Цель обзора — упорядочить представления о рынке веб-разработки. Упорядоченные представления о потребностях позволят в дальнейшем выбрать подходящую нишу для своей разработки и определить конкурентные преимущества нового продукта или веб-ресурса. Обзор может быть полезен разработчикам, которые выпускают на рынок новые решения или начинающим веб-студиям, так как в условиях высокой конкуренции необходимо выявить не охваченные потребности заказчиков (или создать такие потребности) и закрепиться на рынке. Точка зрения «Заказчик» обусловлена необходимостью в первую очередь решать задачи заказчика.
Артём Белов @RAZZOR
User
Как из болота вытягивать ITшника или об общении в стрессовых ситуациях
21 min
275KTutorial

Неприятности случаются… Неожиданно плохой фидбек, проблемы с заказчиком или коллегами, не повысили зарплату, странные баги, внезапный овертайм или закрытие проекта — подобные события запускают цепочку реактивных реакций:
- Нет, тут есть ошибка -> сами гады -> а может все не так и плохо -> ппц -> ладно, давай выкручиваться
В этой цепочке человек ведет себя реактивно, предсказуемо… и, часто, совершает глупости. Это напоминает машину состояний, входом в которую являются неожиданное событие. Состояния машины — цепочка психологических защит: отрицание, гнев, торг и депрессия, а выход — принятие новой информации.
Из подобных состояний часто приходится вытаскивать коллег, заказчиков, и себя самого.
Под хабракатом, кроме описания этапов, есть ответы на вопросы:
- Как узнать каждое состояние и предугадать следующее?
- Как помочь выйти себе и собеседнику из цепочки?
- Что не делать, чтобы не усугубить ситуацию?
+173
Расставляем точки на Li: Нужна ли тренировка литиевых аккумуляторов?
7 min
762KПрошло уже достаточно времени с тех времен, когда Ni-Cd и Ni-Mh аккумуляторы безраздельно властвовали в мобильных устройствах, но с самого начала эпохи Li-ion и Li-pol все не утихают споры по поводу того, надо ли «тренировать» эти аккумуляторы сразу после покупки.
Доходит до смешного, в теме обсуждения ZP100 на china-iphone всем новичкам рекомендовали в приказном тоне пройти 10 циклов зарядки-разряда, а только потом приходить с вопросами о аккумуляторах.

Давайте попробуем разобраться, имеет ли такая рекомендация право на жизнь, или это рефлексы спинного мозга (за отсутствием головного, наверное) некоторых индивидуумов, у которых они остались со времен никелевых батарей.
Доходит до смешного, в теме обсуждения ZP100 на china-iphone всем новичкам рекомендовали в приказном тоне пройти 10 циклов зарядки-разряда, а только потом приходить с вопросами о аккумуляторах.

Давайте попробуем разобраться, имеет ли такая рекомендация право на жизнь, или это рефлексы спинного мозга (за отсутствием головного, наверное) некоторых индивидуумов, у которых они остались со времен никелевых батарей.
+284
Ремесло писателя. Как научиться писать?
7 min
157KTutorial
Писатель мало чем отличается от плотника: один тешет доски, другой – слова. Постараюсь это доказать. За все время моей трудовой деятельности, моя работа так или иначе была связанна с написанием текстов. Нужно было учиться писать. Постараюсь поделиться своим опытом в получении навыка в данном деле.

На моем пути встречались самые разные люди пишущих профессий: от редакторов, копирайтеров, райтеров просто до настоящих писателей. Приставал ко всем с просьбой научить писать, и вразумительного ответа, как жеж таки писать? — я не услышал, но все ответы можно как-то ранжировать.

