Поговорим о важном аспекте существования любого сайта, о существующих методах монетизации и их применении в реальных проектах. От этой кажется, совсем небольшой вещи зависит будущее проекта и его перспективы на рынке.
User
POP: живые бумажные прототипы интерфейсов для iPhone
1 min
9.8KМногие дизайнеры предпочитают всем другим способам создания эскизов интерфейса старый добрый блокнот и карандаш — софту для прототипирования трудно тягаться с бумагой в простоте, универсальности и интуитивной понятности. Но у бумажных макетов есть серьёзный недостаток — они лишены интерактивности. Приложение POP (Prototyping On Paper) позволяет превратить карандашный набросок в интерактивный прототип. Достаточно сфотографировать эскизы экранов, разметить на них активные элементы — кнопки, пункты меню, и задать переходы между экранами.




0
Арсенал веб-дизайнера
2 min
162KВ интернете существует множество сайтов, помогающих веб-дизайнеру в работе: ресурсы с иконками, плюшками для фотошопа, UI-китами, шрифтами, вдохновляющими работами других дизайнеров и многим другим. В этой статье я постарался собрать самые полезные сайты для веб-дизайнеров.
Behance - работы лучших дизайнеров со всего мира

Большие и популярные сайты
Behance - работы лучших дизайнеров со всего мира

+85
wireframe.cc — самый простой инструмент прототипирования интерфейсов
1 min
66KНа сегодняшний день существует множество веб-приложений для удобного и быстрого прототипирования интерфейсов, но wireframe.cc — это лучший из тех, что мне довелось попробовать.

Вот его основные особенности:

Вот его основные особенности:
+48
Работа с API Яндекс.Вебмастер
7 min
42KTutorial
Каждый, кто отслеживает изменения отношения Яндекса к его сайту, знает о таком полезном сервисе Яндекса, как Яндекс.Вебмастер, но не многие знают, что сейчас появилась возможность автоматизировать этот процесс при помощи взаимодействия с API.
Т.к. я занимаюсь и разработкой и последующим продвижением сайтов, а продвигаемых сайтов довольно много, я сразу же уцепился за возможность автоматизировать процесс получения статистики с Яндекс.Вебмастера.
Во-первых, мы получаем все данные, даже если забыли это сделать или на это не было времени, ежедневно, ежечасно или еще чаще.
Во-вторых, работая через API, мы можем создать свой интерфейс просмотра данных, сделав его более удобным для себя.
Хотя документация по данному API на Яндексе существует, и даже снабжена примерами, лично я не смог «с разбегу» разобраться, что к чему. Поэтому, если вам также интересна эта тема, прошу под кат.
Т.к. я занимаюсь и разработкой и последующим продвижением сайтов, а продвигаемых сайтов довольно много, я сразу же уцепился за возможность автоматизировать процесс получения статистики с Яндекс.Вебмастера.
Во-первых, мы получаем все данные, даже если забыли это сделать или на это не было времени, ежедневно, ежечасно или еще чаще.
Во-вторых, работая через API, мы можем создать свой интерфейс просмотра данных, сделав его более удобным для себя.
Хотя документация по данному API на Яндексе существует, и даже снабжена примерами, лично я не смог «с разбегу» разобраться, что к чему. Поэтому, если вам также интересна эта тема, прошу под кат.
+6
Служба поддержки интернет-магазина глазами покупателя
4 min
18KЯ люблю покупать через интернет. Не надо бегать по разным магазинам в поисках нужного товара, стоять в душных очередях, разглядывая прыщавых менеджеров-студентов за кассой. Можно выбрать, сравнить, прочитать отзывы, обзоры, и заплатить, не вылезая из своих любимых тапочек. Чего мне не хватает в современных интернет-шопах, так это толковой и оперативной консультации. О ней мы сегодня и поговорим.
+14
Большая подборка уроков по созданию CSS-кнопок
2 min
84KВ этой подборке представлены уроки с наглядными примерами по созданию CSS-кнопок на любой вкус.
Fancy 3D Button with CSS3 [Демо | Подробности]

Fancy 3D Button with CSS3 [Демо | Подробности]

+69
Привлекательные экспериментальные плагины на JavaScript
2 min
49KTranslation
Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «экспериментальный» подразумевает ряд ограничений, как например некорректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.
Meny

Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.
+116
Подборка инструментов для эффективной frontend разработки
3 min
101KВ эту прекрасную пятницу осмелюсь предложить хабрасообществую небольшую подборку приложений, предназначенных для увеличения продуктивности во время работы с фронтэндом. Если ваш любимый апп здесь не представлен — добро пожаловать в комментарии!
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
Form Builder

