Здравствуйте. Сегодня на глаза попался пост о курсе программирования под Android на сайте Linux Foundation, а вместе с ним — и немало комментариев о том, что хотелось бы видеть и перевод этих уроков. Поскольку я сейчас, после четырех лет разработки под микроконтроллеры, начал изучать и программирование для мобильных устройств, то параллельно решил сделать перевод первой части урока.
Максим Цветинский @MaxGR
User
Лучшее в мире PHP за 2012 и дайджест интересных материалов за последние две недели №7 (15.12.2012 — 28.12.2012)
6 min
29K
Следуя традиции, мы решили подвести итоги уходящего года и выделить самые значимые события в мире PHP, которых, к счастью, было немало. И, конечно же, подборка с ссылками на свежие материалы.
Приятного чтения!
+60
Google Drive теперь поддерживает публикацию веб-сайтов
1 min
60K
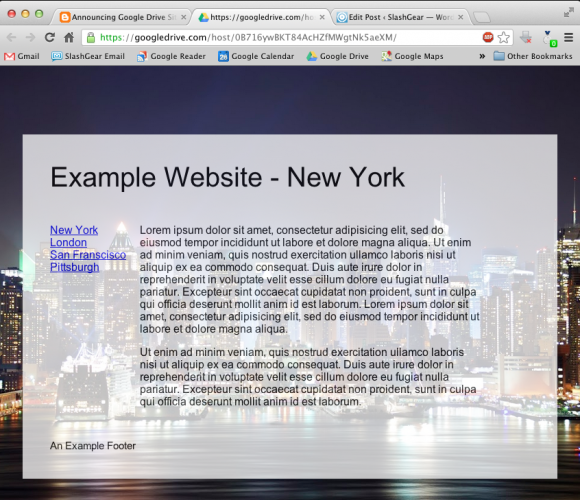
На Хабре не раз появлялись заметки о том, как можно использовать Dropbox для поддержания работы небольшого веб-сайта. Подобная функция теперь есть и у Google Drive, причем танцевать с бубном для настройки поддержания веб-содержимого вовсе не обязательно. По словам разработчиков, нужно просто загрузить HTML файлы и прочую информацию, выставить права, и все — сайт готов, работает.
+80
Сделай сам: как изготовить видеоролик в домашних условиях
4 min
41KНедавно нам понадобилось снять несколько видеороликов для своих продуктов. Ролики планировались достаточно короткими и, что характерно, всего их должно было быть около 20 штук. По сути, каждый из них должен был представлять собой «скринкаст» работы с нашими продуктами с тем или иным образом оформленными комментариями.


+12
Онлайн-инструменты для кодеров
2 min
286KОнлайн-сервисы становятся все популярнее, постепенно усложняя функционал и улучшая интерфейсы. В этой подборке представлены онлайн-инструменты для кодеров.
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

Cloud9
«Это Google Docs, только для кода» — так говорят о проекте. Облачный сервис вырос из Mozilla Bespin. Основные фишки: SSH, drag-and-drop и возможность разработки оффлайн.

