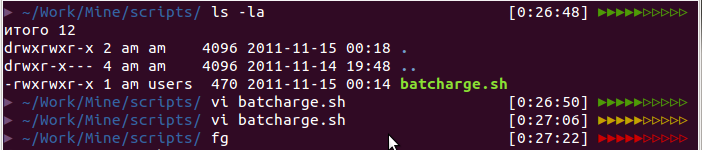
Ковыряясь с настройками
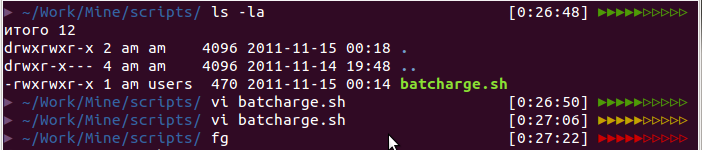
Выглядит это как-то вот так:

zsh, наткнулся на весьма интересное решение для приглашения командной строки, которое размещается в этом шелле справа. Обычно туда принято помещать часы, но мне весьма приглянулась идея разместить там также нотификатор заряда батареи. В зависимости от уровня заряда, нотификатор показывается зеленым, желтым или красным цветом. Автор идеи зачем-то приплел к решению python, я все переписал на родном шелле.Выглядит это как-то вот так:

 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
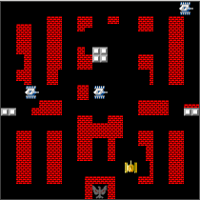
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться. Вот наконец-то первая моя поделка которая перешагнула барьер в первые 90% готовности. Хочу представить на ваш суд танчики на javascript, в которые можно играть прямо в браузере. Для работы требуется браузер с поддержкой websockets и canvas (должно работать в Chrome 14,15 и Firefox 7). Сервер написан так же на javascript. Я постараюсь обойтись без кода в статье, но если кому интересны исходники — они
Вот наконец-то первая моя поделка которая перешагнула барьер в первые 90% готовности. Хочу представить на ваш суд танчики на javascript, в которые можно играть прямо в браузере. Для работы требуется браузер с поддержкой websockets и canvas (должно работать в Chrome 14,15 и Firefox 7). Сервер написан так же на javascript. Я постараюсь обойтись без кода в статье, но если кому интересны исходники — они