Этот прекрасный генератор форм поможет вам в создании красивейших CSS логин-боксов и прочих input вещей, при минимальных временных затратах. Помимо форм на сайте этого проекта можно создавать и другие не менее красивые CSS элементы, в том числе кнопки и ленты.
+190
27+ ресурсов для онлайн-обучения
5 min
971K
В настоящее время активно развивается система дистанционного обучения, теперь уже не является проблемой получение полноценного образования практически по любому предмету дистанционно. Онлайн-обучение имеет ряд преимуществ – обучение в индивидуальном темпе, свобода и гибкость, доступность, социальное равноправие. В сети появляется все больше сервисов, помогающих получать новые знания.
Статья содержит перечень ресурсов для онлайн-обучения, представляющих интерес преимущественно для программистов.
+152
Базовые CSS-стили различных элементов
5 min
129KTutorial
В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.

Демонстрация стилей / Скачать исходники

Демонстрация стилей / Скачать исходники
+71
Selfstarter: open source-платформа для независимого краудфандинга
1 min
6.5KВ последнее время краудфандинг всё чаще выходит за пределы крупных специализированных площадок. Модель сбора средств на конкретную цель в конкретные сроки по принципу «всё или ничего» оказалась настолько удачной, что отлично работает даже без поддержки авторитетных краудфандинговых сайтов. Так, стартап App.net (платный Твиттер без рекламы) своими силами недавно привлёк 800 000 долларов, при первоначальной цели в 300 000. А «умный замок» Lockitron собрал 1.5 миллиона всего за пять дней, что в десять раз больше плана. Сегодня сумма на их сайте приближается к двум миллионам. После столь успешной кампании, команда Lockitron решила выложить свой движок для сбора средств на Гитхаб.
+7
Как из болота вытягивать ITшника или об общении в стрессовых ситуациях
21 min
275KTutorial

