Инсайд – пожалуй, самое ущербное явление в корпоративной среде. Как в прямом, так и переносном смысле. Теперь корпоративный периметр защищается не только и не столько от внешних нарушителей, но и, по сути, от самих себя. Мы посмотрим на эту проблему со стороны инсайдера, который совмещает искусство кражи конфиденциальной информации с краем острого лезвия.
Василий @PyroRed
Пользователь
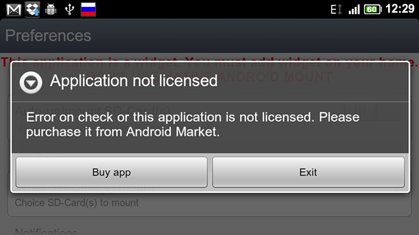
Реверс-инжиниринг android приложений
9 min
114K+79
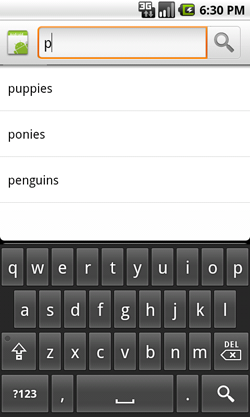
Использование Android Search Dialog. Часть 2 — Recent Query Suggestions
8 min
5.7K
Статья рекомендуется к прочтению тем, кто осилил первую часть. В статье объясняется, как модифицировать ваше приложение так, чтобы к диалогу добавлялись подсказки по недавним поисковым запросам. Для понимания кода и теории (помимо той, что требовалась в первой части) требуется знание контент-провайдеров. Его можно почерпнуть из официального гайда.
+18
Заметка ленивого верстальщика о SCSS и Compass Framework
3 min
32KЯ изготавливаю сайты «под ключ». Начиная от дизайна, кончая заливкой на хостинг. И самая нелюбимая мною часть этого увлекательного процесса — верстка дизайна в HTML. Вроде бы ничего сложного, но многие рутинные вещи очень утомляют. Поэтому я постоянно нахожусь в поисках интересных решений в этой области.
Не так давно я начал изучать Ruby on Rails 3 и нашел очень интересный плагин для него: Compass. По сути, этот CSS-фреймворк независим от Rails, им можно пользоваться и в других типах проектов.
Расскажу-ка я вам, как Compass облегчил мою жизнь.
Не так давно я начал изучать Ruby on Rails 3 и нашел очень интересный плагин для него: Compass. По сути, этот CSS-фреймворк независим от Rails, им можно пользоваться и в других типах проектов.
Расскажу-ка я вам, как Compass облегчил мою жизнь.
+68
Мой подход к проектированию веб-сайтов
4 min
42KПрелюдия
 Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!В рамках данной статьи я поделюсь своим опытом проектирования сайтов средней сложности. Данный подход зарекомендовал себя понятным как разработчикам, так и клиентам. Я не собираюсь открывать Америку, представленные ниже инструменты всем прекрасно знакомы. Суть данной статьи как раз в том, что бы продемонстрировать насколько просто можно представить достаточно сложные задачи.
+127
Как проектировать программы и их интерфейсы под пользователя, или теория DISC для «нечайников»
6 min
8.5KКак часто программист сталкивается с вопросом выбора целевой аудитории? Я, если честно, не могу особенно назвать себя программистом, но с этим связан очень тесно. Я заказчик, и по сути менеджер проектов. Как правило, этот вопрос возникает в момент, когда проектируешь новое приложение. Будь это модуль для 1С, веб сайт или приложение для iPhone – задача очевидна. Необходимо чтобы пользователю было удобно.
Как правило мы примеряем всё под себя – если мне понятно, мне удобно, значит и пользователю будет удобно. И на практике сталкиваемся с «нормальной» ситуацией, когда пользователь не может найти кнопку или функцию, которая для Вас, находится в очевидном месте. Итак давайте разберемся, откуда возникают такие недоразумения?
Как правило мы примеряем всё под себя – если мне понятно, мне удобно, значит и пользователю будет удобно. И на практике сталкиваемся с «нормальной» ситуацией, когда пользователь не может найти кнопку или функцию, которая для Вас, находится в очевидном месте. Итак давайте разберемся, откуда возникают такие недоразумения?
+42
Использование объектов для красивой структуры кода в JavaScript
9 min
7.7KВступление
Доброго всем времени суток. Поздравляю вас с праздниками и перехожу к теме.