На моем пути встречались самые разные люди пишущих профессий: от редакторов, копирайтеров, райтеров просто до настоящих писателей. Приставал ко всем с просьбой научить писать, и вразумительного ответа, как жеж таки писать? — я не услышал, но все ответы можно как-то ранжировать.
+52
Обзор фреймворка Lift на Scala
4 min
15KВведение
Lift считается одним из самых сложных и в тоже время мощных web-фреймворков существующих на данный момент (хоть и мало-известным), во многом потому что активно использует функциональные возможности языка Scala. Что бы его изучить нужно приложить не мало усилий. Но это того стоит, хотя бы потому что он сильно отличается от стандартных MVC фреймворков и знание альтернативных технологий расширит ваш кругозор.
В этой статье я расскажу об основных особенностях этого фреймворка.
+26
Почему лучше верстать в соответствии с БЭМ — практические примеры
5 min
61KПро БЭМ (методология написания CSS от Яндекс — Блок__Элемент_Модификатор ← наиболее правильная запись расшифровки) нынче можно услышать на каждом шагу. Дело оказалось благим и покатилось по миру. Яндекс даже полез в W3C (связано это или нет — не знаю, но надеюсь, что да — [на самом деле нет]).
Думаю многие, кто ещё не пробовал, но прочитал описание БЭМ, задаются справедливым вопросом: «какая практическая польза от всего этого действа?» На самом деле, не смотря на то самое развёрнутое описание, конкретно уловить основную «фишку» довольно сложно. Описано конечно много плюсов и общее ощущение от методологии положительное, и кажется, что вроде как и не плохо бы попробовать, но нехватает чего-то конкретного. Прямо вот примера на живом что ли. Вот у меня сайт, вот вёрстка не по БЭМ, почему я должен всё менять? Особенно, если учесть тот факт, что БЭМ в принципе отметает все селекторы кроме классов, неужто за это время столько умных мужей в W3C не осознали, что всё настолько неправильно?
За сим возьму на себя смелость привести несколько примеров с которыми вы (конечно если вы каким-то образом связаны с вёрсткой) сталкиваетесь, не побоюсь этого слова, ежедневно. И что изменится в таких ситуациях если бы вёрстка была изначально выполнена в БЭМ.
Думаю многие, кто ещё не пробовал, но прочитал описание БЭМ, задаются справедливым вопросом: «какая практическая польза от всего этого действа?» На самом деле, не смотря на то самое развёрнутое описание, конкретно уловить основную «фишку» довольно сложно. Описано конечно много плюсов и общее ощущение от методологии положительное, и кажется, что вроде как и не плохо бы попробовать, но нехватает чего-то конкретного. Прямо вот примера на живом что ли. Вот у меня сайт, вот вёрстка не по БЭМ, почему я должен всё менять? Особенно, если учесть тот факт, что БЭМ в принципе отметает все селекторы кроме классов, неужто за это время столько умных мужей в W3C не осознали, что всё настолько неправильно?
За сим возьму на себя смелость привести несколько примеров с которыми вы (конечно если вы каким-то образом связаны с вёрсткой) сталкиваетесь, не побоюсь этого слова, ежедневно. И что изменится в таких ситуациях если бы вёрстка была изначально выполнена в БЭМ.
+41
«Сложно о простом». Функции-конструкторы — как объекты,(prototype). Объекты,(__proto__). constructor, ={}, как функция-конструктор new Object()
9 min
83KВ прошлый раз мы попытались разобраться со следующими вещами:
- 1. Не смотря на расхожее мнение «всё в JS является объектами» — это не так, мы выяснили, что из 6 доступных программисту типов данных аж 5 является примитивами и лишь один представляет тип объектов.
