Под катом находится сравнительно небольшая подборка СSS3 и СSS3+JQuery меню. Некоторые из них уже могли встретится пользователям на просторах Интернета, некоторые-нет. Весь обзор представлен в виде скриншотов и демо-ссылок, а также ссылок на закачку сырцов, там, где это возможно.
User
Font Awesome: бесплатный свободный (CC BY 3.0) шрифт со значками для употребления в стиле Twitter Bootstrap
2 min
24KВсякий такой веборазработчик или дизайнер сайтов, которому когда-либо доводилося ознакомиться со стилевою системою Twitter Bootstrap, уж конечно помнит, что в ней применяются значки Glyphicons (120 штук) для оформления кнопок, и панелей инструментов, и пунктов в списках, и так далее. Распространяются эти значки бесплатно и свободно (по лицензии CC BY 3.0).
У всех этих значков, однако же, есть общий недостаток: они растровые. Соответственно, если в значке есть диагональные или криволинейные элементы, то растянуть такой значок (для крупной кнопки или для сетчаточных дисплеев) не удастся без неприятной потери качества.
Преодолеть этот недостаток намерен проект Font Awesome, нацеленный на разработку бесплатного и свободного(CC BY 3.0) шрифта, содержащего аналогичные значки не в растровой, а в векторной форме. Значки («буквы») этого шрифта легко могут принимать поэтому любой размер и любой цвет. Притом их ужé и не сто двадцать, а сто сорок.
К шрифту прилагаются стилевые файлы, позволяющие начать использование Font Awesome в Twitter Bootstrapбез каких-либо особенных усилий.
У всех этих значков, однако же, есть общий недостаток: они растровые. Соответственно, если в значке есть диагональные или криволинейные элементы, то растянуть такой значок (для крупной кнопки или для сетчаточных дисплеев) не удастся без неприятной потери качества.
Преодолеть этот недостаток намерен проект Font Awesome, нацеленный на разработку бесплатного и свободного
К шрифту прилагаются стилевые файлы, позволяющие начать использование Font Awesome в Twitter Bootstrap
+38
Затухающие полоски на CSS3 без изображений
2 min
22KTutorial
Хочу поделиться с вами моим способом создания затухающих полосок без использования изображений. Дальше под катом описан метод создания таких элементов с комментариями и примером.


+73
Tilt-Shift фотографии своими руками
5 min
67K Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.
Что такое Tilt-Shift объективы и что с их помощью можно сделать знают многие. Недавно на хабре была статья о Tilt-Shift генераторе, который создает этот эффект путем обработки обычной фотографии. Но программка эта написана только для Windows, да еще и платить за нее надо. Все плагины для графических редакторов почему-то тоже требовали денег и лицензий. Поэтому было принято решение с этим вопросом разобраться самостоятельно и сделать инструмент пусть немного проще профессионального софта, и не идеально симулирующий оптику объектива, но бесплатный, открытый и доступный всем желающим! Что из этого получилось, а что нет — можете посмотреть сами.+75
Kartograph — фреймворк для создания интерактивных карт
1 min
20KKartograph — это новый фреймворк для создания интерактивных картографических веб приложений без использования Google Maps/Bing Maps или любого другого сервиса. Он создавался с учетом потребностей дизайнеров и журналистов.
Можно поглядеть на демки, чтобы узнать на что способен Kartograph.
Можно поглядеть на демки, чтобы узнать на что способен Kartograph.
+65
Кроссбраузерные CSS
2 min
26K
Добрый день Уважаемые!
В этом посте я хочу поделиться своими личными наблюдениями и выводами в области применения html5 & css3.
+27
Как я делал самый популярный сайт о выборах
10 min
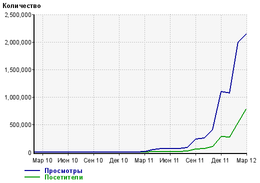
15K Друзья, я хочу вам рассказать историю развития проекта president2012.ru. Сайт является лидером по тематике выборов президента России, за 3 месяца его посетило около 2 млн. человек, в пике имел до 20 тыс. посетителей онлайн и более 1 млн. хитов в сутки, задействовано было 3 сервера облака.
Друзья, я хочу вам рассказать историю развития проекта president2012.ru. Сайт является лидером по тематике выборов президента России, за 3 месяца его посетило около 2 млн. человек, в пике имел до 20 тыс. посетителей онлайн и более 1 млн. хитов в сутки, задействовано было 3 сервера облака. Интересных моментов в процессе работы над проектом набралось столько, что держать в себе эти знания я не могу, и хочу поделится с вами. Я понимаю, что многое, о чем я сейчас собираюсь рассказать, уже описано качественнее в специализированных разделах, и ничего нового я не открою. Моя задача скорее в том, чтобы через отдельные нюансы передать ту атмосферу, в которой проходила работа над проектом. А так же в миллионный раз с помощью success story показать таким же как я людям, что всё возможно и всё в их руках.
Кому это может быть интересно? Всем, кто так или иначе занимается созданием тематичных веб-сайтов и рассчитывает работать с высоконагруженными проектами.
+232
Обзор свежих материалов, январь-февраль 2012
12 min
2KЭтот материал продолжает серию ежемесячных обзоров свежих статей по теме интерфейсов, новых инструментов и коллекций паттернов, интересных кейсов и исторических рассказов. Из лент нескольких сотен тематических подписок отбирается примерно 5% стоящих публикаций, которыми интересно поделиться. Предыдущие материалы: апрель 2010-декабрь 2011.