Когда вы выходите за рамки написания простых фрагментов jQuery и приступаете к разработке более сложных взаимодействий пользователей, ваш код может быстро стать громоздким и трудным для отладки. Эта статья покажет вам начать думать об этих взаимодействий в терминах «частичек поведения» используя паттерн проектирования object literal.
В последние несколько лет, JavaScript библиотеки дали начинающим разработчикам возможность добавлять дополнительные возможности взаимодействия с сайтом. Некоторые из них, например jQuery, имеют синтаксис настолько простой, что люди с нулевым опытом программирования научились быстро добавлять «свистки и колокольчики» на свои страницы. Надо только погуглить плагин, скопировать и вставить несколько десятков строк из пользовательского кода. Результат — клиент впечатлен, и вы добавляете jQuery к вашему резюме.
Но подождите. Допустим, теперь требования изменились. Теперь код, который работал для трех элементов должен работать для десяти. Или ваш код должен быть повторно использован для несколько иного приложения, в котором все идентификаторы разные. Как не потеряться в коде, который является не просто вызовом плагина или парой строчек типа show() и hide()?
+25
5 вещей, которые вы могли не знать о jQuery
3 min
29KTranslation
jQuery очень мощная библиотека, но некоторые его богатые возможности неясны, если вы не изучали исходный код jQuery и не читали книгу jQuery Pocket Reference (автор пишет my new book), вы можете не знать о них. В этой статье представлены отрывки из этой книги — 5 полезных вещей о которых вы могли не знать.
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
1) Вы вы не обязаны использовать $(document).ready() Если вы хотите выполнить функцию, когда документ готов для манипулированию просто передайте её в $()
2) Вы, наверное, уже знаете, что вы можете передать тэг в функцию $() для создания элемента этого типа и, что вы можете передать атрибуты объекта (в качестве второго аргумента), которые будут установлены на созданный элемент. Вторым аргументом может быть любое свойство, который вы передаете в метод attr(). Кроме того, если какое-либо свойство имеет тоже самое имя, что и событие (click, mouseover), то значение свойства используется в качестве функции обработчика данного события.
Следующий код, например, создает новый элемент, устанавливает три HTML атрибута и регистрирует функцию обработчика события(click) на нем:
var image = $("<img>", {
src: image_url,
alt: image_description,
className: "translucent_image",
click: function() {$(this).css("opacity", "50%");}
});
+139
Roomle — онлайн сервис для планирования квартиры
1 min
6.1KЕсли вы планируете изменения в своей квартире, но CAD системы (ArchiCAD, AutoCAD) не то, с чем вы сталкиваетесь постоянно, то это сервис то что нужно.
Roomle позволяет создавать план квартиры или отдельных комнат, расставлять мебель, смотреть отрендеренную картинку и, конечно, делиться результатами.
Roomle позволяет создавать план квартиры или отдельных комнат, расставлять мебель, смотреть отрендеренную картинку и, конечно, делиться результатами.
+39
Свежая подборка jQuery плагинов
2 min
15KTranslation
Для меня jQuery ассоциируется с мощной и главное кросс-браузерной JavaScript библиотекой. Можно долго перечислять ее достоинства, холиварить по поводу и без, но думаю, никто не будет против посмотреть подборку интересных плагинов и уроков:
для удобства – каждая картинка ведет на демо

Демо | Урок
для удобства – каждая картинка ведет на демо
Hover Slide Effect

Демо | Урок
Галерея состоит из нескольких картинок, при наведении на одну из них она эффектно меняется на другую, а при клике на любую картинку — меняются все одновременно.
+121
+24
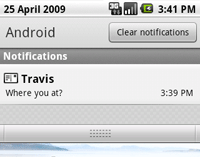
[Программирование] Работа со строкой состояния в Android
7 min
40K
Статья рассказывает о том как работать со строкой состояния в Android. Статья рассчитана на начинающих программистов под Android только осваивающих разработку под платформу. Также стоит заметить что строка состояния в большей степени используется для уведомления пользователя о каких либо событиях произошедших в системе, что по целевой задаче роднит её со всплывающими уведомлениями Toast. На Хабрахабре уже имеется достаточно полная статья о работе с Toast, и данный пост лишь развивает тему уведомлений.