- 2. Про объекты мы узнали, что это такая структура данных, которая содержит в себе пары «ключ-значение». Значением может быть любой из типов данных (и это будет свойство объекта) или функция (и это будет метод объекта).
- 3. А вот примитивы – это не объекты. Хотя с ними и можно работать как с объектом (и это вызывает заблуждение что примитив – это объект), но…
- 4. Переменные можно объявить как по простому (литерально) (var a = ‘str’), так и через функцию-конструктор (обёртка)(var a = new String(‘str’)). Во втором случае мы получим уже не примитив, а объект созданный конструктором String(). (что за магический оператор new и что такое функция-конструктор мы узнаем дальше).
- 5. Узнали, что именно за счёт создания обёртки над примитивом (new String(‘str’)) c ним можно работать как с объектом. Именно эту обёртку создаёт интерпретатор вокруг примитива, когда мы пытаемся работать с ним как с объектом, но после выполнения операции она разрушается (поэтому примитив никогда не сможет запомнить свойство, которое мы ему присвоим a.test = ‘test’- свойство test исчезнет с обёрткой).
- 6. Узнали, что у объектов есть метод toString() который возвращает строковое представление объекта (для типа number valueOf() – вернёт числовое значение).
- 7. Поняли, что при выполнении операций конкатенации или математических операциях примитивы могут переопределить свой тип в нужный. Для этого они используют функции-обёртки своих типов, но без оператора new (str = String(str)).(в чём разница и как это работает, поговорим дальше)
- 8. И наконец, узнали, что typeof берёт значения из жёстко зафиксированной таблицы (вот откуда ещё одно заблуждение, основанное на typeof null //object).
+23
«Сложно о простом». Типы данных JS. В поисках истины примитивов и объектов
6 min
48KЯ решил написать цикл статей, под названием «Сложно о простом». Этот цикл будет посвящён языку JavaScript. Почему «сложно о простом»? Потому что всё, что я буду рассказывать я буду рассказывать учитывая особенности работы интерпретатора, начиная с типов данных. Всё это будет делаться для того, что бы потом можно было рассказать просто о сложном, например, о способах наследования в JavaScript и прочих патернах.
+16
Полезные ссылки для PHP разработчика с MageConf 2012
2 min
28K 16.09.2012 в Киеве в три потока прошла конференция MageConf 2012. Два потока были посвящены системе Magento, третий – PHP. Посетив все 6 докладов на потоке PHP, хотел бы кратко изложить основную информацию, донесенную спикерами. В итоге пост получился набором полезных ссылок по разработке на PHP.
16.09.2012 в Киеве в три потока прошла конференция MageConf 2012. Два потока были посвящены системе Magento, третий – PHP. Посетив все 6 докладов на потоке PHP, хотел бы кратко изложить основную информацию, донесенную спикерами. В итоге пост получился набором полезных ссылок по разработке на PHP. Докладчики особое внимание уделяли утилитам и софту, которыми они активно пользуются в Magento. Один из спикеров ранее был разработчиком портала i.ua.
+39
Сниппеты для Twitter Bootstrap
1 min
97KФреймворк Twitter Bootstrap уже давно стал одним из самых любимых средств ленивых сторонников быстрого прототипирования и разработки интерфейсов, а где популярность там много разных сторонних интересных штук.
На этот раз я случайно попал на пополняющуюся коллекцию сниппетов.
Думаю многим пригодится, сейчас там набор небольшой (23 штуки), но уже достаточно полезный чтобы поделиться.
Кликабельные картинки:

На этот раз я случайно попал на пополняющуюся коллекцию сниппетов.
Думаю многим пригодится, сейчас там набор небольшой (23 штуки), но уже достаточно полезный чтобы поделиться.
Кликабельные картинки:
Интерфейс аля gmail

+109
RealSync — односторонняя синхронизация исходников в реальном времени для веб-разработчиков
6 min
30K Представляю общественности утилиту RealSync (GPL). Ее призвание — облегчить работу тех, кто периодически мучается от лагов сетевой папки Samba при поиске/редактировании файлов веб-проекта. Идея RealSync в том, что вы теперь работаете с файлами сайта на локальной машине в привычной IDE, а результат, как и прежде, смотрите на удаленном разработческом веб-сервере, куда RealSync копирует изменения в реальном времени. В результате вы можете, например, запустить поиск по всем файлам в IDE — они же локальные, а не подключены через сетевую папку по Samba, так что поиск работает очень быстро; при этом ваш Ctrl+S продолжает попадать на сервер моментально, как и при работе через сетевую папку.
Представляю общественности утилиту RealSync (GPL). Ее призвание — облегчить работу тех, кто периодически мучается от лагов сетевой папки Samba при поиске/редактировании файлов веб-проекта. Идея RealSync в том, что вы теперь работаете с файлами сайта на локальной машине в привычной IDE, а результат, как и прежде, смотрите на удаленном разработческом веб-сервере, куда RealSync копирует изменения в реальном времени. В результате вы можете, например, запустить поиск по всем файлам в IDE — они же локальные, а не подключены через сетевую папку по Samba, так что поиск работает очень быстро; при этом ваш Ctrl+S продолжает попадать на сервер моментально, как и при работе через сетевую папку.RealSync — утилита для Windows, MacOS и Linux, позволяющая в реальном времени содержать на удаленном сервере точную копию файлов (например, скриптов на PHP, Python, Ruby и др.) из папки на вашем локальном компьютере, даже в условиях плохой связи, когда вы работаете из дома. Все изменения, производимые в локальной папке, попадают на сервер практически моментально (задержка около 0.2 с), независимо от того, сколько этих изменений и каким именно образом они были внесены (хоть через IDE, хоть через Блокнот или Far).
Главное отличие RealSync от аналогов — в том, что он крайне устойчив к нестабильности интернет-соединения, реконнектам и тайм-аутам. При этом используется SSH-соединение, доступ через которое конфигурируется автоматически при первом запуске утилиты (т.е. не нужно возиться с ключами — настройка производится в интерактивном режиме).
 Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).
Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).И зачем этот велосипед, когда есть Samba или Денвер или XAMPP?
+50
Разворачиваем локальный сервер на Windows
8 min
372K
Несколько дней назад меня очередной раз посетила Мысль. Мысль была не нова и довольна навязчива: «давай перейдем на Windows8. Ну пожааалуйста». И так как отогнать её никак не получалось, я запаслась чаем и печеньками и приступила.
На установку системы и всех необходимых программ ушло не более двух часов, но затем наступил самый интересный момент: мне нужно было развернуть рабочее окружение, а именно — GIT + локальный сервер (Apache, MySQL, PHP, nginx, memcached, mongodb). Помятуя об опыте предыдущих установок, на этот раз я решила весь процесс задокументировать и сохранить для потомков.
+46
Завершён перевод книги «Pro Git»
1 min
198KЧто может быть лучшим подарком на день знаний для программиста? Конечно, полезная книга ;) Поэтому команда переводчиков «Pro Git» поднапряглась и доделала перевод книги на русский язык.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
«Pro Git» — это довольно обширная обучающая книга о Git от Скотта Шакона — активного участника разработки проектов Git и GitHub. Автор рассматривает в тексте всевозможные аспекты работы с Git'ом, начиная с установки программы и базовых принципов работы децентрализованных систем контроля версий, и заканчивая рассмотрением внутреннего устройства Git'а и созданием валидных объектов в базе Git'а собственными руками. Несмотря на довольно обширный материал и затрагивание довольно специфических тем, книга написана довольно простым языком, содержит массу примеров и иллюстраций, и поэтому должна быть понятна и новичкам, только начинающим знакомиться с системами контроля версий.
Последняя версия перевода книги доступна в форматах pdf, epub, mobi.
Также доступна онлайн-версия перевода, но она, к сожалению, не обновлялась с мая.
+129
Документация к cms Fine Cut Engine
7 min
4KВсем доброй пятницы!

Может быть кому-нибудь пригодится: Fine Cut Engine?
Это админка для сайта-визитки.
В настоящий момент документация Fine Cut Engine есть только на английском, топик предназначен для исправления этого недочета. Upd: для удобства ссылка на downloads.
Заявленные Фичи:
— Keep it Simple: настолько, насколько было возможно
— Без базы данных o_0
— Free from Fat: практически отсутствует back-end
— Free to Use: MIT или GPL
— Хорошо интегрируется: можно включить всё что угодно в шаблон
— Без попкорна: это не кино
— Там нет ложки: мы помним The Matrix :)
UPD 1: элементарная файловая «CMS» с одно-страничным web 2.0 UI, ни малейшего намёка на излишества, и силу этой же специфики — весьма шустро отдающая запросы (как, впрочем, и множество подобных), спасибо heathen за комментарий. В работе с подобными движками лично меня постоянно не устраивала необходимость переходов по ссылкам при создании содержимого, а так же не хватало дерева в котором будет виден URL редактируемой страницы и структура сайта в целом.
UPD 2: в самой глубине документации есть ссылка на Google Grops.
UPD 3: сайт проекта это его же дефолтный шаблон (Twitter Bootstrap) с дефолтным же содержимым.
В админке используется jQuery с разными компонентами, а так же elFinder и ACE Editor (тот самый что и в Cloud9 IDE), knokout.js, замечательный плагин для JSON (перечень «всего» тут ).

