Как быстро и точно оценить проект без ТЗ
6 мин
При таком сочетании – быстро, точно, без ТЗ – кажется, что задача не имеет решения. Однако в работе фрилансера такие задачи возникают постоянно, поэтому в борьбе за выживание заказы приходится учиться их решать. Для начала поясню, что означают вынесенные в заголовок слова.
Быстро – значит, раньше, чем заказчик примет решение о выборе исполнителя (другого исполнителя, раз вы еще не готовы ответить ему на самый главный вопрос).
Точно – значит, достаточно близко к реальной стоимости проекта, которую можно было бы озвучить после согласования ТЗ (а еще лучше после выполнения проекта, когда уже известно точное количество потраченного на разработку времени).
Ну и, наконец, что значит Без ТЗ? Понятно, что проектов совсем без ТЗ (в стиле «пойди туда, не знаю куда, принеси то, не знаю что») практически не бывает. Другое дело, в каком виде заказчик предоставляет вам это самое ТЗ.
Быстро – значит, раньше, чем заказчик примет решение о выборе исполнителя (другого исполнителя, раз вы еще не готовы ответить ему на самый главный вопрос).
Точно – значит, достаточно близко к реальной стоимости проекта, которую можно было бы озвучить после согласования ТЗ (а еще лучше после выполнения проекта, когда уже известно точное количество потраченного на разработку времени).
Ну и, наконец, что значит Без ТЗ? Понятно, что проектов совсем без ТЗ (в стиле «пойди туда, не знаю куда, принеси то, не знаю что») практически не бывает. Другое дело, в каком виде заказчик предоставляет вам это самое ТЗ.







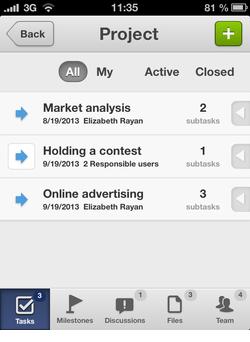
 Растущее количество обладателей смартфонов все больше порождает спрос на мобильные приложения, в том числе и уже существующих программных продуктов. Вот и пользователи облачного сервиса для бизнеса
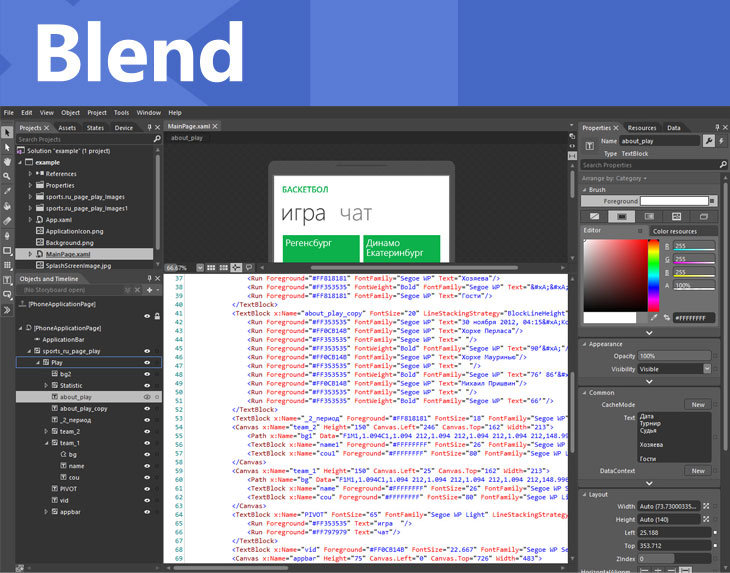
Растущее количество обладателей смартфонов все больше порождает спрос на мобильные приложения, в том числе и уже существующих программных продуктов. Вот и пользователи облачного сервиса для бизнеса  Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.
Этот пост послужит своеобразным началом серии публикаций на тему «как я учусь дизайну под Android». Никогда не уделял гайдлайнам достаточно внимания, считая их скучными и неинтересными, но все изменилось. Сейчас я начинаю понимать, платформа достигла своей зрелости и предлагает ряд интересных решений.




 8 августа журнал Science опубликовал интересную статью (
8 августа журнал Science опубликовал интересную статью (