В данной статье попробую собрать в одной статье выжимки из документации и известные мне сведения об Acces Control List (ACL) во FreeSWITCH.
Артур Краев @RaveNoX
User
Facebook Timeline
4 min
8.6KTutorial
Translation
Facebook Timeline делает большую революцию в мире социальных сетей, придает новый вид для пользовательских профилей. Сегодня, посмотрим как просто можно реализовать этот проект с помощью jQuery и CSS.


+52
Float'омания: разъяснение как работает css свойство float
2 min
149K
После того как меня шестьдесят восьмой раз спросили почему блок с float отображается неправильно, я решил написать эту заметку, которая объяснила бы типичные ситуации, с которыми сталкивается начинающий верстальщик, а так же для того, чтобы в следующий раз просто дать ссылку на эту статью.
+96
Демотивация по полной программе или почему я жду конца света?
6 min
17KНизкий поклон Хабранароду!
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).
Предисловие
Много мы все начитались и даже дочитались статьей о том, как улучшить работоспособность, эффективность и другую, простите — фигню.
Пост НЕ для тех у кого все хорошо, по крайней мере, кажется что все хорошо, е.г. праведным – не читать.
Пост можно было бы назвать еще и «реальные рекомендации по «возьми себя в руки, наконец» ».
Не верьте тем, кто пишет об эффективности, «самое время начать учиться играть на гитаре», «найдите в себе энергию делать то, другое...», это все «фигня», через пару дней все опять будет как прежде. Постарайтесь найти решение сами.
«Пункты» приведены случайным порядком, и хватит введения, просто прочтите пост, попытайтесь найти что-то себе полезное (вы обязательно найдете).
+224
Пример ≈двукратного ускорения загрузки шрифта для заголовков из Google Web Fonts, осуществляемого выборкою оптимальной версии его
6 min
17KTutorial
![перейти в Циклопедию [иллюстрация-скриншот]](https://habrastorage.org/getpro/habr/post_images/0d3/8af/410/0d38af41015fe17dda1f33d1983c1b56.gif) Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).
Если на сайт вики-энциклопедии «Циклопедия» забредёт пользователь компьютера, оснащённого современным программным обеспечением Корпорации Microsoft, то тогда взгляд его прежде всего окажется привлечён шрифтом заголовков первого и второго уровня («Циклопедия», «Культура», «Общество», «Наука и техника», «Природа и человек», «Быт»): такой шрифт нынче не часто встречается во Всемирной Паутине (это вы можете без труда смекнуть и самостоятельно, когда сравните фрагмент скриншота, мною справа для того приложенный, с собственным вашим опытом).Но этот шрифт, господа, да станет всем нам примером того, как не следует оформлять наши заголовки. А угадаете ли, почему это так? Да потому, что шрифт этот — Candara (и это нетрудно увидать воочию: достаточно прибегнуть к расширению «Context Font» или вглядеться в нынешний
А ведь можно обеспечить единообразное отображение заголовка во всех системах и браузерах; для этого достаточно попросту отгрузить всем читателям один и тот же шрифт. Шрифт можно раздавать с собственного же сайта (добавив продуманные правила
Что следует сказать по поводу употребления Google Web Fonts при оформлении заголовков?
+37
Исследование производительности сервера SockJS
4 min
14KДоброе время суток!
Так уж сложилось, что я занимаюсь всякими разнообразными push технологиями с использованием Tornado. Чуть ранее описывал Tornadio2, серверную реализацию протокола socket.io поверх Tornado.
Теперь хочу представить похожий проект — sockjs-tornado.
Для тех кому не очень интересно, есть другая полезная информация: сравнительное нагрузочное тестирование PyPy 1.7 против CPython 2.6.6, sockjs-node и socket.io (оба на node.js 0.6.5). Все под катом :-)
Так уж сложилось, что я занимаюсь всякими разнообразными push технологиями с использованием Tornado. Чуть ранее описывал Tornadio2, серверную реализацию протокола socket.io поверх Tornado.
Теперь хочу представить похожий проект — sockjs-tornado.
Для тех кому не очень интересно, есть другая полезная информация: сравнительное нагрузочное тестирование PyPy 1.7 против CPython 2.6.6, sockjs-node и socket.io (оба на node.js 0.6.5). Все под катом :-)
+55
О регистрации на сайтах
6 min
81KTutorial
Мы часто выполняем на многих сайтах действие, которое постоянно эволюционирует и улучшается (а иногда наоборот). Это регистрация. Именно о разных способах и особенностях регистраций на сайтах я бы хотел с вами поговорить. Это не громоздкое исследование, а просто небольшие и (надеюсь) полезные выдержки из моего опыта дизайнера интерфейсов.