Может быть кому-нибудь пригодится: Fine Cut Engine?
Это админка для сайта-визитки.
В настоящий момент документация Fine Cut Engine есть только на английском, топик предназначен для исправления этого недочета. Upd: для удобства ссылка на downloads.
Заявленные Фичи:
— Keep it Simple: настолько, насколько было возможно
— Без базы данных o_0
— Free from Fat: практически отсутствует back-end
— Free to Use: MIT или GPL
— Хорошо интегрируется: можно включить всё что угодно в шаблон
— Без попкорна: это не кино
— Там нет ложки: мы помним The Matrix :)
UPD 1: элементарная файловая «CMS» с одно-страничным web 2.0 UI, ни малейшего намёка на излишества, и силу этой же специфики — весьма шустро отдающая запросы (как, впрочем, и множество подобных), спасибо heathen за комментарий. В работе с подобными движками лично меня постоянно не устраивала необходимость переходов по ссылкам при создании содержимого, а так же не хватало дерева в котором будет виден URL редактируемой страницы и структура сайта в целом.
UPD 2: в самой глубине документации есть ссылка на Google Grops.
UPD 3: сайт проекта это его же дефолтный шаблон (Twitter Bootstrap) с дефолтным же содержимым.
В админке используется jQuery с разными компонентами, а так же elFinder и ACE Editor (тот самый что и в Cloud9 IDE), knokout.js, замечательный плагин для JSON (перечень «всего» тут ).
+15
Забудьте всё, что вы знали о баннерах
1 min
15KДизайнер Pofben с сайта PlentyOfFish.com провёл эксперимент, результаты которого посчитал достаточно забавными для публикации. Он протестировал два баннера по 15K показов на каждом:

Первый баннер создан по всем канонам:
Вторую картинку он просто по приколу нарисовал в MS Paint за пять минут.


Первый баннер создан по всем канонам:
- качественное изображение реального игрового контента;
- зелёная кнопка, призывающая к действию, с волшебным словом «free»;
- узнаваемые логотипы EA и Need for Speed, что должно повышать доверие.
Вторую картинку он просто по приколу нарисовал в MS Paint за пять минут.

+167
Блокировки в InnoDB (шпаргалка)
2 min
18KRecovery Mode
Решил разобраться в вопросе блокировок в InnoDB. Получилась такая вот краткая шпаргалка. Может кому пригодится. Буду благодарен сообществу за найденные неточности
И так, в пределах одной транзакции, после…
И так, в пределах одной транзакции, после…
+46
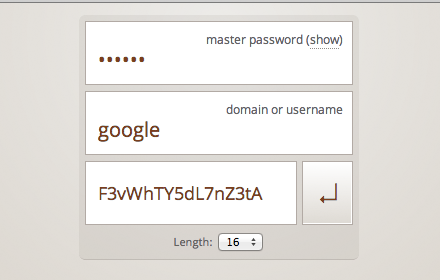
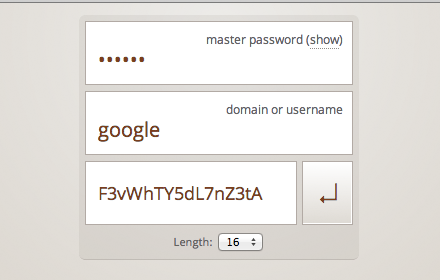
vPass: страничка на Javascript для максимума безопасности и минимума мучений при работе с паролями
3 min
5.5KУважаемые Хабраюзеры,
позвольте представить вам микро-веб-приложение, которое я создал для решения своей собственной проблемы — сделать так, чтобы работа с моими паролями в Интернете была более безопасной и менее трудоемкой. Просто я приболел, и чтобы не валяться без дела, решил испытать себя и за 24 часа сделать веб-сервис, который не стыдно миру показать. Плюс еще денек ушел на написание текстов.
Сам генератор
Информация и видео-демка

