой «страницы» содержит под именем
window.node глобальный объект
Node.js, и мы можем без труда прочесть
в window.node.process.versions.node версию Node,
в window.node.process.arch — архитектуру процессора,
в window.node.process.platform — платформу, и вывести
какое-нибудь такое сообщение в окне нашего графического приложения:
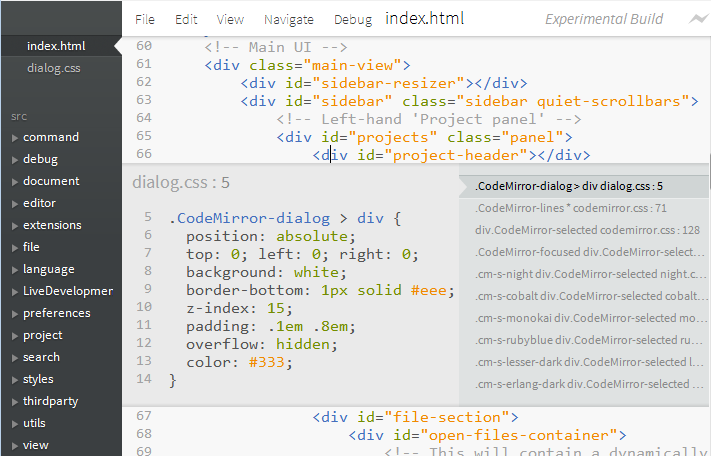
![[скриншот]](https://habrastorage.org/storage2/00b/274/b13/00b274b13173b4a3ba902acdc33fb491.png)
(Понятно, что аналогичным образом можно употреблять и другие возможности
Node.js — сетевые, файловые и так далее.)
Что же такое AppJS?




 Снабжённый WiFi, Bluetooth, NFC и собственной страничкой в интернете,
Снабжённый WiFi, Bluetooth, NFC и собственной страничкой в интернете, 





![[скриншот]](https://habrastorage.org/storage2/00b/274/b13/00b274b13173b4a3ba902acdc33fb491.png)
![[скриншот Yeseva]](https://habrastorage.org/storage2/9bf/421/fb5/9bf421fb5a0eeee6fc6ec207a4c915cc.png)