Сам текст статьи писался для песочницы, и по сути Hello world как он есть. Сейчас меня интересует интересно ли вообще кому либо это направление, или же оно того не стоит.
+59
Знаешь ли ты JAVA, %username%?
11 min
150K Недавно я сдавал экзамен Oracle Certified Professional Java Programmer (бывший Sun Certified), и за время подготовки прорешал огромное количество различных задачек. Отдельные задачки по джаве иногда появляются на хабре и вызывают немалый интерес, поэтому я решил поделиться накопленным и сделать небольшую подборку.
Недавно я сдавал экзамен Oracle Certified Professional Java Programmer (бывший Sun Certified), и за время подготовки прорешал огромное количество различных задачек. Отдельные задачки по джаве иногда появляются на хабре и вызывают немалый интерес, поэтому я решил поделиться накопленным и сделать небольшую подборку.Итак, ниже представлен десяток наиболее, на мой взгляд, интересных задач по Java SE из более чем 1000, проработанных мной. Сложность варьируется от средней до ооооооочень сложной. Решение большинства задач практически не требует знания API, достаточно логики и фундаментальных основ Java.
К слову, сложность экзамена Oracle Certified Professional Java Programmer гораздо ниже чем сложность данного теста, поэтому все, кто правильно ответит хотя бы на половину этих вопросов, может смело сдавать этот экзамен без всякой подготовки.
На самом деле количество очень понравившихся мне вопросов в несколько раз больше, поэтому через недельку я планирую написать продолжение данной темы. Если вопросы показались вам слишком легкими или наоборот, слишком сложными — дайте мне знать, внесем коррективы.
ВНИМАНИЕ: во второй половине статьи — ответы и подробные пояснения по соответствующим нюансам JAVA.
+112
PHP и Dropbox. Удаленное хранилище пользовательских файлов
3 min
15KПрименение
Довольно часто при разработке веб-приложений приходится задумываться над вопросом организации стабильного хранилища пользовательских файлов. И если при этом мы ограничены дисковым пространством, то создание обмена файлами средней тяжести, да еще и с резервным копированием оных, сильно нас озадачивает.
Решение
В качестве решения я предлагаю схему PHP<->Dropbox. Dropbox нам интересен тем, что каждому новому пользователю выделяеся 2Gb виртуального дискового пространства, а так же возможность отката на предыдущие версии файлов. Это обеспечивает нам стабильное хранилище, в котором не возникнет случаев безвозвратно удаленных файлов.
+70
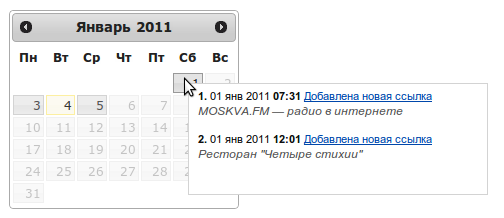
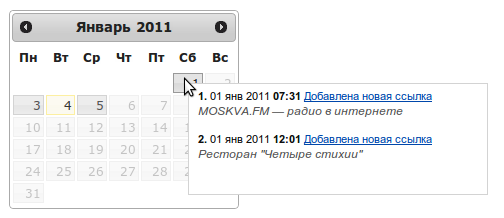
MODx — собственный ajax календарь событий/новостей без Ditto
8 min
11KЗадали мне тут намедни задачку: сделать календарь событий на ModX Evolution.
Движок этот я искренне люблю, за его небывалую гибкость и лично мне понятность.
Задача показалась простой, но по мере выполнения встретился с парой сложных моментов.
Итак, кто хочет сделать у себя на сайте календарик с всплывающим списком событий — прошу под хаброкат!

Движок этот я искренне люблю, за его небывалую гибкость и лично мне понятность.
Задача показалась простой, но по мере выполнения встретился с парой сложных моментов.
Итак, кто хочет сделать у себя на сайте календарик с всплывающим списком событий — прошу под хаброкат!

+35
Малый бизнес 2011. Волк и овцы
6 min
35KНа прошлой неделе мы начали публикацию case’ов, помогающих решать проблемы реального бизнеса в реальной жизни. От вас было получено много пожеланий как это продолжать, у нас у самих возникла масса идей и вот, мы продолжаем! Уже немало написано о том, что с 2011 года для малого бизнеса наступят темные времена. Взносы вырастут в 2,5 раза, отчетность придется сдавать новую, больше и в 4 раза чаще, кроме того, нет никакой гарантии, что наши кровные деньги пойдут по назначению и сделают жизнь бабушек, дедушек и детушек лучше. Но что теперь делать бизнесменам? Уходить «в тень»? Закрываться? Бежать из страны?
Большинство способов малозаконны. А можно личто-то сделать вполне легально и пережить трудное время, пока правительство не одумается и не прекратит «кошмарить» малый бизнес?
Большинство способов малозаконны. А можно ли
+109
PHP, JavaScript, RPC и другие страшные слова
8 min
8KВсе мы тут собрались умные, образованные, красивые и опытные. И на сегодняшний день, мне кажется, почти все используют тот, или иной вид RPC между JavaScript и PHP, который работает на API из того, или иного фреймворка. Кое кто даже разрабатывает какие-то свои костыли и подпорки. Я не исключение, конечно же. Правда пошел я по пути наименьшего сопротивления и, собственно, речь в этой статье пойдет как раз об этом — об очередной реализации XML\JSON RPC для JavaScript и PHP.
Предыстория такова, что мне необходимо было разработать некую систему управления данными. Естественно, что данные хранятся в СУБД, а управлять ими надо через веб. Привязываться к фреймворкам готовым очень не хотелось, потому выбор был не велик — PHP-быдлокодинг, или MVC с рендерингом на основе готовых разработок вроде smarty. Однако, примерно в то же время, я обратил внимание на такие проекты как extJS (он же Sencha теперь) и qooxdoo, которые позволяют создавать полноценные веб-приложения минуя утомительную HTML-верстку, генерацию HTML/XML, XSLT преобразования и многие другие «страшные» вещи, характерные для MVC и PHP-быдлокода. Потому созрел следующий план действий.:
Предыстория такова, что мне необходимо было разработать некую систему управления данными. Естественно, что данные хранятся в СУБД, а управлять ими надо через веб. Привязываться к фреймворкам готовым очень не хотелось, потому выбор был не велик — PHP-быдлокодинг, или MVC с рендерингом на основе готовых разработок вроде smarty. Однако, примерно в то же время, я обратил внимание на такие проекты как extJS (он же Sencha теперь) и qooxdoo, которые позволяют создавать полноценные веб-приложения минуя утомительную HTML-верстку, генерацию HTML/XML, XSLT преобразования и многие другие «страшные» вещи, характерные для MVC и PHP-быдлокода. Потому созрел следующий план действий.:
+8
Основы Linux от основателя Gentoo. Часть 3 (4/4): Настройка пользовательского окружения
8 min
39KTranslation
Читать дальше →
+56
GeoIP – страны и города, декабрь 2010
1 min
2.7KВышла в свет новая версия русскоязычной базы данных стран и городов. Основные изменения:
— база maxmind.com была объединена с базой городов России ipgeobase.ru (идея sky_lord)
— с помощью Переводчика Google были переведены на русский язык ~60,000 названий (идея neytrino), а затем с помощью Яндекс.Карт из них были отсеяны артефакты типа «Инь молодых» и «Авиаторов деревня»
— были удалены дубли и произведена оптимизация структуры базы.
Результат этой работы доступен для свободного скачивания.
— база maxmind.com была объединена с базой городов России ipgeobase.ru (идея sky_lord)
— с помощью Переводчика Google были переведены на русский язык ~60,000 названий (идея neytrino), а затем с помощью Яндекс.Карт из них были отсеяны артефакты типа «Инь молодых» и «Авиаторов деревня»
— были удалены дубли и произведена оптимизация структуры базы.
Результат этой работы доступен для свободного скачивания.
+59
AtomJS — миниатюрный JavaScript фреймворк
3 min
15K
Всем привет! Вторая часть про миниатюрный javascript фреймворк Atom (бывший Nano).
Теперь из Core убрано всё лишнее, вес — 1 кб.
Как и прежде — полный отказ от устаревших браузеров.
Dom, Class, Ajax и т.п. — подключаются как плагины.
Поменялся адрес репозитария: github.com/theshock/atomjs
Под катом — расскажу, что нового и опишу, как создавать плагины
+52
Information
- Rating
- Does not participate
- Location
- Санкт-Петербург, Санкт-Петербург и область, Россия
- Date of birth
- Registered
- Activity