+177
Доброфон — бесплатные телефонные консультации по любым вопросам
7 min
31K
Иногда у нас возникает внезапная необходимость поговорить с живым человеком. Спросить совета, получить консультацию, поделиться идеей, рассказать смешную историю или просто поговорить ни о чем. Не всегда бывает удобно беспокоить этим друзей.
Мы попробовали решить эту задачу и сделали Доброфон – горячую линию куда можно позвонить в любое время и поговорить с реальным человеком тет–а–тет. Операторы разделены на категории в зависимости от квалификации и пола.
Все, разумеется, бесплатно и создано исключительно для эстетического удовольствия.
В Доброфон можно позвонить через:
- Skype
- Стационарный телефон — доступны прямые номера во многих странах и шлюзы в крупных городах
- Приложение вконтакте
- WebRTC-виджет (работает только в браузере Chrome)
- Flash-виджет
- Веб-интерфейс Gmail и Google Talk
- iNUM
- SIP
В статье будет описана техническая сторона организации call-центра и тонкости подключения всех внешних линий.
+111
Домашний интернет: маршрутизация двух (и боле) провайдеров на основе Bird Routing Daemon
7 min
47KНаверное, многие пользователи домашнего интернета сталкивались с тем, как распараллелить два и более интернет-канала в домашней сети.
Эта проблему можно решить и хардварно (используя любое дешевое либо дорогое оборудование) и софтверно.
Какую же модель маршрутизации выбрать? Сразу можно отбросить RIP/OSPF/BGP, так как это домашний интернет и больше чем уверен (в моем случае и проверено), что вам не захотят делать поддержку на стороне провайдера бесплатно.
Остановил выбор на bird.
Итак, исходная позиция:
Эта проблему можно решить и хардварно (используя любое дешевое либо дорогое оборудование) и софтверно.
Какую же модель маршрутизации выбрать? Сразу можно отбросить RIP/OSPF/BGP, так как это домашний интернет и больше чем уверен (в моем случае и проверено), что вам не захотят делать поддержку на стороне провайдера бесплатно.
Остановил выбор на bird.
Итак, исходная позиция:
- Домашний раутер с Debian GNU/Linux 6.0.5 (squeeze) на борту
- 2 интернет канала (ISP1 и ISP2)
- 2 прямые руки
- чашка кофе
+19
Арсенал веб-дизайнера
2 min
162KВ интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.
Behance - работы лучших дизайнеров со всего мира

Большие и популярные сайты
Behance - работы лучших дизайнеров со всего мира

+85
Файлы уходят в облака. Выбираем облако
4 min
127K

После недавних событий по массовому открытию новых облачных хранилищ ваш покорный слуга задался вопросом: «Какие есть сейчас хранилища и куда можно запихнуть свои жизненно необходимые файлы?»
Некоторое время рысканья по хабру/гуглу и прочим конторам привело к следующему списку хранилищ:
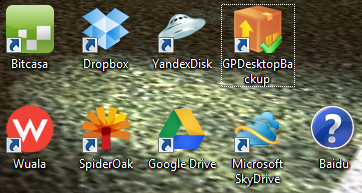
Baidu, Bitcasa, Box.net, Dropbox, Google Drive, Microsoft SkyDrive, SpiderOak, Wuala, Яндекс.Диск
В самом конце статьи ищите сравнительную таблицу.
+60
Адаптивные фоновые изображения
3 min
141KTutorial
Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов.
С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.

С картинками в теге img все просто: при установке ширины в процентах высота будет масштабироваться автоматически. К фоновым же изображением такой способ применить нельзя.
Фиксированное соотношение сторон

+53
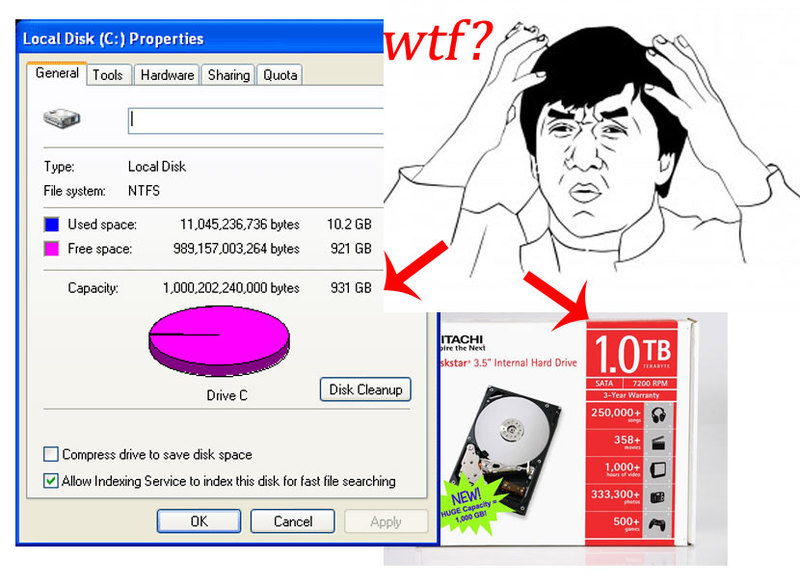
IEC60027-2: Давайте использовать стандарты, или 1024 B == 1 KiB && 1024 B != 1 KB && 1000 B == 1 kB
5 min
131KДоброго времени суток, уважаемые!
В последнее время, читая различные статьи в хабре, всё больше стал замечать, что многие авторы до сих пор ничего не знают о ISO/IEC стандартах бинарных префиксов (KiB=кибибайт, MiB=мебибайт и т.д.) и постоянно путают их с SI префиксами (kB=килобайт, MB=мегабайт). Поэтому я решил ещё раз заговорить об этом в надежде, что, прочитав статью, ещё пара человек начнёт пользоваться стандартами!