+63
Усилитель для наушников, чуть сложнее
5 min
204K Проапгрейдил недавно компьютер на LGA2011, на коробке от относительно недешевой платы красовалась надпись «супер пупер звук, 110Дб вся фигня». Отлично подумал я, хороший звук никогда не помешает. Следующие 2 дня я неистово гнал железо, и все было хорошо. А потом вернулся к обычной работе, и естественно, к рабочей музыке. Тихо. Нет. ТИХО! 100% громкости едва хватало для комфортной громкости с моими обычными 32-х омными наушниками (Sennheiser HD 448, отличающихся не самой высокой чувствительностью), а если запись была сделана с низким уровнем сигнала — то хоть волосы вырывай.
Проапгрейдил недавно компьютер на LGA2011, на коробке от относительно недешевой платы красовалась надпись «супер пупер звук, 110Дб вся фигня». Отлично подумал я, хороший звук никогда не помешает. Следующие 2 дня я неистово гнал железо, и все было хорошо. А потом вернулся к обычной работе, и естественно, к рабочей музыке. Тихо. Нет. ТИХО! 100% громкости едва хватало для комфортной громкости с моими обычными 32-х омными наушниками (Sennheiser HD 448, отличающихся не самой высокой чувствительностью), а если запись была сделана с низким уровнем сигнала — то хоть волосы вырывай. От безысходности начал было даже слушать через bluetooth A2DP адаптор, но само собой и качество и аккумуляторы (~6 часов) вгоняли в печаль…
Стало ясно что жить так больше нельзя…
+149
Новый метод замены текста картинкой, или избавляемся от -9999px
3 min
37KХотелось бы поговорить о техниках замены текста изображением. Думаю, практически все сталкивались с моментами в верстке, когда, к примеру, для заголовка страницы нужно использовать графический объект, при этом сохранив под ним текст и для поисковых роботов, и для печатной версии. Да и в принципе, никогда не хочется ломать семантинку страницы.

Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
Немного об истории решения этого вопроса.
Самой первой популярной техникой была так называемая FIR (она же — Fahrner Image Replacement), которая появилась в 2003-м году. Она проста как пень, и многие начинающие верстальщики ее до сих пор используют:
+92
Техническое задание на сайт
11 min
699KUPD: Продолжение статьи с примером техзадания
Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
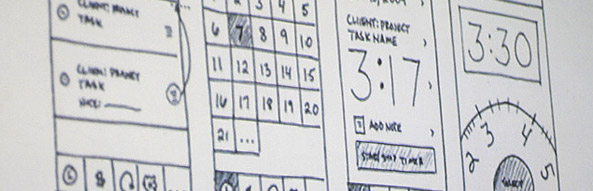
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Не так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

+206
Золотые правила успешной кнопки
3 min
71KTranslation
Здравствуй, дорогой хабрадруг! Сегодня существуют более тысячи способов создать кнопку; чтобы понять их сущность, вам нужно лишь потратить немного времени, просмотрев работы на сайте dribbble.com. Большинство из этих примеров очень похожи друг на друга, однако время от времени попадаются и такие кнопки, на создание которых потратили чуть больше внимания, времени и сил.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.