Пример удачной регистрации на сайте Tumblr.
Начну с определения самого понятия «регистрация», с ним всё не так просто, как может казаться. В результате полевых исследований нашей компании оказалось, что разные люди (клиенты, посетители и мы сами) нередко воспринимают это слово по-разному. Для того, чтобы избежать непонимания, опишу то, как я сам вижу регистрацию.

Пример удачной регистрации на сайте Tumblr.
Начну с определения самого понятия «регистрация», с ним всё не так просто, как может казаться. В результате полевых исследований нашей компании оказалось, что разные люди (клиенты, посетители и мы сами) нередко воспринимают это слово по-разному. Для того, чтобы избежать непонимания, опишу то, как я сам вижу регистрацию.
+122
Ничего не нашлось в поиске по сайту? Нет проблем
4 min
9.4KTutorial
Translation
Представляю вашему вниманию перевод статьи под названием "Site Search: Strategies for No Results Found" от Linda Bustos. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Elastic Path.
Эта статья написана по мотивам книги Грега Ньюдельмана "Designing Search: UX Strategies for Ecommerce Success". Необычно видеть книгу на 300 страниц, посвященную одному единственному аспекту создания интернет-магазинов, но оптимизация поиска по сайту действительно заслуживает такого внимания!

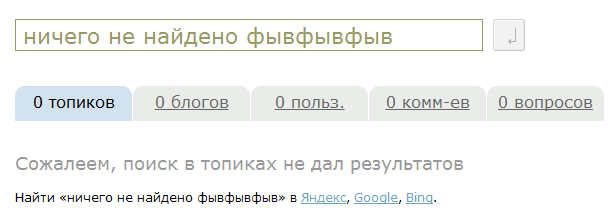
Есть одна составляющая оптимизации поиска по сайту, на которой мы часто зацикливаемся: как удержать пользователя на сайте, даже если в результате поиска ему не удалось найти то, что требовалось. Статья основана на разделе "No Search Results Strategy: Not a Zero-Sum Game" вышеупомянутой книги. Ньюдельман говорит о том, что «нет простого набора правил, которые гарантировали бы успешное внедрение страницы результатов поиска в случае, когда не было найдено ни одного совпадения. Но есть четыре принципа, от которых стоит отталкиваться»:
+84
WebSocket & ASP.NET
8 min
13K В этом топике я хочу рассказать, как организовать WebSocket соединение между браузером, поддерживающим WebSocket и ASP.NET приложением.
В этом топике я хочу рассказать, как организовать WebSocket соединение между браузером, поддерживающим WebSocket и ASP.NET приложением.В статье описано, как организовать подключение и отослать сообщение подключенному клиенту. Так же, в конце статьи, есть ссылка на исходники рабочего приложения.
Статья и приложение просто пример того, как это все работает, и как можно связать ASP.NET и WebSockets, и вряд ли претендует на руководство по внедрению в текущем виде, однако хорошо демонстрирует основы и может быть доработано.
+27
Функция К.O'Nsole.log для отладки в разных браузерах
5 min
2.1K Хорош console.log, а нахваливать дальше некуда. И поддерживается не везде, и многобуквием страдает. И появляется задача иметь несложную функцию, настолько же гибкую, как console.log (или более), но приспособленную к разным браузерам без переделок, чтобы вывести одно или несколько значений. В отладке часто нужны текстовые поясняющие заголовки в строке, поэтому оказалось удобным иметь метод, добавленный к строке (объект String) с именем Alert, выполняющий то же самое, что и console.log и выводящий контекст-строку впереди списка аргументов. (Строку в апострофах, потому что удобно затем копировать и искать по кодам, где такой заголовок написан.)
Хорош console.log, а нахваливать дальше некуда. И поддерживается не везде, и многобуквием страдает. И появляется задача иметь несложную функцию, настолько же гибкую, как console.log (или более), но приспособленную к разным браузерам без переделок, чтобы вывести одно или несколько значений. В отладке часто нужны текстовые поясняющие заголовки в строке, поэтому оказалось удобным иметь метод, добавленный к строке (объект String) с именем Alert, выполняющий то же самое, что и console.log и выводящий контекст-строку впереди списка аргументов. (Строку в апострофах, потому что удобно затем копировать и искать по кодам, где такой заголовок написан.)+11
Highstock: мониторим Премию Рунета
4 min
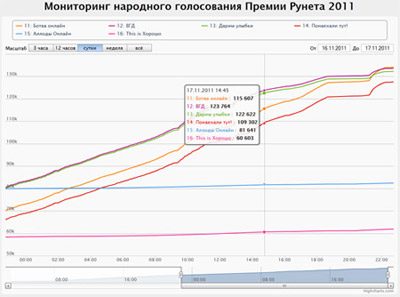
8.2K Долгое время в своих проектах использовал Flash-графики, вместо обычных картинок. Они и красивее и более функциональны, да и серверу не нужно напрягаться для генерации картинок. Но в связи с тем, что некоторые фирмы не очень дружат с Flash, пришлось поискать замену без использования Flash.
