Оригинал курса на английском вышел на сайте vuemastery.com, мы подготовили для вас перевод на русский. Освоив первый урок, вы узнаете о том, что такое экземпляр Vue, и о том, как приступить к разработке собственных Vue-приложений.

Пользователь


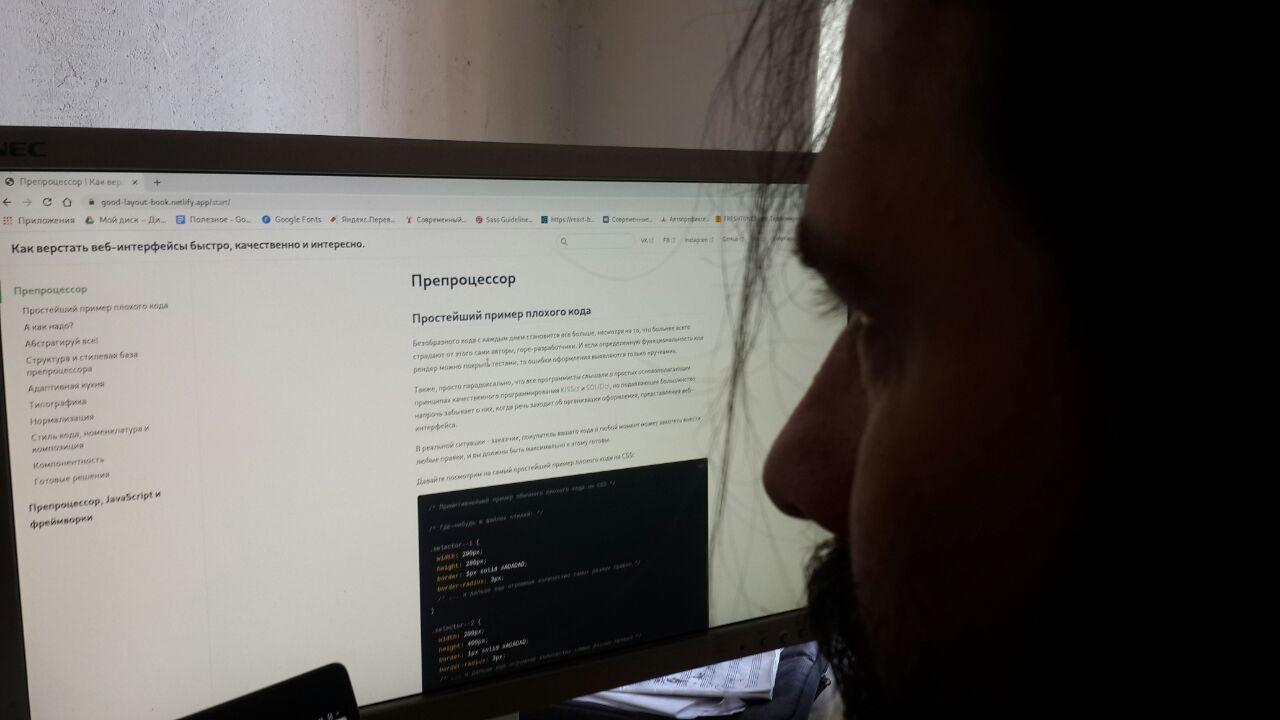
Всем привет! Давно хотел и наконец написал небольшую книжку — бодрое пособие по своей профессиональной области: актуальным подходам к разметке интерфейсов, экранному дизайну и доступности. Она о моем оригинальном подходе к созданию GUI, препроцессорам CSS (для объективности, немного и об альтернативных подходах), и его эффективном практическом использовании с javascript и популярными реактивными компонентными фреймворками Vue и React. Материал представлен аккуратно последовательно, но безумно интенсивно и динамично — ничего лишнего или даже слишком подробного — для того чтобы увлеченный и подготовленный читатель не потерял интереса и «проглотил на одном дыхании». С другой стороны, текст, достаточно сложный ближе к концу, и на всем протяжении — густо насыщенный идеями, ссылками на технологии и подходы — поэтому, очевидно, будет «на вырост» начинающим. Но, в любом случае, как и если вы только начали интересоваться данной тематикой, так и если уже давно занимаетесь веб-дизайном, версткой и программированием фронтенда — вам может быть полезно на него взглянуть.
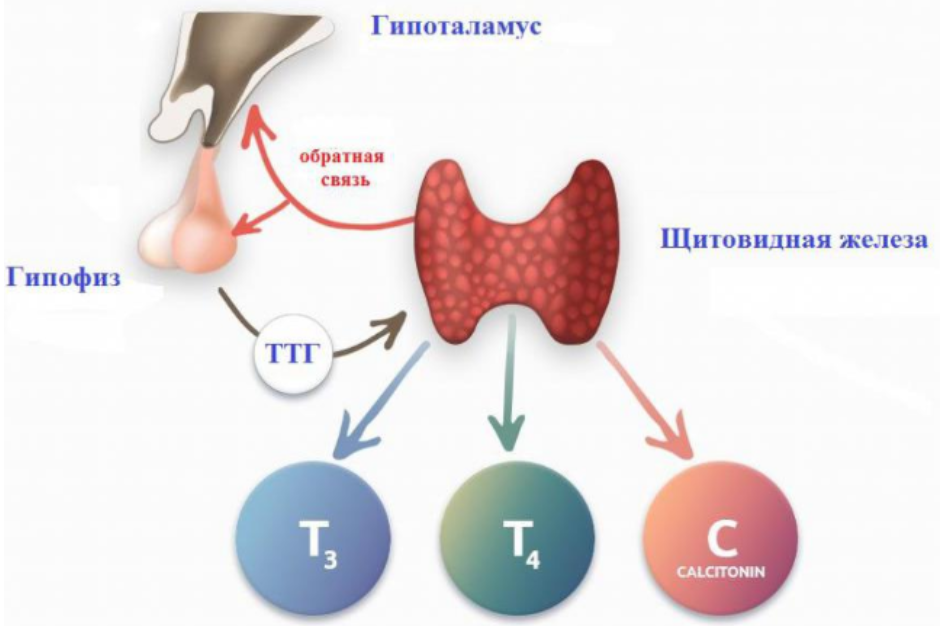
В данной статье речь пойдет о щитовидной железе. Её гормоны играют существенную роль в развитии ребёнка, а также в саморегуляции биохимических процессов в организме в течение жизни. В том числе, одна из важнейших функций щитовидной железы — это поддержание правильной работы мозга. Именно поэтому важно уметь вовремя определять, когда возникают нарушения щитовидной железы, что позволит вовремя обратиться за помощью к доктору.
Содержание статьи:
История
Анатомия
Биохимия
Функции гормонов
Заболевания и диагностика
Пища с высоким содержанием йода
Выводы












min(), max() и clamp() появилась в Firefox 8 апреля 2020 года. Это означает, что данные функции теперь поддерживаются во всех основных браузерах. Эти CSS-функции расширяют наши возможности по созданию динамических макетов и по проектированию более гибких, чем раньше, компонентов. Их можно использовать для настройки размеров элементов-контейнеров, шрифтов, отступов и многого другого. Правда, веб-дизайнеру, создающему макеты страниц с учётом возможности использования этих восхитительных функций, может понадобиться научиться думать по-новому.
3 марта команда Laravel официально выпустила Laravel 7.0. Как указано в политике поддержки Laravel, это одно из основных обновлений. Хоть этот релиз и не обозначен как LTS, в нём всё равно представлено много новых замечательных функций и исправлений. Обновление будет предоставлять исправление ошибок до 3 сентября 2020 года, а исправления безопасности в течение 1 года до 3 марта 2021 года.



<canvas width="300" height="300"></canvas>
const width = canvas.width = innerWidth
const height = canvas.height = innerHeight
const canvas = document.querySelector('canvas')
// не путать с объектом jQuery
const $ = canvas.getContext('2d')