Воспользовавшись замечательными параметрами CSS3, мы можем создать элегантые и стильные кнопки без особых усилий (учитывая старые браузеры, конечно). Создаете ли вы кнопку непосредственно в CSS или пользуетесь специальными инструментами для их создания, всегда нужно тщательно подумать о том, как ваша кнопка будет выглядеть в контексте веб-сайта.
+206
«Загадочные отступы» между инлайн-элементами
15 min
33KКаждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные "Отступы", что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и, конечно же, обсудим все их стороны.
+119
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
Пристальный взгляд на шаблоны мобильных интерфейсов
5 min
6.1KTranslation

Недавно случилось так, что мы должны были начинать новый интернет-проект, но все наши опытные дизайнеры на то время были заняты другими проектами. Т.к. мы в основном специализируемся на разработке коммерческих программ, не все наши специалисты хорошо понимают тонкости дизайна мобильных сайтов. По-этому, я провела подробный мастер-класс с большим количеством скриншотов и слайдов.
Эти 70 шаблонов проиллюстрированы сотнями примеров приложений для операционных систем Apple, BlackBerry, Android, Symbian, Windows и WebOS будут изданы O’Reilly Media как «Mobile Design Pattern Gallery». Ниже приведена одна из моих любимых глав — Приглашение.
* Не смотря на то, что эти шаблоны ориентированы на разработку мобильных приложений, они так же могут быть использованы при работе над мобильным веб-сайтом.
+60
flotr2 — графики и диаграммы на HTML5
1 min
36Kflotr2 — это библиотека с открытым кодом для построения HTML5 графиков и диаграмм. Flotr2 — так как стала ответвлением от Flotr, но уже без привязки к Prototype JS и с множеством усовершенствований.


+77
CSS3. Работа с множественными фонами
7 min
103KTutorial
Мы уже ранее затрагивали возможности модуля CSS3 Backgrounds and Borders, рассматривая работу с тенями (box-shadow). Сегодня мы немного поговорим о еще одной интересной возможности — использовании нескольких изображений в фоне.

Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
Композиция фонов

Существует множество причин, по которым, вам вообще может потребоваться композиция нескольких изображений в фоне, среди них наиболее важные — это:
- экономия трафика на размере изображений, если отдельные изображения в сумме весят меньше, чем изображение со сведенными слоями, и
- необходимость независимого поведения отдельных слоев, например, при реализации эффектов паралакса.
+31
CSS3: жизнь без префиксов
4 min
24KПрефиксы вещь хорошая. Они помогают производителям браузеров в реализации новых возможностей. Но жизнь разработчиков от них становится только сложнее. Префиксов много, иногда наблюдаются различия в синтаксисе.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
Проблема очевидна. Нужен способ облегчить работу с префиксами.
Естественно, перестать использовать префиксы было бы неразумно. Но переложить обязанность по их генерации на существующие специально для этого инструменты вполне возможно. Я попробовал перечислить возможные варианты.
+56
Красивые кнопки для Twitter Bootstrap
1 min
12KКлассное расширение для фреймворка Twitter Bootstrap v2.0 — CSS-генератор кнопок. С помощью ползунков выбираете цвет, насыщенность, яркость и выпуклость кнопки.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.
+40
Оформление изображений на CSS3. Часть 2
2 min
4.5KTranslation
В предыдущей статье про оформление изображений была затронута тема создания у картинок идеально закругленных углов, строгих теней и других графических «фишек» с помощью свойств box-shadow, border-radius и transition. Т.к. эти свойства обрабатываются некоторыми браузерами некорректно, проблема кроссбраузерности была решена обёртыванием изображения в контейнер, где оно (изображение) используется в качестве фона.
Сегодня я подготовил перевод второй части, где решается еще одна проблема такого метода, а именно невозможность фонового изображения изменять размеры и, как следствие, невозможность использовать данный метод при проектировании масштабируемого (адаптивного) дизайна.
К счастью, обходной путь был успешно найден. О нем и будет рассказано в статье.
Сегодня я подготовил перевод второй части, где решается еще одна проблема такого метода, а именно невозможность фонового изображения изменять размеры и, как следствие, невозможность использовать данный метод при проектировании масштабируемого (адаптивного) дизайна.
К счастью, обходной путь был успешно найден. О нем и будет рассказано в статье.
+49
Information
- Rating
- Does not participate
- Registered
- Activity