Идея создания книги собственными руками поселилась в голове изрядно давно. Изучив практическую сторону вопроса, я лишь укрепился в этом желании, но руки никак не доходили даже до выбора книги. И вот некоторое время назад судьба распорядилась за меня. В силу обстоятельств непреодолимой силы во мне появилось желание подарить уникальную вещь, а, как известно, лучше книги подарка нет. Выбор пал на любимое произведение объекта моего неконтролируемого интереса, невероятно мудрое и емкое, смыслом, а не словами, творение Экзюпери — «Маленький принц». Желание творить подстегивала и моя личная любовь к этой книге. Решение было принято, время неумолимо приближало момент вручения, и я приступил к работе.
Frontend
Выравниваем блок по центру страницы
5 min
994KTutorial
Очень часто стоит задача выровнять блок по центру страницы / экрана, да ещё и так, чтобы без ява-скрипта, без задания жёстких размеров или отрицательных отступов, ещё чтобы и скроллбары работали у родителя, если блок превышает его размеры. В сети ходят достаточно много однообразных примеров как выровнять блок по центру экрана. Как правило большинство из них основаны на одних принципах.
+33
Создание простой MVC-системы на PHP 5
18 min
208KTranslation
Предисловие
В этом руководстве Вы узнаете, как построить простую систему по архитектуре MVC (Model-View-Controller, Модель-Отображение-Контроллер) на PHP 5.1 с использованием возможностей библиотеки SPL (Standard PHP Library, Стандартная Библиотека PHP).
+11
Руководство по созданию стартапов, часть 4: самое важное для стартапа
6 min
32KTranslation
Часть 3
Статья о том, что наиболее важно для стартапа. Для начала – немного теории.
Если посмотреть на достаточно большую подборку стартапов, штук 30-40, чтобы можно было выделить общие тенденции – две вещи сразу бросаются в глаза. Во-первых, большой разброс по шкале успеха. Некоторые невероятно успешны, некоторые – середнячки, а некоторые полностью проваливаются. Во-вторых, можно увидеть очень большое разнообразие калибра и качества трёх ключевых элементов – команды, продукта и рынка. Команды варьируются от выдающихся до плохих, продукт – от инженерного шедевра до едва функционирующей модели, состояние рынка – от цветущего до коматозного.
Начинаешь задумываться, что больше влияет на успех – команда, продукт или рынок? Или, проще говоря, в чём рецепт успеха? Или, наоборот, что наиболее опасно – плохая команда, слабый продукт или дохлый рынок?
Статья о том, что наиболее важно для стартапа. Для начала – немного теории.
Если посмотреть на достаточно большую подборку стартапов, штук 30-40, чтобы можно было выделить общие тенденции – две вещи сразу бросаются в глаза. Во-первых, большой разброс по шкале успеха. Некоторые невероятно успешны, некоторые – середнячки, а некоторые полностью проваливаются. Во-вторых, можно увидеть очень большое разнообразие калибра и качества трёх ключевых элементов – команды, продукта и рынка. Команды варьируются от выдающихся до плохих, продукт – от инженерного шедевра до едва функционирующей модели, состояние рынка – от цветущего до коматозного.
Начинаешь задумываться, что больше влияет на успех – команда, продукт или рынок? Или, проще говоря, в чём рецепт успеха? Или, наоборот, что наиболее опасно – плохая команда, слабый продукт или дохлый рынок?
+20
Готовое решение доступного видеоплеера на HTML5
3 min
52KВидеоконтент уже прочно вошёл в мир Интернета и без него уже трудно представить глобальную сеть. Тем не менее, технологии встраивания видео в гипертекстовые документы за прошедшее время прошли определённую эволюцию: от RealPlayer к QuickTime и Flash, а в настоящий момент до встроенной поддержки видео в HTML5. Тем не менее, всё это время различные реализации видеоплееров страдали как от проблем кроссплатформенности и кроссбраузерности, так и от низкого или вообще нулевого уровня accessibility. И если способы борьбы с первой группой проблем в целом понятны и существуют в форме готовых решений, то вот проблемы доступности для подавляющего большинства web-разработчиков и без того, как правило, сложны для понимания, а в отношении видео совсем оставались загадкой. Однако, к счастью, появилось готовое решение и второй проблемы, так что все желающие смогут обеспечить своим пользователям полностью доступный видеоплеер и без глубоких компетенций в web accessibility.
+35
Эффект неисправного монитора для текста, картинок и SVG
4 min
116KTutorial
Translation
Эффект Glitch Лукаса Беббера выглядит очень круто — как будто вы смотрите на текст на старом мониторе, который слишком часто роняли на пол и у него «плавает» вертикальная синхронизация и сведение.
Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

Реализация этого эффекта на CSS выглядит вполне убедительно. Мне пришлось немного поломать голову, чтобы выяснить, как он работает, и теперь я хочу объяснить это вам. Кроме того, я воспроизвёл этот эффект не только для текста, но и для растровых изображений и SVG, а так же написал несколько примесей Sass, чтобы облегчить работу с ним.

+170
«Нет времени объяснять!» или Как реализовать трансляцию с IP камеры на сайт?
7 min
116K
Пожалуй, мне везет на идиотские задачи в самый неподходящий момент. Это что, карма такая?! Ну да ладно…
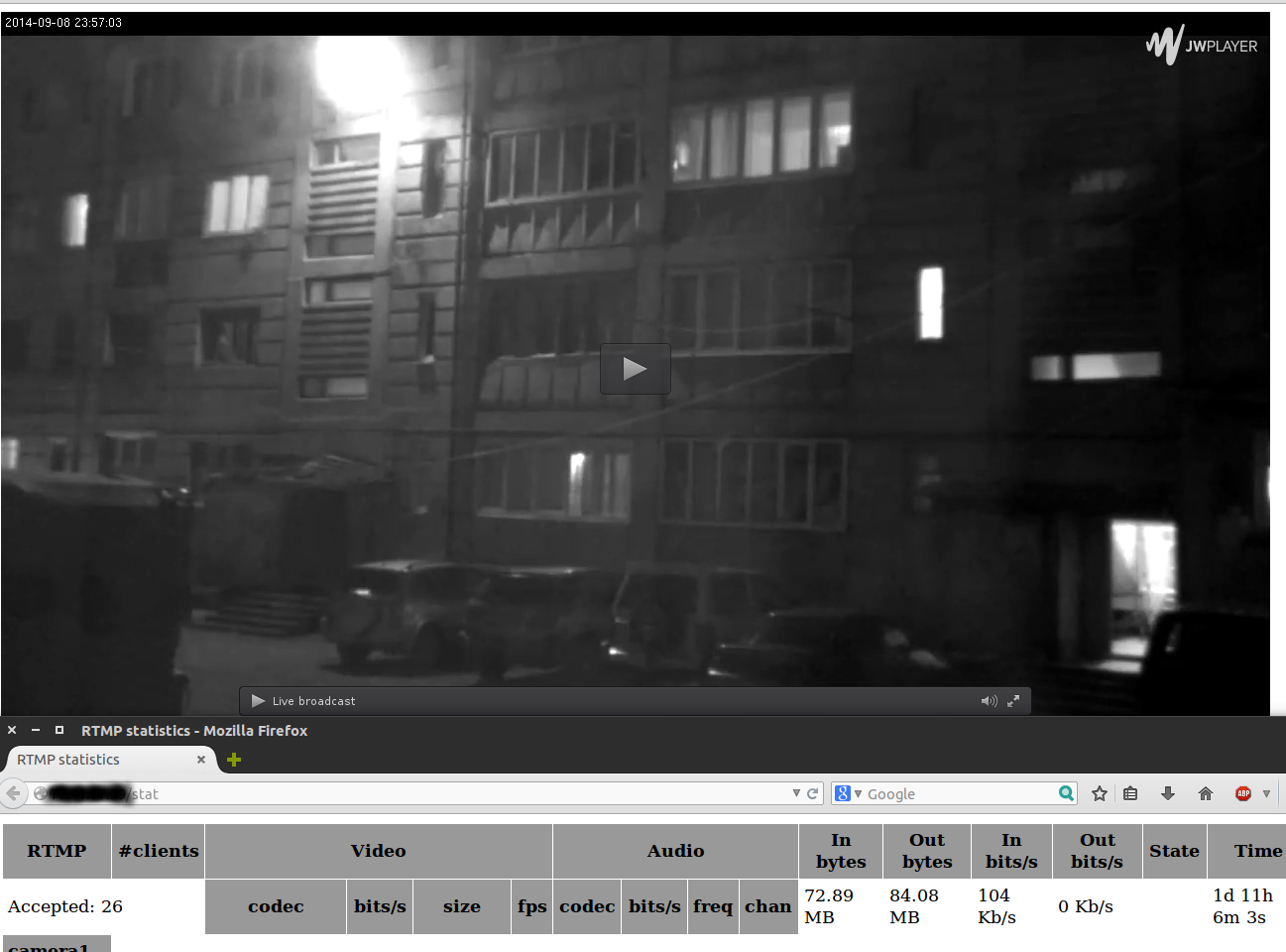
В данном «отпускном» посте речь пойдет о том, как при наличии 3g модема и ноутбука реализовать трансляцию с IP-камеры на сайт.
Сам пост я бы не написал, если бы не задал вопрос на «Тостере», где мне подсказали, что гуглить.
Что мы имеем?
- Недешевая IP камера AXIS Q1755, которую я даже в руках не держал. Сама камера находится в городе «А» и подключена через тормозной 3g модем.
- Сервер на Debian 7, который крутится на почти дохлом Core2Duo. Хотя не такой уж он и дохлый, но для данных задач подходит не очень. Ах, да, сам сервер живет в городе Б.
- Сайт, на который необходимо повесить плеер. Находится на другом, более производительном сервере, в том же городе Б.
- Я, который находится в городе В, с ноутбуком, 3g-модемом и ограниченным трафиком в 4gb.
+55
Опыт успешного краудфандинга. ТОП-5 лучших проектов Indiegogo
4 min
27KПо сравнению с раскрученным Kickstarter, у старейшей краудфандинговой платформы Indiegogo есть целый ряд премуществ. Во-первых, у Indiegogo более широкая география – проекты на ней могут создавать не только американцы и британцы, как на Kickstarter, а все подряд, в том числе и россияне. Во-вторых, на ней нет ограничений по типу проектов – спектр очень широкий, от технологий до образовательных и развлекательных. Еще одна важная деталь – модель финансирования позволяет стартаперу оставить себе собранную сумму даже в том случае, если означенная цель не достигнута. Проект продолжает развиваться, а бэкеры получают свои продукты по сниженной цене.

Разумеется, все эти плюсы привлекают к Indiegogo огромное количество ищущих инвестиции проектов и многомиллионную пользовательскую аудиторию, готовую эти проекты финансово поддержать. С профессиональным интересом следя за деятельностью коллег, команда VCStart изучила самые успешные проекты Indiegogo, и составила ТОП-5 стартапов, в настоящее время собирающих на площадке средства на реализацию своих проектов. Вот они:

Разумеется, все эти плюсы привлекают к Indiegogo огромное количество ищущих инвестиции проектов и многомиллионную пользовательскую аудиторию, готовую эти проекты финансово поддержать. С профессиональным интересом следя за деятельностью коллег, команда VCStart изучила самые успешные проекты Indiegogo, и составила ТОП-5 стартапов, в настоящее время собирающих на площадке средства на реализацию своих проектов. Вот они:
+6
Повышение конверсии: как создать карточку товара, который хочется купить
6 min
33K Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.
Добро пожаловать в блог компании Witget.com. Продолжаем вчерашнюю статью про повышение конверсии на примере сайта компании Nike.Cтраница с информацией о товаре — это важный инструмент в работе с клиентами, и качество пользовательского взаимодействия на этих страничках напрямую влияет на продажи. Если показатель конверсии вашего сайта ужасающе низок, в первую очередь стоит проверить именно карточки товаров. А что если потенциальный клиент действительно очень хотел купить ваш продукт, но не смог найти нужный оттенок? Или он хотел не просто выбрать цвет товара, а разглядеть в мельчайших деталях, как будет выглядеть его будущая покупка в этом цвете? Возможно, интересующего клиента товара просто нет в наличии, и вы спокойно даете посетителю уйти, не попытавшись получить его контакты. В данной статье Томми Уолкера, написанной от первого лица, вы можете ознакомиться с примерами страниц с информацией о товарах, как удачных, так и не очень. Кейсы повышения конверсии с помощью изменения различных элементов интерфейса помогут вам не совершить распространенных ошибок. Как же помочь потенциальному клиенту найти именно то, что он хочет больше всего?
+15
Несколько интересностей и полезностей для веб-разработчика #26
5 min
30KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Две недели назад я опубликовал «Лучшие интересности и полезности за год». Моим дайджестам тогда исполнился ровно один год и я хотел разместить пост точно в срок. Но не правильно рассчитал время и не упомянул много всего, что должно было быть в той подборке. И даже в опросах забыл указать в редакторах Vim, во фреймворках ExtJS и тд. За что мне очень стыдно. В целом подборка выросла как минимум в два раза и я создал репозиторий на GitHub. Моей целью не было сделать очередной awesome-* список, в которые попадает практически все подряд — лучшие и ненужные альтернативы. Я попытался выделить все самое лучшее.

Авторы проекта называют его сборщиком нового поколения для фронтенд разработчиков. DUO собрал в себе все самое лучшее от Component, Browserify и Go.
Best of Awesomeness & Usefulness for Web Developers
Две недели назад я опубликовал «Лучшие интересности и полезности за год». Моим дайджестам тогда исполнился ровно один год и я хотел разместить пост точно в срок. Но не правильно рассчитал время и не упомянул много всего, что должно было быть в той подборке. И даже в опросах забыл указать в редакторах Vim, во фреймворках ExtJS и тд. За что мне очень стыдно. В целом подборка выросла как минимум в два раза и я создал репозиторий на GitHub. Моей целью не было сделать очередной awesome-* список, в которые попадает практически все подряд — лучшие и ненужные альтернативы. Я попытался выделить все самое лучшее.
DUO

Авторы проекта называют его сборщиком нового поколения для фронтенд разработчиков. DUO собрал в себе все самое лучшее от Component, Browserify и Go.
+46
Что ещё можно сделать в Фотошопе?
3 min
26KTutorial
Речь пойдёт о собственном .NET+WPF программном продукте (называется «inForm»), который использую для получения так называемых «интерактивных презентаций» (они же «не-линейные презентации»), а также интерактивных информационных интерфейсов.
+11
Простая техника Parallax Scrolling
2 min
126KTutorial
Доброго времени суток уважаемые хабраюзеры. На сегодняшний день Parallax Scrolling является неким трендом и я хочу рассказать о простой реализации данного эффекта. Техника основана на скорости изменения свойства
Создаем два блока
background-position. Эффект Parallax Scrolling заключается в том, что фон движется медленнее чем содержимоеHTML разметка
Создаем два блока
с атрибутами "data-type" и "data-speed":
<section id="home" data-type="background" data-speed="10" class="pages">
<article>Простая техника Parallax Scrolling</article>
</section>
<section id="about" data-type="background" data-speed="10" class="pages">
<article>Простая техника Parallax Scrolling</article>
</section>
Для управления значениями скорости и позиции в JavaScript, data-type используются как ключевые атрибуты при передачи необходимых параметров.
+24
Принтер для футболок: от домашней поделки до серийной модели текстильного принтера
6 min
261KЛетом 2011 года я опубликовал на хабре пару статей (вот и вот) о том, как из подручных материалов практически «на коленке» собрать текстильный принтер. Как оказалось — тема эта весьма интересная многим людям, и с момента публикации этих статей любителями поиздеваться над принтерами было собрано много самодельных аппаратов, которые успешно печатают и даже приносят прибыль.
А в этой серии статей я хочу поделиться с вами тем, как небольшое хобби самоделкина за эти несколько лет постепенно и незаметно превратилось в небольшое, но довольно серьезное производство принтеров для прямой печати на тканях, футболках и прочих материалах. Постараюсь рассказать с какими нюансами и трудностями столкнулся на этом пути, подскажу как лучше переделывать современные принтеры и каких ошибок лучше избегать.
Так что если вам все это интересно, то добро пожаловать под кат.

А в этой серии статей я хочу поделиться с вами тем, как небольшое хобби самоделкина за эти несколько лет постепенно и незаметно превратилось в небольшое, но довольно серьезное производство принтеров для прямой печати на тканях, футболках и прочих материалах. Постараюсь рассказать с какими нюансами и трудностями столкнулся на этом пути, подскажу как лучше переделывать современные принтеры и каких ошибок лучше избегать.
Так что если вам все это интересно, то добро пожаловать под кат.

+160
Черные списки рунета в действии. Как снизить риск для своего сайта
6 min
30K Законопроект №89417-6, принятый 10 июля 2012 года Государственной Думой РФ, ознаменовал новую эпоху развития рунета. У властей наконец-то появился механизм, позволяющий блокировать неугодные сайты руками провайдеров доступа к интернету. К сожалению, как и у большинства законов принятых в последние 4 года, реализация исполнения была продумана чуть менее чем полностью, что привело к блокировке вполне невинных сайтов. Сегодня, по прошествии чуть более двух лет, по данным сайта rublacklist.net незаконно блокируется доступ к 58940 доменным именам, не содержащим никакого противоправного контента. Вопрос о том, почему это происходит, и о способах избежать такой ситуации мы и рассмотрим в данной статье.
Законопроект №89417-6, принятый 10 июля 2012 года Государственной Думой РФ, ознаменовал новую эпоху развития рунета. У властей наконец-то появился механизм, позволяющий блокировать неугодные сайты руками провайдеров доступа к интернету. К сожалению, как и у большинства законов принятых в последние 4 года, реализация исполнения была продумана чуть менее чем полностью, что привело к блокировке вполне невинных сайтов. Сегодня, по прошествии чуть более двух лет, по данным сайта rublacklist.net незаконно блокируется доступ к 58940 доменным именам, не содержащим никакого противоправного контента. Вопрос о том, почему это происходит, и о способах избежать такой ситуации мы и рассмотрим в данной статье.+45
Советы front-end разработчику
7 min
191K
Привет, читатель хабра.
Наверное, ты сразу спросишь меня: «Да кто ты такой, чтобы давать мне советы?». Итак, немного обо мне.
Первое мое общение с HTML и CSS было 10 лет назад, еще в школе, когда у меня только появился интернет, и я понял что тоже хочу делать странички, которые сможет увидеть весь мир. С тех пор у меня есть как минимум 5 полных лет опыта разработки сайтов по-взрослому. Сейчас я могу без лишней скромности сказать, что сверстал я уже пару сотен сайтов, большинство из которых, как ни странно, совершенно не совпадают с моими текущими требованиями к верстке.
Я не хочу рассказывать как надо делать, эта статья результат моего опыта и попытка написать рекомендации тем, кто только начинает, хотя и для матерых верстальщиков (слово режущие слух) здесь могут найтись интересные идеи.
Если ты заинтересовался прошу под кат…
+89
Несколько интересностей и полезностей для веб-разработчика #24
5 min
59KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS, кроссплатформенная админ панель и еще целый ряд плюсов.
Webhook

Webhook — это платформа для создания сайтов. Важно не путать со статическими генераторами, потому что это именно «CMS builder». Проект успешно завершил кампанию на Kickstarter 14 мая этого года, где смог собрать сумму в два раза большую, чем было необходимо. А буквально недавно состоялся релиз первой версии продукта. Webhook построен с использованием NodeJS, Grunt и Firebase для реалтайма, работает на Windows, Linux и Mac, внутри целая система виджетов со множеством вариаций на выходе, «Django-like templating» с помощью Swig JS, кроссплатформенная админ панель и еще целый ряд плюсов.
+79
Как значительно повысить конверсию сайта с помощью крошечных фраз: Микрокопия. Часть 2
4 min
21KRecovery Mode
 В первой части этого материала мы рассказали о микрокопии — крошечных фразах, благодаря которым конверсия может повыситься на несколько десятков процентов. Во второй части данного материала мы продолжаем рассказывать о пользе микрокопии, но уже на примере кейсов.
В первой части этого материала мы рассказали о микрокопии — крошечных фразах, благодаря которым конверсия может повыситься на несколько десятков процентов. Во второй части данного материала мы продолжаем рассказывать о пользе микрокопии, но уже на примере кейсов.Кейс 2 — как Yoast.Com создали такой шаблон оформления заказа, которым они могли бы гордиться?
В то время как микрокопия в одиночку не сможет увеличить конверсию на 11, 3%, в этом кейсе она определенно играет ключевую роль.
+12
Изображения в верстке. Хватит это терпеть
3 min
112K
Надеюсь этот пост послужит ликбезом всем веб-дизайнерам, верстальщикам, и проджект-менеджерам. Если вы хороший верстальщик, вас однозначно раздражают растровые изображения. Вы ненавидите растр, и всё, что имеет заметные глазу пиксели. Если это не так, добро пожаловать под кат.
+68
Освобождаем свободное место на жестком диске: WIMBoot
12 min
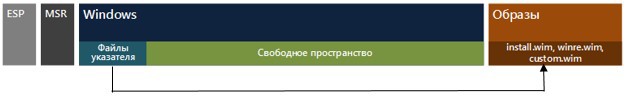
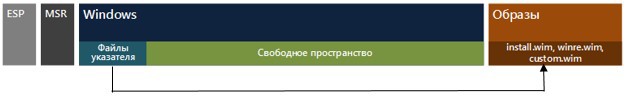
74KСегодня стационарные компьютеры начинают медленно уходить на задний план. Их место прочно занимают ноутбуки, а затем идут и планшетные компьютеры. Сочетание мобильности, высокой производительности и высокой скорости получения информации – все это является несомненным плюсом планшетов. Однако, и своя ложка дегтя у планшетов есть: это малый размер жестких дисков. Если диск 16, 32 и даже 64 ГБ, вовсе не хочется разбрасываться ценным пространством на установочные файлы. С выходом Windows 8.1 Update появилось решение этой проблемы – WIMBoot – новый способ установки ОС, обеспечивающий большее свободное пространство для пользователя.


+14
Руководство по собеседованию на вакансию PHP-программиста
22 min
255KВездесущий… это определённо то слово, которым можно описать язык PHP по отношению к вебу. Он действительно вездесущ. В настоящее время, среди всех серверных языков программирования, PHP используется наиболее широко. На нём написаны более 80% сайтов, при этом следующий по популярности ASP.NET со своими 17% остаётся далеко позади.

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?

Почему? Что позволило PHP стать настолько популярным и широко используемым? На этот вопрос нет однозначного ответа, но простота использования языка, безусловно, существенный фактор, поспособствовавший его успеху. Новички в PHP могут быстро выйти на достаточный уровень и разместить динамический контент на своих веб-сайтах с минимум познаний в программировании.
Именно в этом и заключается основная проблема поиска высококвалифицированных PHP-разработчиков. Относительно низкий порог вхождения и 20 лет развития языка привели к тому, что PHP-программисты стали такими же вездесущими, как и сам PHP. Многие из них могут на законных основания утверждать, что «знают» язык. Однако разработчики, которые действительно являются экспертами по PHP, способны создавать куда более функциональное, надёжное, масштабируемое и простое в сопровождении программное обеспечение.
Как же отличить тех, кто обладает реальной компетентностью в PHP (не говоря уже о тех, кто входит в 1% наиболее опытных кандидатов) от тех, у кого только поверхностные знания?
+50
Information
- Rating
- Does not participate
- Location
- Москва и Московская обл., Россия
- Registered
- Activity