Мы регулярно натыкаемся на новые веб-приложения, однако не все из них получают заслуженную долю внимания. И в последние дни 2011 года мы хотели бы рассказать о десяти из них, которые, как нам кажется, достойны большей известности.
10. Мини-приложения

Начать список мы решили не с одного, а сразу с набора приложений. Остановимся на тех, которые выполняют одну простую функцию, но выполняют ее отлично. Среди них
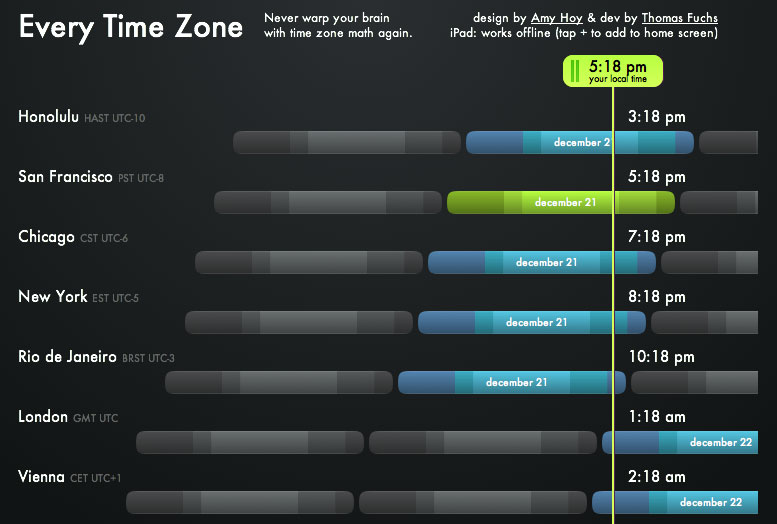
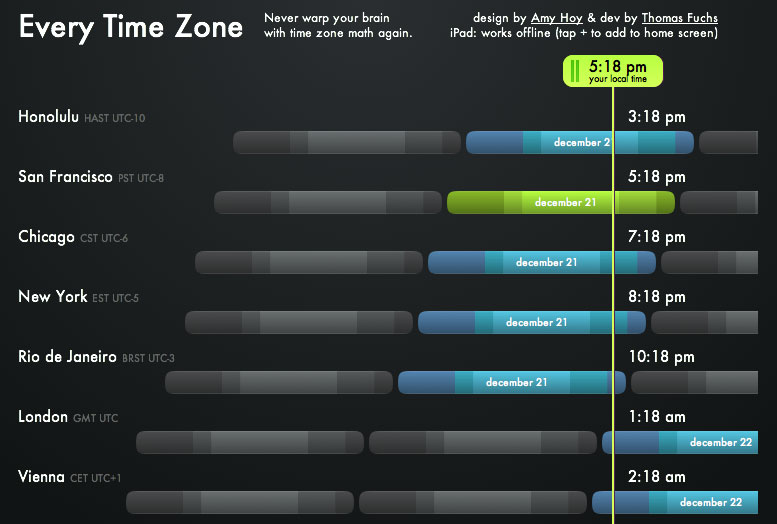
Every Time Zone (показывает текущее время во всех часовых поясах),
Umbrella Today? (сообщает, понадобится ли вам сегодня зонтик) и
notepad.cc (минималистичный блокнот). Еще есть
Spreeder, который позволяет вам читать текстовую информацию заметно быстрее обычного;
SleepyTime — скажет, когда вам нужно лечь спать, чтобы проснуться в оптимальное время; а также
SimplyNoise, умеющий генерировать так называемый белый шум.
За кадром осталось еще много “умных” и полезных веб-утилит, для описания которых нам здесь просто-напросто не хватит места. Но вот вам все же несколько вдогонку:
0to255,
Mixest,
PDFMyURL, и
Copy Paste Character.














 Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами.
Даже хорошие презентации, не содержащие списков из двадцати пунктов восьмым кеглем и вызывающих рвотный рефлекс картинок из бесплатных сборников клипарта “встречи и партнёрство” или “офисная жизнь”, следуют давным-давно заданному стандарту, без изменений перенесённому в офисные пакеты из мира старинных диапроекторов. Презентация всегда представляет собой набор прямоугольных картинок одинакового формата и размера. Иногда между ними добавляют переходы и анимацию, раздражающую не меньше разноцветных надписей и бессмысленно улыбающихся абстрактных офисных работников. Стандартом де-факто для хорошей презентации давно стала последовательность статичных слайдов без всякого мельтешения, с очень коротким текстом крупным шрифтом и несколькими тщательно подобранными фотографиями или скриншотами. 