Долгое время в своих проектах использовал Flash-графики, вместо обычных картинок. Они и красивее и более функциональны, да и серверу не нужно напрягаться для генерации картинок. Но в связи с тем, что некоторые фирмы не очень дружат с Flash, пришлось поискать замену без использования Flash.До этого использовал AmCharts, первым делом глянул на их сайт, они уже выпустили JS версию своих графиков, но как-то не понравилось, по ощущениям — сыровато еще. После недолгого гугления был найден Highstock, от авторов Highcharts JS. Отличается в первую очередь возможностью выводить графики, привязанные к времени, с большим количеством точек, масштабированием, удобной навигацией. Да и чисто внешне понравился больше AmCharts.
+36
+59
Реализация одностраничного приложения средствами History API в ASP.NET MVC
11 min
10KДобрый день уважаемые хабаровчане. На сайте уже не раз поднимался вопрос о проблеме создания одностраничных ajax приложений. С такой задачей некоторое время назад столкнулся и я. Однако я недоумевал, почему обладая возможностями html5 и мощью MVC я должен столько всего прописывать вручную, да еще и с помощью js.
Возможно именно [holywar=on]неприязнь к языку js[holywar=off] побудили меня создать простое решение, опирающиеся на возможности ASP.NET MVC. Далее, я подробно опишу проблемы, которые возникают при попытке создать одностраничное ajax приложение, и поэтапно рассмотрю создание полноценного решения.
Если стало интересно — добро пожаловать под кат (код и картинки прилагаются).
Возможно именно [holywar=on]неприязнь к языку js[holywar=off] побудили меня создать простое решение, опирающиеся на возможности ASP.NET MVC. Далее, я подробно опишу проблемы, которые возникают при попытке создать одностраничное ajax приложение, и поэтапно рассмотрю создание полноценного решения.
Если стало интересно — добро пожаловать под кат (код и картинки прилагаются).
+21
Что такое «асинхронная событийная модель», и почему сейчас она «в моде»
15 min
54KСейчас в тематических интернетах модно слово «Node.js». В этой небольшой статье мы попробуем понять («на пальцах»), откуда всё это взялось, и чем такая архитектура отличается от привычной нам архитектуры с «синхронным» и «блокирующим» вводом/выводом в коде приложения (обычный сайт на PHP + MySQL), запущенного на сервере приложений, работающем по схеме «по потоку (или процессу) на запрос» (классический Apache Web Server).
+143
Ускоряем загрузку карты в World of Tanks
4 min
186K
Заметил я как-то, что на моём компьютере карты в WoT загружаются очень долго — больше минуты. Заходишь, бывает, в бой, а он уже секунд 30 идёт. А иногда вообще обнаруживаешь свой танк уже в виде горящих обломков. Компьютер мой, конечно, старенький и давно просит апгрейда, но вначале можно попытаться сделать что-то программным путём.
+114
Push + ActiveMQ — ZendFramework =… или история одного драйвового проекта
11 min
5.9K
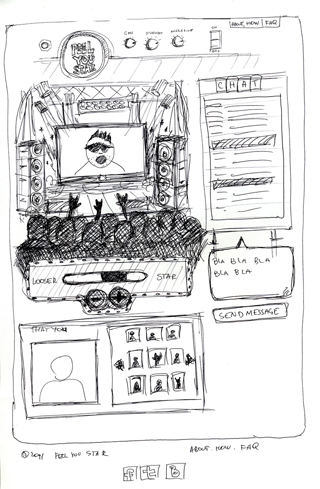
Одним прекрасным утром к нам в офис забежал молодой парень, с амбициозной идеей и “средствами для реализации” в кармане. “Заходишь на сайт, а там — телевизор. К нему можно подключиться через свою web-камеру. Одновременно может вещать только один человек, остальные — ждут своей очереди (но можно посмотреть скриншоты с их вебкамер). Задача каждого — удержаться в эфире, как можно дольше. Если выступающий нравится публике — все жмут “Cool!”, если подкачал — “Go away!”. И человек заменяется на следующего в очереди. Ну и можно в чат писать”.
Хорошая идея — драйвовый проект. Рисуем прототип, решаем реализовать обновление чата, списка пользователей, рейтинга и т.д. с помощью push-технологии. Это когда после загрузки страницы соединение между клиентом и сервером не закрывается, а продолжает использоваться для отправки сервером каких-либо событий на клиента.
Осторожно! Эта шняга может убить ваш сервер! Кстати, если вы вдруг решите написать высконагруженный скандинавский аукцион – истина и веселые картинки где-то рядом, под катом.
+118
FreeSWITCH + mod_unimrcp + VoiceNavigator. Синтез и распознавание русской речи во FreeSWITCH
5 min
9.7K


В продолжение серии статей об интеграции Asterisk и VoiceNavigator опишу интеграцию VoiceNavigator с FreeSWITCH.
На Хабре имеется несколько статей и упоминаний об FS, но с популярностью Asterisk он не сравнится))
FreeSWITCH, являясь продолжением и развитием идей заложенных в Asterisk, имеет действительно модульную архитектуру, где весь основной функционал, на сколько это возможно, вынесен в отдельные модули. Это позволяет обеспечить большую гибкость создаваемых решений, масштабируемых от софтфона до софтсвича. FreeSWITCH может быть использован в качестве коммутатора, АТС, медиа-шлюза или медиа-сервера для приложений IVR, использующих XML-файлы для управления алгоритмом обработки звонка.
Для FreeSWITCH в отличие от Asterisk нет необходимости отдельно компилировать UniMRCP. Поддержка UniMRCP уже добавлена и работает «из коробки» в виде модуля asr_tts/mod_unimrcp.
Ниже описывается установка FreeSWITCH, подключение к нему VoiceNavigator и создание тестового голосового приложения.
+4
Обзор плагинов ++
2 min
3.4KОчередной топик с обзором нескольких интересных плагинов jQuery.

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
Mobily Map

Позволяет сделать интерфейс, подобный google-картам, на основе собственных изображений (возможность перетаскивать, ставить маркеры на изображении, реагировать на нажатие по ним и др.).
Узнать больше (англ.) | Посмотреть в действии
+134
Подборка генераторов CSS
2 min
50K
Не секрет, что писать CSS для многих стандартных кнопок, макетов, etc. бывает весьма лениво. Ниже представлена подборка генераторов CSS (и не только), которая, возможно, в некоторых случаях сможет упростить кому-то жизнь. Многими генераторами можно успешно пользоваться даже без глубоких познаний CSS.
(Осторожно! Много картинок)
+51
Контроль изменения структуры БД
2 min
9KПреамбула
Пару лет назад я и мои сотрудники столкнулись с проблемой сопровождения большого количества аналогичных БД на удаленных филиалах. Удалены они иногда на тысячи километров, а объемы исчислялись гигабайтами – что не позволяло использовать какое-либо зеркалирование серверов. Осложнялась ситуация мелкими отличиями, т.е. 95% бизнес-логики филиалов совпадало, но было ещё 5%, которые сильно мешали и ни о какой автоматической обработке группы филиалов не было и речи.
+49
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity