Представляю общественности утилиту
RealSync (GPL). Ее призвание — облегчить работу тех, кто периодически мучается от лагов сетевой папки Samba при поиске/редактировании файлов веб-проекта. Идея RealSync в том, что вы теперь работаете с файлами сайта на локальной машине в привычной IDE, а результат, как и прежде, смотрите на удаленном
разработческом веб-сервере, куда RealSync копирует изменения в реальном времени. В результате вы можете, например, запустить поиск по всем файлам в IDE — они же локальные, а не подключены через сетевую папку по Samba, так что поиск работает очень быстро; при этом ваш Ctrl+S продолжает попадать на сервер моментально, как и при работе через сетевую папку.
RealSync — утилита для Windows, MacOS и Linux, позволяющая в реальном времени содержать на удаленном сервере
точную копию файлов (например, скриптов на PHP, Python, Ruby и др.) из папки на вашем локальном компьютере, даже в условиях плохой связи, когда вы работаете из дома. Все изменения, производимые в локальной папке, попадают на сервер практически моментально (задержка около 0.2 с), независимо от того, сколько этих изменений и каким именно образом они были внесены (хоть через IDE, хоть через Блокнот или Far).
Главное отличие RealSync от аналогов — в том, что он крайне устойчив к нестабильности интернет-соединения, реконнектам и тайм-аутам. При этом используется SSH-соединение, доступ через которое конфигурируется автоматически при первом запуске утилиты (т.е. не нужно возиться с ключами — настройка производится в интерактивном режиме).

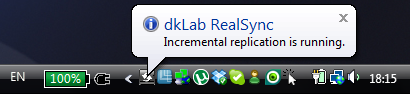
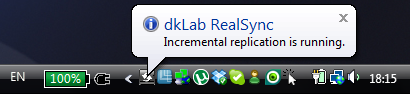
Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).
И зачем этот велосипед, когда есть Samba или Денвер или XAMPP?




 Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).
Фактически, случайно «убить» RealSync почти невозможно. Вы можете держать его постоянно свернутым в трее и забыть про его существование (CPU он почти не ест). Если утилита видит, что соединение разорвалось на длительный срок, автоматически запускается знакомый многим алгоритм RSYNC для быстрого копирования большого количества различий. В режиме же реального времени применяется собственный протокол поверх SSH, чтобы при нажатии Ctrl+S в редакторе вы сразу же видели изменения на сервере. Передача файла сопровождается приятным «треньканьем» (отключаемым при необходимости в конфиге), а временная потеря связи — покраснением иконки (когда связь восстановится, иконка обратно станет серой, а RealSync «догонит» накопившиеся изменения).