Неприятности случаются… Неожиданно плохой фидбек, проблемы с заказчиком или коллегами, не повысили зарплату, странные баги, внезапный овертайм или закрытие проекта — подобные события запускают цепочку реактивных реакций:
- Нет, тут есть ошибка -> сами гады -> а может все не так и плохо -> ппц -> ладно, давай выкручиваться
В этой цепочке человек ведет себя реактивно, предсказуемо… и, часто, совершает глупости. Это напоминает машину состояний, входом в которую являются неожиданное событие. Состояния машины — цепочка психологических защит: отрицание, гнев, торг и депрессия, а выход — принятие новой информации.
Из подобных состояний часто приходится вытаскивать коллег, заказчиков, и себя самого.
Под хабракатом, кроме описания этапов, есть ответы на вопросы:
- Как узнать каждое состояние и предугадать следующее?
- Как помочь выйти себе и собеседнику из цепочки?
- Что не делать, чтобы не усугубить ситуацию?
+173
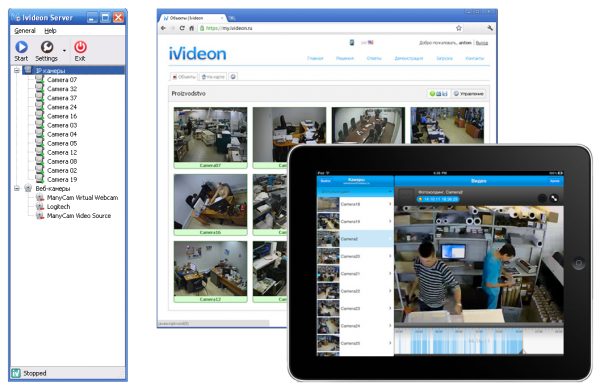
Что такое Ivideon?
5 min
92K
В Ivideon нет рекламы. Вообще. Даже несмотря на то, что существенная часть наших пользователей подключены бесплатно.
Мы запустили сервис видеонаблюдения почти год назад и он был бесплатным без всяких ограничений для всех. Три месяца назад мы запустили коммерческие тарифы и ввели ограничения. Две камеры — бесплатно, включая возможность их трансляции на собственном сайте, а дополнительные камеры — за небольшую абонентскую плату. Большинству не корпоративных пользователей двух камер более чем достаточно.
Но самое важное, мы оставили сервис бесплатным почти для 100 000 аккаунтов, которые были зарегистрированы до ввода тарифов, независимо от количества подключенных камер. Мы не хотели терять наших клиентов из-за желания заработать больше.
И все равно у нас нет рекламы. Потому что мы не хотим, чтобы наш сервис ассоциировался с прокладками, жевательной резинкой или стиральным порошком. Даже сейчас, когда у нас ведутся переговоры о привлечении нового раунда инвестиций, одним из условий вхождения мы ставим отсутствие рекламы в видеопотоке. По крайней мере такой топорной и бессмысленной, какую используют сегодня популярные видеохостинги. Наша финансовая модель и так выглядит достаточно привлекательно без этой составляющей дохода.
Но речь не об этом. С момента появления нашего блога и нашей первой статьи на Хабре о том как создавался Ivideon, мы ни разу не рассказали о том, а что же мы сделали и зачем? То, что обычно компании первым делом публикуют на Хабре в виде собственной рекламы, мы пропустили. Позвольте нам сделать это сейчас и не получить уж слишком много минусов. Тем более мы просто хотим рассказать о нашем продукте, который позволяет не только в реальном времени наблюдать за яйцами.
Если просто, то Ivideon дает удобную возможность объединить в одном интерфейсе личного кабинета неограниченное количество камер, разбросанных географически. Они могут находиться как в одном офисе, так и на разных континентах.
+65
oDesk для начинающих
6 min
502KЗачем?
Вообще, идея этого поста пришла мне в голову в тот самый момент, когда я, не имея до этого за плечами полноценного опыта фриланса, решил всерьез освоить oDesk. Да, если кто не знает, oDesk — это одна из крупнейших в мире фриланс-бирж. Итак, дело было в июле этого года. Официальной работы к тому времени у меня уже полгода как не было, все подработки закончились, новых серьезных заказов не предвиделось, и oDesk представлялся мне весьма перспективным вариантом. Аккаунт, как водится, был зарегистрирован «про запас» еще за год до того, но висел все это время без дела, поэтому начинать нужно было с нуля. При этом я был почти уверен, что руководство, хотя бы самое краткое, на тему, как и с чего начинать, я где-нибудь (уж на Хабре-то точно!) да найду.Возможно, я плохо искал. Однако все, что мне попалось по теме, сводилось только к тому, что не нужно сразу загибать цены, лучше начинать с небольших. Примерная цитата: «начинайте с $10 в час, со временем, дорастете и до $15». Дорастать до $15, да еще и со временем, мне категорически не хотелось, я был уверен, что можно зарабатывать значительно больше. Да и кроме того, меня волновало огромное количество вопросов. Как заполнять профиль? На какие проекты откликаться? Как составлять cover letter? Как, черт побери, получить этот первый заказ, когда все тебе отказывают?
В тот момент я решил, что если все у меня получится, обязательно напишу то самое руководство для новичков, которого я не нашел.
+158
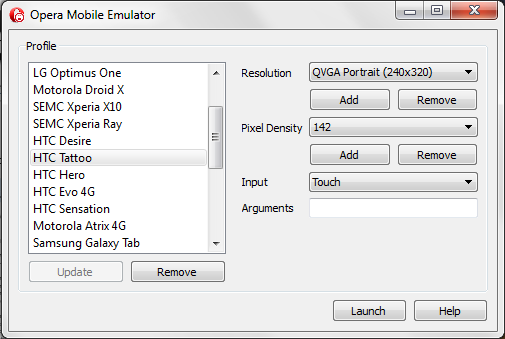
Практическая виртуализация для верстальщиков на win*
1 min
18K Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку.
Я долго время искал инструмент благодаря которому можно было бы запускать различные версии браузеров без их фактической установки. Но т. к. я плохо искал единственный рабочий способ для меня посей день были виртуальные машины. Незнаю как вам, но по мне — не очень удобный способ тестировать верстку.Буквально сегодня мне нужно было быстро проверить верстку сайта в Safari. Под рукой ничего подходящего не оказалось и пришлось как это говорится «гуглить». В результате «гугления» я попал на spoon.net и честно признаюсь, что сначала даже не придал особого значения этому сервису. Зарегистрировался и установил плагин.
+27
Отдаем файлы эффективно с помощью PHP
3 min
286KЕсли Вам потребовалось отдавать файлы не напрямую веб сервером, а с помощью PHP (например для сбора статистики скачиваний), прошу под кат.
+84
Сначала бизнес-процессы, а затем — стартапы, софт и прочее
1 min
32KИзвестный бизнесмен Дмитрий Потапенко рассказывает то, с чем я сталкиваюсь постоянно. Прежде чем создать какой-либо очередной «бухгалтерский учет», который якобы решить все проблемы, нужно вникнуть в бизнес-процесс и жестко его прописать и внедрить.
Так и стартап — если в стартапе нет выстроенных бизнес-процессов (продажа, производство), то это мусор и толку из него не выйдет. Речь даже о попытках выстраивать процессы, ведь стартап изначально есть, по одному определению, поиск работающий бизнес-модели.
В каком-то смысле это как user stories — именно они, выбранные правильно и реализованные четко, первичны. А не то, как там нарисованы гламурные полутени в альфа-версии, или сделана крутая ООП архитектура с новейшим IoC контейнером. Эти детали не важны на первом этапе.
Настоятельно рекомендую всем, кто занимается автоматизацией предприятий — программистам, руководителям проектов и так далее.
Так и стартап — если в стартапе нет выстроенных бизнес-процессов (продажа, производство), то это мусор и толку из него не выйдет. Речь даже о попытках выстраивать процессы, ведь стартап изначально есть, по одному определению, поиск работающий бизнес-модели.
В каком-то смысле это как user stories — именно они, выбранные правильно и реализованные четко, первичны. А не то, как там нарисованы гламурные полутени в альфа-версии, или сделана крутая ООП архитектура с новейшим IoC контейнером. Эти детали не важны на первом этапе.
Настоятельно рекомендую всем, кто занимается автоматизацией предприятий — программистам, руководителям проектов и так далее.
+10
Связка MODx Revolution + LiveStreet
4 min
7.1KКогда собирался писать свой топик, ломал голову куда же его писать? С одной стороны часть сайта написана на MODx, с другой стороны другая часть написана на LiveStreet, а с третьей стороны это такие костыли, что в пору в Ненормальное программирование писать. Оказалось, что Хабр готовился к такому повороту событий и сделал возможность писать сразу в несколько блогов, за что ему отдельный респект! :-)
Ну а теперь собственно к основному вопросу: В свое время я написал и запустил купонный сервис, само собой написанный на MODx Revolution (само собой, потому что я ярый любитель этого движка и что бы ни писал, всегда пишу именно на этом фреймворке).
Так вот, проект рос, развивался, много функционала было написано (благо MODx позволяет решить любую задачу), да вот только замыслилось мне на сайте еще и социалку-блог а-ля Хабрахабр запустить, да чтобы все наши пользователи там были, да чтобы отзывы по акциям туда же попадали, да чтобы отзывы были и в акциях, и в социалке, и чтобы и там и там их можно было комментировать и читать их в отдельной ветке все до кучи, и еще много-много чего… И когда я думал, сколько же мне понадобится времени, чтобы напрограммировать это все самому, я делался очень грусным...
Но вспомнил я про LiveStreet, о котором слышал давно-давно, и то, что он позиционируется как легкий и быстрый клон Хабра. И вот решил я отдельно социалку поднять на LS и увязать его с моим основным сайтом на MODx. LiveStreet установил и запустил за пару часов (это мое первое знакомство с этим движком).
Ну а теперь собственно к основному вопросу: В свое время я написал и запустил купонный сервис, само собой написанный на MODx Revolution (само собой, потому что я ярый любитель этого движка и что бы ни писал, всегда пишу именно на этом фреймворке).
Так вот, проект рос, развивался, много функционала было написано (благо MODx позволяет решить любую задачу), да вот только замыслилось мне на сайте еще и социалку-блог а-ля Хабрахабр запустить, да чтобы все наши пользователи там были, да чтобы отзывы по акциям туда же попадали, да чтобы отзывы были и в акциях, и в социалке, и чтобы и там и там их можно было комментировать и читать их в отдельной ветке все до кучи, и еще много-много чего… И когда я думал, сколько же мне понадобится времени, чтобы напрограммировать это все самому, я делался очень грусным...
Но вспомнил я про LiveStreet, о котором слышал давно-давно, и то, что он позиционируется как легкий и быстрый клон Хабра. И вот решил я отдельно социалку поднять на LS и увязать его с моим основным сайтом на MODx. LiveStreet установил и запустил за пару часов (это мое первое знакомство с этим движком).
+5
Креативное использование веб-шрифтов
14 min
33KTranslation

С помощью CSS-магии мы можем создавать красивые типографические эффекты и забыть о использовании изображений, в большинстве случаев. В этой статье мы создадим ряд симпатичных примеров веб-типографики, используя плагин jQuery — lettering.js, а также различные приемы CSS. В некоторых примерах мы также добавим переходы при наведении курсора мыши, чтобы сделать их немного более интерактивным.
+88
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity