Теория информации в задаче проверки гипотезы о независимости значений, принимаемых случайной переменной, на примере индекса DJI
5 min
Попробуем проверить гипотезу о том, являются ли приращения значений индекса DJI статистически независимыми. При этом в качестве референсного источника данных, с которым будем проводить сравнение, возьмем искусственный временной ряд, сгенерированный из собственно приращений исходного ряда, но при этом случайно перемешанных. В качестве меры статистической независимости воспользуемся статистикой взаимной информации.





 Всем доброго времени суток!
Всем доброго времени суток!





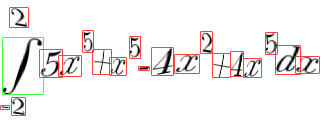
 В этом топике я хочу вам рассказать о взломе т.н. «матан-капчи», пример которой был представлен в недавнем топике
В этом топике я хочу вам рассказать о взломе т.н. «матан-капчи», пример которой был представлен в недавнем топике