
В этот момент возникает задача поиска источника проблемы, то есть диагностики сайта на проблемы безопасности. При грамотном подходе диагностика состоит из двух этапов:
- проверки файлов и базы данных на хостинге на наличие серверных вредоносных скриптов и инжектов,
- проверки страниц сайта на вирусный код, скрытые редиректы и другие проблемы, которые, порой, невозможно выявить статическим сканером файлов.
Предположим, вы уже проверили файлы на хостинге специализированными сканерами и почистили аккаунт хостинга от «вредоносов» (или ничего подозрительного на нем не нашлось), но поисковик все равно ругается на вирусный код или на сайте по-прежнему активен мобильный редирект. Что делать в этом случае? На помощь приходят веб-сканеры, которые выполняют динамический и статический анализ страниц сайта на вредоносный код.




 Недавно я побывал на замечательной конференции Percona Live 2016 в Санта-Кларе. Хочется написать множество хвалебных слов организаторам и за отлично работающий Wi-Fi, и питание, и точное следование расписанию, и подготовку залов. Но все же статью я пишу не для туристического сайта, а для технического, потому просто расскажу о самых интересных докладах из тех, которые я посетил.
Недавно я побывал на замечательной конференции Percona Live 2016 в Санта-Кларе. Хочется написать множество хвалебных слов организаторам и за отлично работающий Wi-Fi, и питание, и точное следование расписанию, и подготовку залов. Но все же статью я пишу не для туристического сайта, а для технического, потому просто расскажу о самых интересных докладах из тех, которые я посетил.
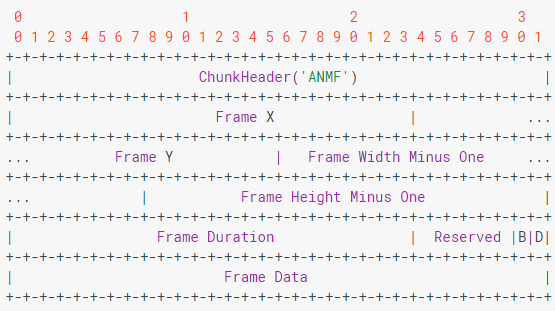
 Хабр уже насыщен статьями на тему «нового» формата изображений WebP (
Хабр уже насыщен статьями на тему «нового» формата изображений WebP (

 Ко мне обратился один руководитель стартапа социальной игры с просьбой увеличить производительность своего проекта. На этом этапе был сделан и запущен прототип проекта. И надо отдать должное разработчикам, что проект работал и даже приносил какую-то прибыль. Но, запускать рекламную компанию не имело смысло, так как проект не выдерживал ни каких нагрузок. Валился MySQL (35% ошибок).
Ко мне обратился один руководитель стартапа социальной игры с просьбой увеличить производительность своего проекта. На этом этапе был сделан и запущен прототип проекта. И надо отдать должное разработчикам, что проект работал и даже приносил какую-то прибыль. Но, запускать рекламную компанию не имело смысло, так как проект не выдерживал ни каких нагрузок. Валился MySQL (35% ошибок).