+171
+17
jQuery-плагины для удивительной web типографики
2 min
35KTranslation
Добрый час, Хабр.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Затравка
Типографика является очень важной частью дизайна сайта. Однако ею часто пренебрегают. В этой статье собраны удивительные JQuery-плагины для полного контроля типографики на вашем сайте.+79
Новое в CSS3: многоколоночность, flexbox, сеточная разметка
2 min
92KTutorial
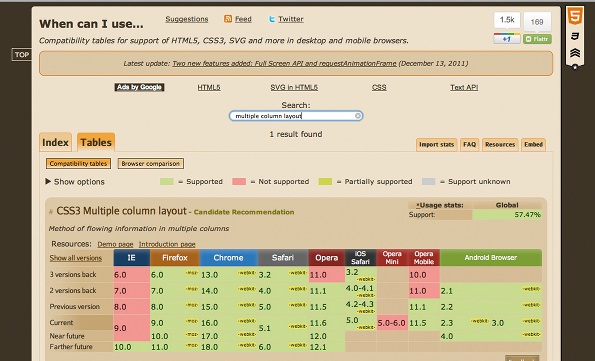
Веб развивается, появляются все новые возможности разметки страниц для верстальщиков, в том числе в этом помогают новые свойства в CSS. В этой статье я описал некоторые из них: многоколоночность, flexbox и сеточная разметка.
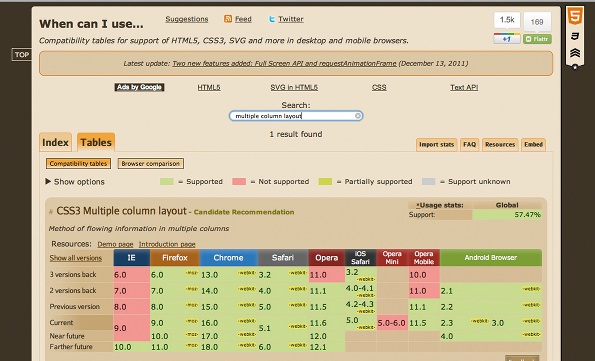
Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

Поддержку новых функций браузерами можно проверить на сайте caniuse.com:

+54
Multiseat для Windows рабочих мест
10 min
48K
Хочу вам рассказать о необычном способе создания многопользовательской рабочей станции, в качестве основы которого лежит VMPlayer.
Данное решение разрабатывалось для коммерческой эксплуатации, а в качестве посыла к решению этой задачи ставилось утверждение, что текущие характеристики приобретаемого оборудования превосходят потребности пользователей и используемого ими программного обеспечения. Конечно, это касается в основном типового офисного планктона и многих периферийных должностей. Также это будет полезно для решения проблем у тех, кому руководство по своим, вполне обоснованным соображениям, отказало или с большой вероятностью откажет в просьбе обновления рабочей станции. Печально, но так бывает…
Для того чтобы решение стало достойным применения, ему были предъявлены следующие требования:
- В качестве операционной системы для конечных пользователей должна остаться Windows.
- Стоимость системного блока для двух сотрудников, в идеале должна быть сравнима со стоимостью одного типового, из приобретаемых на тот момент.
- Работа пользователей не должна сколько-нибудь заметно замедлится или быть некомфортной, от того, что используется один компьютер.
Ну собственно, бизнес-требования ясны, значит пора переходить к решению…
+38
Виджеты сторонних сайтов: «за» и «против»
2 min
7.1KСегодня расскажу о таких важных вещах, как использование виджетов и сервисов сторонних сайтов.
Во времена, когда еще не было виджетов, каждый сайтостроитель делал все сам: чат, комментарии, форму «отправить письмо», «добавить в избранное», подсчет статистики и т.д. Он тратил на это уйму времени при разработке. Теперь — мы радостно обращаемся к сторонним сервисам и радуемся, что «за нас уже кто-то все сделал».
Расцениваем мы это как дополнительный бесплатный функционал, с минимальными трудозатратами при внедрении, который должен работать «на нас», а не «против нас»…
Так ли это на самом деле?!
Приманка
Ни для кого не секрет, что при расчете времени создания того или иного проекта, мы закладываем совсем немного (ничтожно малое) время на внедрение кода виджетов сторонних сайтов. Например, кнопки соц. сетей «мне нравится», "+1" и подобные.Во времена, когда еще не было виджетов, каждый сайтостроитель делал все сам: чат, комментарии, форму «отправить письмо», «добавить в избранное», подсчет статистики и т.д. Он тратил на это уйму времени при разработке. Теперь — мы радостно обращаемся к сторонним сервисам и радуемся, что «за нас уже кто-то все сделал».
Расцениваем мы это как дополнительный бесплатный функционал, с минимальными трудозатратами при внедрении, который должен работать «на нас», а не «против нас»…
Так ли это на самом деле?!
+6
Как сделать один сайт для всех устройств (Responsive Web Design)
3 min
292KВчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
+137
Сервис для создания планировок помещений и интерьеров
4 min
60K
Ровно год назад, мы с партнером, решили стать стартаперами. Точнее, поняли, что теперь мы партнеры-стартаперы. То как поменялась после этого наша жизнь — тема отдельной статьи. Сейчас хотелось бы уделить внимание нашему детищу — сервису планирования помещений и интерьеров.
Итак, пару лет назад, оба фаундера практически одновременно попали в жизненную ситуацию, которая бывает у всех — настало время ремонта.
+153
Простой способ защиты от классического HTTP DDoS
5 min
35KДанное решение позволяет вычислять любых ботов, за исключением тех, которые полностью имитируют работу браузера.
Бот запрашивает страницу, например habrahabr.ru/search. Бот не умеет загружать вместе со страницей картинки, скрипты, css и пр. Значит в логе будет отображен запрос к /search/ и всё.
Если на habrahabr.ru/search заходит живой человек через браузер, то вместе с /search/ в лог попадет множество картинок, скриптов, css и пр.
Как это работает
Бот запрашивает страницу, например habrahabr.ru/search. Бот не умеет загружать вместе со страницей картинки, скрипты, css и пр. Значит в логе будет отображен запрос к /search/ и всё.
Если на habrahabr.ru/search заходит живой человек через браузер, то вместе с /search/ в лог попадет множество картинок, скриптов, css и пр.
+29
Креативное использование веб-шрифтов
14 min
33KTranslation

С помощью CSS-магии мы можем создавать красивые типографические эффекты и забыть о использовании изображений, в большинстве случаев. В этой статье мы создадим ряд симпатичных примеров веб-типографики, используя плагин jQuery — lettering.js, а также различные приемы CSS. В некоторых примерах мы также добавим переходы при наведении курсора мыши, чтобы сделать их немного более интерактивным.
+88
Information
- Rating
- Does not participate
- Location
- Домодедово, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity
