Google упрощает контрактное программирование
1 min
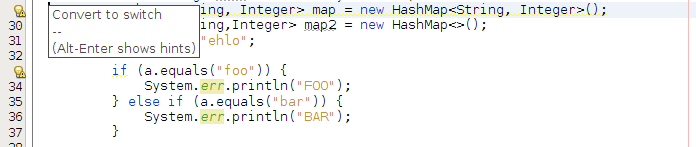
Google выпустил открытую библиотеку Contracts for Java, которая упрощает реализацию методов контрактного программирования в Java. С помощью библиотеки Contracts for Java предусловия, постусловия и инварианты можно добавлять в Java как булевые выражения внутри аннотаций.
Как сказано в официальном анонсе, библиотека разработана двумя программистами Google в свободное от основной работы время (20% на личные проекты) и основана на Modern Jass и сделана под впечатлением от языка Эйфель, в котором впервые был реализован метод контрактного программирования.
Как сказано в официальном анонсе, библиотека разработана двумя программистами Google в свободное от основной работы время (20% на личные проекты) и основана на Modern Jass и сделана под впечатлением от языка Эйфель, в котором впервые был реализован метод контрактного программирования.

 Всем доброго!
Всем доброго!

 Вопрос поиска хорошего flash-плеера с HTML-интерфейсом занимал и занимает многих. Только на хабре можно найти немало статей на похожую тему. Так сложилось, что для своих нужд я использовал
Вопрос поиска хорошего flash-плеера с HTML-интерфейсом занимал и занимает многих. Только на хабре можно найти немало статей на похожую тему. Так сложилось, что для своих нужд я использовал 
 Mercurial — это современная распределенная система контроля версий с открытым кодом. Эта система — заманчивая замена для более ранних систем вроде Subversion. В этом простом учебном пособии в шести частях Джоэль Спольски (
Mercurial — это современная распределенная система контроля версий с открытым кодом. Эта система — заманчивая замена для более ранних систем вроде Subversion. В этом простом учебном пособии в шести частях Джоэль Спольски ( Для начала, я начал приводить всевозможные тупые причины, по которым нам не надо ничего менять. «Мы должны хранить репозиторий на центральном сервере, так безопаснее», — сказал я. Знаете что? Я был неправ. При работе с Mercurial у каждого разработчика на жестком диске хранится полная копия репозитория. Это, на самом деле, безопаснее. В любом случае, почти в каждой команде, использующей Mercurial, центральный репозиторий тоже существует. И вы можете делать резервное копирование этого репозитория со всей необходимой одержимостью. А еще можете устроить трехступенчатую защиту с
Для начала, я начал приводить всевозможные тупые причины, по которым нам не надо ничего менять. «Мы должны хранить репозиторий на центральном сервере, так безопаснее», — сказал я. Знаете что? Я был неправ. При работе с Mercurial у каждого разработчика на жестком диске хранится полная копия репозитория. Это, на самом деле, безопаснее. В любом случае, почти в каждой команде, использующей Mercurial, центральный репозиторий тоже существует. И вы можете делать резервное копирование этого репозитория со всей необходимой одержимостью. А еще можете устроить трехступенчатую защиту с 
 Наверное, все, кто сталкивался с разработкой более или менее серьезных приложений, знают, что выбор формата хранения настроек скрипта или приложения — достаточно ответственное дело. Конфиги должны быть легко читаемыми, легко модифицируемыми, легко переносимыми, и так далее — список можно продолжать и продолжать.
Наверное, все, кто сталкивался с разработкой более или менее серьезных приложений, знают, что выбор формата хранения настроек скрипта или приложения — достаточно ответственное дело. Конфиги должны быть легко читаемыми, легко модифицируемыми, легко переносимыми, и так далее — список можно продолжать и продолжать.
