Написание документации
3 min
Translation
Если вы пишете документацию открытого исходного кода, то это не просто вежливые дополнение к проектам, она в определенной степени помогает вашему проекту взлететь. Хорошонаписаный README помогает, но полная документация по API делает проект более профессиональным. Даже если ваш проект с закрытым исходным кодом, документация поможет новым коллегам более быстро адаптироваться или поможет вам вспомнить как все работает в длительных проектах.
Давайте посмотрим как устроена документация в популярных JavaScript фрэймворках.

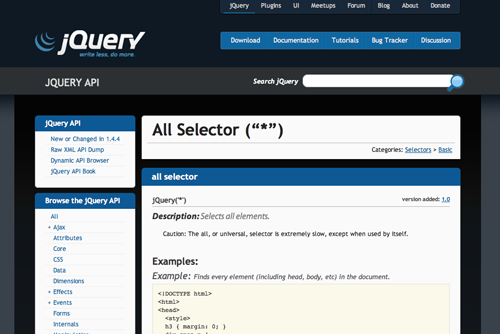
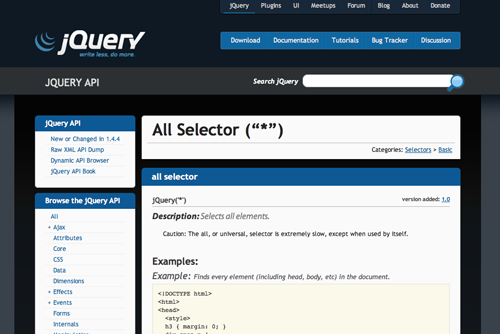
Документация jQuery располагается по адресу docs.jquery.com и представляет из себя wiki в которой описана вся документация по API. Любая крупная область API включена в навигацию, каждая страница имеет список методов для этой области. Страница содержит примеры кода и комментарии на Disqus.
Комментарии исходного кода в основном связаны с багами или с необычным фрагментом кода, который требует пояснений.
Далее: Prototype, JSDoc и несколько специфических подходов к JavaScript документации
Давайте посмотрим как устроена документация в популярных JavaScript фрэймворках.
jQuery

Документация jQuery располагается по адресу docs.jquery.com и представляет из себя wiki в которой описана вся документация по API. Любая крупная область API включена в навигацию, каждая страница имеет список методов для этой области. Страница содержит примеры кода и комментарии на Disqus.
Комментарии исходного кода в основном связаны с багами или с необычным фрагментом кода, который требует пояснений.
Далее: Prototype, JSDoc и несколько специфических подходов к JavaScript документации

 Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда! LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.
LESS — новый препроцессор для CSS. Проще говоря, LESS позволяет использовать в вашем CSS-файле переменные, операторы, классы и вложенные конструкции. В этой статье вы узнаете об основных возможностях LESS и о том, как быстро подключить его к популярному фреймворку Ruby on Rails 3.

 Довольно часто во многих статьях я вижу, как люди захватывают контекст this для использования в анонимной функции и удивляюсь — то, что уже стало стандартом — просто ужасная практика, которая противоречит всем канонам программирования. Вам знакома такая запись?
Довольно часто во многих статьях я вижу, как люди захватывают контекст this для использования в анонимной функции и удивляюсь — то, что уже стало стандартом — просто ужасная практика, которая противоречит всем канонам программирования. Вам знакома такая запись?