
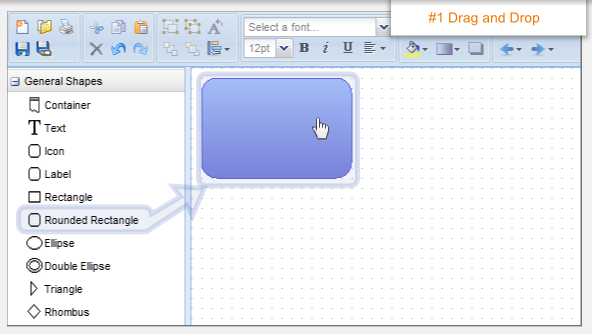
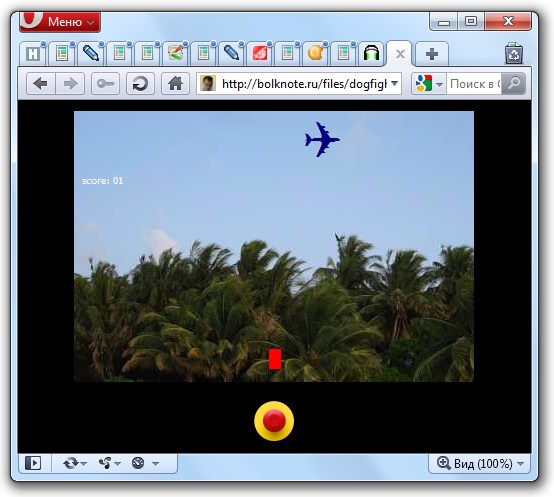
Несколько дней назад я предложил позадавать на Хабре интересующие вопросы по Canvas. Под Хабракатом — ответы на 27 вопросов.
Software Engineer


Рейтинг= (Число положительных оценок) - (Число отрицательных оценок)
 Отличный способ освоить Python — учебный класс Python в Google Code University. Уроки для этого класса написал Ник Парланте из Стэнфорда, и прошедшие курс люди отмечают не просто высокое, а фантастически высокое качество уроков.
Отличный способ освоить Python — учебный класс Python в Google Code University. Уроки для этого класса написал Ник Парланте из Стэнфорда, и прошедшие курс люди отмечают не просто высокое, а фантастически высокое качество уроков.


 Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.
Я не люблю CSS. Он простой и понятный. Это движущая сила Интернета, но он слишком ограниченный и им трудно управлять. Пришло время привести этот язык в порядок и сделать его более полезным, используя динамический CSS при помощи LESS.<?php
$I = new TestGuy($scenario);
$I->wantTo('create new blog post');
$I->amOnPage('/blog/posts');
$I->click('Create new post');
$I->fillField('Title','Codeception, a new way of testing!');
$I->fillField('Text','Codeception is new PHP full-stack testing framework.');
$I->click('Send');
$I->see('Congratulations, your post is successfully created!');


 Навеяно статьей об обработке критических ошибок в PHP. Обратил внимание, что несмотря на то, что коды ошибок в PHP специально заточены под битовые операции, тем не менее, что в примерах статьи, что в комментариях, для проверки кодов ошибок используются обычные операторы сравнения.
Навеяно статьей об обработке критических ошибок в PHP. Обратил внимание, что несмотря на то, что коды ошибок в PHP специально заточены под битовые операции, тем не менее, что в примерах статьи, что в комментариях, для проверки кодов ошибок используются обычные операторы сравнения.if ($error['type'] == E_ERROR || $error['type'] == E_PARSE || $error['type'] == E_COMPILE_ERROR){…}if(in_array($error['type'], array(E_ERROR, E_PARSE, E_COMPILE_ERROR)) {…} Манера жестикулировать, сильно подвижная мимика лица и огонь в глазах выдавали взволнованность этого, ещё молодого человека. Те, кто умеют рассказывать о человеке по его внешнему виду и поведению, отметили бы, что однодневная щетина хоть и не портит его, но все же получила отгул от бритвы. Джинсы одеты лишь потому, что они практичны, а нацепленный на сорочку бейдж бесполезен под закрывающей его полой пиджака. Те, кто послушают его, могут сказать, что этот молодой человек охвачен идеей, он верит в неё и верит в то, что она должна стать успешной. Эксперт венчурной компании сказал бы, что он всего лишь один из многих, чьи «идеи на миллион» лишь блестят, не являясь золотом. А кто-то, совсем не выделяющийся, скажет через пару десятков лет, давая интервью в своем кожаном кресле, что хорошая идея обязательно приходит в несколько голов одновременно, и скромно заметит как он рад, что у него получилось пройти тернистый путь, прежде чем добиться сегодняшнего успеха. Но о том, где подслушал идею он никогда никому не скажет.
Манера жестикулировать, сильно подвижная мимика лица и огонь в глазах выдавали взволнованность этого, ещё молодого человека. Те, кто умеют рассказывать о человеке по его внешнему виду и поведению, отметили бы, что однодневная щетина хоть и не портит его, но все же получила отгул от бритвы. Джинсы одеты лишь потому, что они практичны, а нацепленный на сорочку бейдж бесполезен под закрывающей его полой пиджака. Те, кто послушают его, могут сказать, что этот молодой человек охвачен идеей, он верит в неё и верит в то, что она должна стать успешной. Эксперт венчурной компании сказал бы, что он всего лишь один из многих, чьи «идеи на миллион» лишь блестят, не являясь золотом. А кто-то, совсем не выделяющийся, скажет через пару десятков лет, давая интервью в своем кожаном кресле, что хорошая идея обязательно приходит в несколько голов одновременно, и скромно заметит как он рад, что у него получилось пройти тернистый путь, прежде чем добиться сегодняшнего успеха. Но о том, где подслушал идею он никогда никому не скажет.



 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.