Возможности встроенного в браузер инструмента Chrome Developer Tools можно расширить с помощью сниппетов. Это ускоряет разработку и упрощает рабочий процесс. Хорошая коллекция сниппетов есть на GitHub'е.
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:

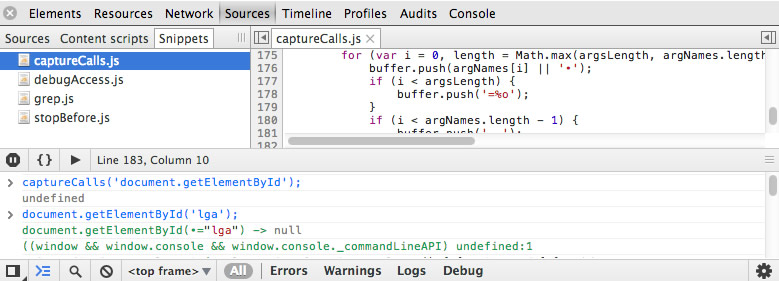
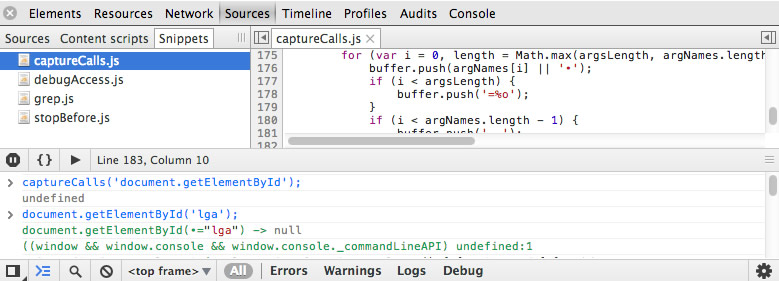
Сниппеты в Google Chrome
Подробно о функциях сниппетов можно почитать в официальной документации Chrome. А вот краткая инструкция:
- Зайти в «chrome://flags» — Отметить «Enable Developer Tools experiments».
- Открыть DevTools: «Settings» — «Developer Tools Experiments» — Отметить «Snippets support».
- После перезагрузки во вкладке DevTools «Sources» появится «Snippets», где можно управлять сниппетами:



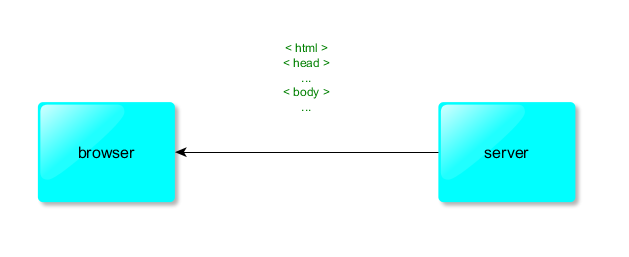
 Здравствуйте, дорогие читатели Хабра!
Здравствуйте, дорогие читатели Хабра!





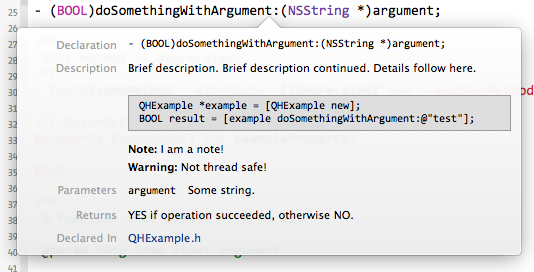
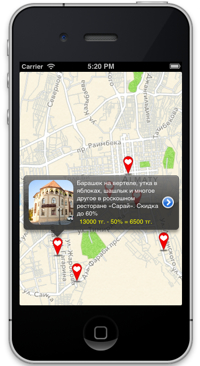
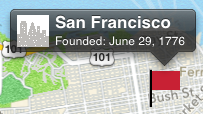
 Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?
Но что, если требуется создать нестандартное всплывающее окошко, в которое можно будет разместить все, что угодно, (ну почти, все, что угодно) как на картинке слева?
 Сегодня я бы хотел поделиться с Вами личным опытом ведения домашней бухгалтерии. Учет личных финансов для меня уже давно вошел в привычку, так как занимаюсь я этим более 5-ти лет. За это время я несколько раз начинал все сначала, полностью меняя методику учета, старался найти самый эффективный способ.
Сегодня я бы хотел поделиться с Вами личным опытом ведения домашней бухгалтерии. Учет личных финансов для меня уже давно вошел в привычку, так как занимаюсь я этим более 5-ти лет. За это время я несколько раз начинал все сначала, полностью меняя методику учета, старался найти самый эффективный способ. 