Вкратце:
позвольте представить вам микро-веб-приложение, которое я создал для решения своей собственной проблемы — сделать так, чтобы работа с моими паролями в Интернете была более безопасной и менее трудоемкой. Просто я приболел, и чтобы не валяться без дела, решил испытать себя и за 24 часа сделать веб-сервис, который не стыдно миру показать. Плюс еще денек ушел на написание текстов.
Сам генератор
Информация и видео-демка

Вкратце:
- вам нужно запомнить один «мастер»-пароль, и vPass генерирует уникальный пароль на его основе, для каждого сайта.
- vPass генерирует бессмысленный набор букв и цифр (по умолчанию 12 символов), которые практически невозможно угадать.
- vPass сделан для быстрой работы с клавиатурой. Введите мастер-пароль, Ctrl-C, Ctrl-W, готово!
- vPass не «хранит» ваши пароли (и вообще ничего не хранит). Ваш пароль никуда не передается. vPass не обменивается данными с сервером — просто скачивает html-страницу в браузер.
- Работает на любой платформе с веб-браузером. Windows, Mac OS X, Linux, Android, iOS, Windows Phone, webOS, и любая ОС будущего!
- Вместо «домена» сайта можно использовать любое «имя пользователя». Я генерирую таким образом пароли для Linux-пользователей.
- Для полной уверенности, вы можете скачать vPass и запускать со своего компьютера.
+59
Загадочный случай в нью-йоркском метро
6 min
27K
Доброе утро, дорогие хабралюди!
+196
DVelum – платформа разработки на PHP + ExtJS4
5 min
14K Хочу познакомить Вас с проектом, который позволит по-новому взглянуть на процесс разработки приложений с web-интерфейсом.
Хочу познакомить Вас с проектом, который позволит по-новому взглянуть на процесс разработки приложений с web-интерфейсом.Это не очередная cms или framework, это платформа разработки высокопроизводительных приложений, система управления данными.
При создании были использованы нестандартные интересные подходы. Ничего сверх революционного, реализованы очевидные вещи, которых сильно не хватает во фреймворках и cms.
+36
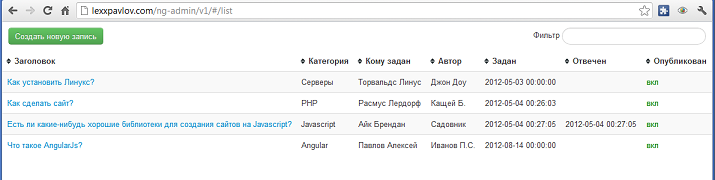
Практикум AngularJS — разработка административной панели
12 min
137K При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто. Под удобством в первую очередь подразумевается возможность сортировки таблицы со списком материалов и работа без перезагрузки страницы. Если материалов в таблице становится много, то возникает задача разбивать её на страницы.
Всем известный jQuery-плагин tablesorter с tablesorterPager-ом и менее известный, но гораздо более функциональный DataTables хороши, но обладают некоторыми недостатками. Главный из них — сложность динамического добавления новых строк в таблицу (после добавления строки в таблицу, новая строка потеряется при следующем вызове сортировки). tablesorter вообще не даёт средств для добавления строки в свой кэш, DataTables предоставляет широкое и функциональное API для управления внутренним представлением таблицы, но это API довольно многословно и не очень гибко.
Хочу предоставить общественности реализацию админки на относительно новой javascript-фреймворке AngularJS. Будет создана страничка для редактирования списка вопросов, разбитых по категориям и отвечающим. В статье нет сравнения с другими подобными фреймворками, но нет и простого повторения официальной документации, я постараюсь поделиться своим опытом в использовании фреймворка и расскажу о нескольких интересных приёмах работы с ним.
Сразу приведу, что получится в итоге (кликабельно):

+25
Information
- Rating
- Does not participate
- Location
- Минск, Минская обл., Беларусь
- Date of birth
- Registered
- Activity