Мы уже писали о методах (Mobile First и Response Web Design), которые используем при разработке нашего сервиса. В этой статье я хочу поделиться с вами нашим опытом. То, что в теории кажется простым, на практике порой оборачивается кошмаром. Речь пойдет о том, как нам удается создавать универсальный веб-сервис, способный работать на большом количестве устройств.
Дмитрий @Stawr
User
Снимаем постпродажный шок: короткий совет для интернет-магазинов
5 min
99K Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.
Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал. В крупных городах, где шоппинг развит, это не так актуально, как в регионах (где до кучи ещё и зарплаты несколько меньше). Поэтому у нас есть одна рекомендованная механика, которая помогает этот шок снимать.
Сейчас расскажу.
+131
6 ошибок снижающих конверсию вашего магазина
6 min
34K
В статье я расскажу реальные истории изменений интернет магазинов и о том, какой эффект они дали. Все истории 2012-2013 годов.
На протяжении многих лет я специализируюсь на анализе текущего положения дел интернет магазина и последующем увеличении его конверсии. За это время у меня набрались некоторые хинты, внедрение которых всегда позволяло на значительную величину увеличить продажи. (Значительное – это конечно, не 500%, а 1%-5%). Другими словами — отсутствие этих вещей, снижает эффективность магазина. Накопилось их значительно больше 6, но я постарался написать о тех, внедрение которых не требует много времени или ресурсов.
+53
Продающий дизайн интернет-магазина. Часть 3. Дизайн элементов
14 min
66KTutorial
Третья часть статьи из цикла «Продающий дизайн интернет-магазина». Для тех, кто пропустил первую и вторую, их можно прочитать тут: «Продающий дизайн интернет-магазина. Часть 1. Аналитика» и «Продающий дизайн интернет-магазина. Часть 2. Элементы интерфейса».
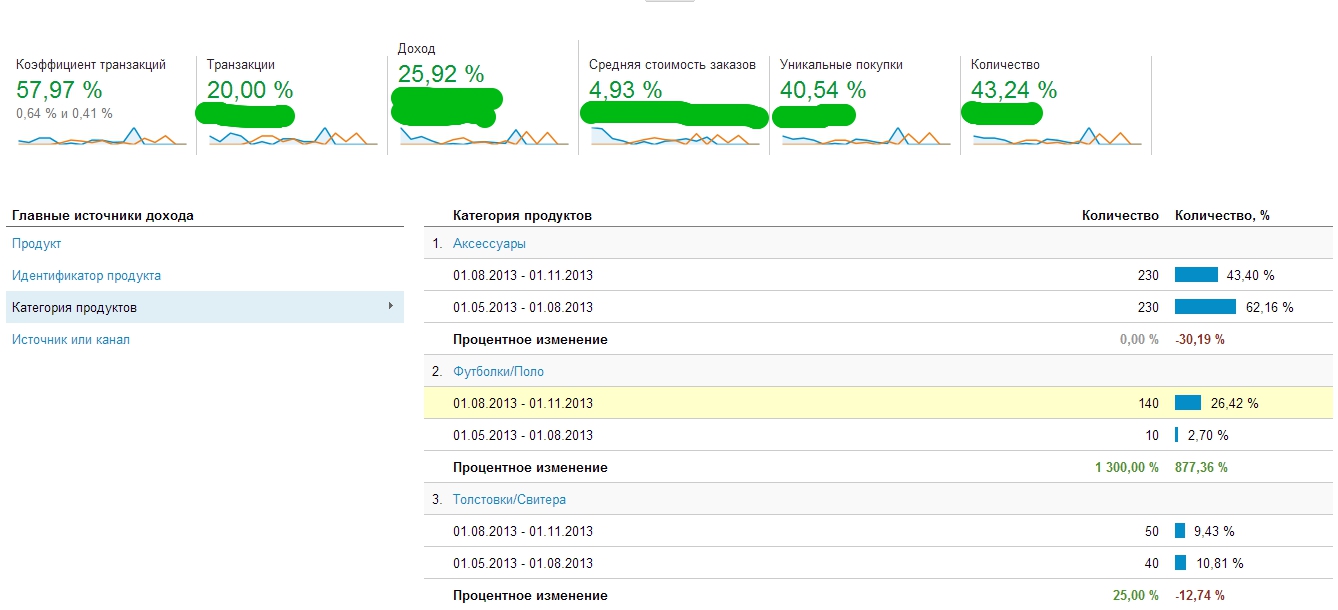
Попав на страницу товара, человек должен получить максимум информации о нем. Здесь не работает правило «краткость – сестра таланта». Так как мы имеем дело с онлайн магазином, то наш покупатель лишён возможности увидеть товар вживую, поэтому мы и должны предоставить ему максимум имеющейся у нас информации: детальное описание, технические характеристики, качественные фотографии, отзывы, видео или 3D-обзор. Отзывы для товаров, кстати, изобрел Амазон, внес социальность на сайт, сильно увеличив тем самым конверсию и продажи.
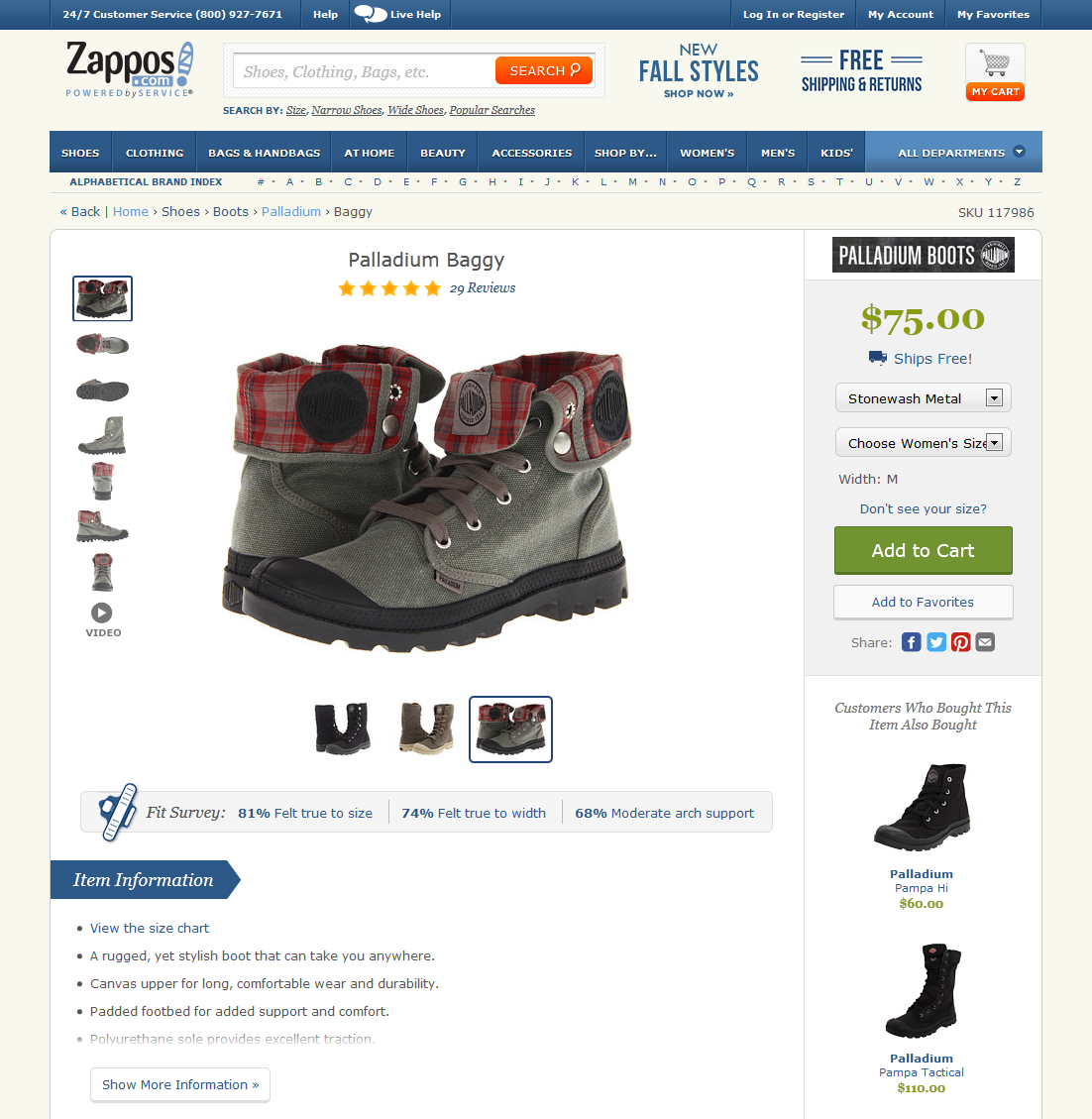
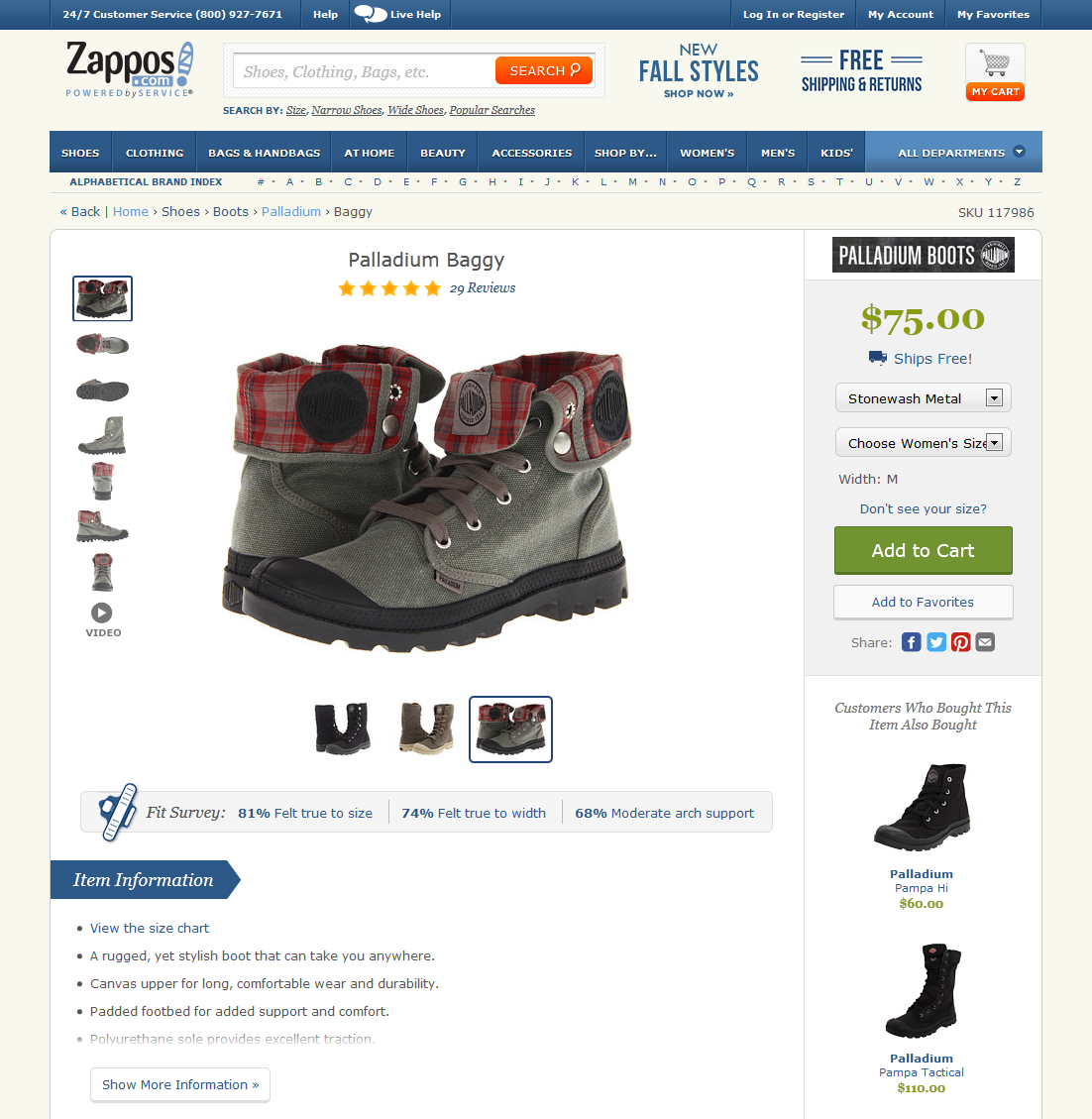
Расположение элементов на странице. Единой схемы расположения не существует, иначе все магазины были бы на одно лицо. Однако стоит придерживаться определенных правил на странице продукта: что более важно, а что менее, что выделять в первую очередь, а что оставить на втором плане и т.д. Поговорим об этом поподробнее.

Страница товара
Попав на страницу товара, человек должен получить максимум информации о нем. Здесь не работает правило «краткость – сестра таланта». Так как мы имеем дело с онлайн магазином, то наш покупатель лишён возможности увидеть товар вживую, поэтому мы и должны предоставить ему максимум имеющейся у нас информации: детальное описание, технические характеристики, качественные фотографии, отзывы, видео или 3D-обзор. Отзывы для товаров, кстати, изобрел Амазон, внес социальность на сайт, сильно увеличив тем самым конверсию и продажи.
Расположение элементов на странице. Единой схемы расположения не существует, иначе все магазины были бы на одно лицо. Однако стоит придерживаться определенных правил на странице продукта: что более важно, а что менее, что выделять в первую очередь, а что оставить на втором плане и т.д. Поговорим об этом поподробнее.

+32
Несколько интересностей и полезностей для веб-разработчика (выпуск 7)
3 min
61KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvasаля потаённые места в некоторых работах жанра НЮ.
Browserhacks

Название говорит самое за себя. Данный ресурс — хранилище всевозможных хаков к существующим браузерам. Увидев этот сайт, сам Paul Irish мудро произнес: "Holy shit amazing".
5 замечательных изобретений от David DeSandro (Twitter, H5BP)
 Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин.
Masonry — в переводе «каменная кладка» — идеальное решение для создания Grid Layout. Качественная «замена» для неутвержденной Flexbox спецификации. Простой синтаксис дает возможность без труда создавать Pinterest/Surfingbird подобные макеты. Существует на нативном JavaSciprt и как jQuery плагин. Isotope — «изысканный jQuery плагин для магических лэйаутов. Позволяет с легкостью фильтровать, сортировать и придавать динамичность макету».
imagesLoaded.js — определяет когда изображения были загружены. Включает в себя 4 события: always, done, fail, progress. Простой в использовании.
Draggabilly — аналог jQuery UI Draggable на нативном JavaScript в лучших традициях автора кода. Работает с touch интерфейсом.
Close Pixelate — «пикселизация» изображений в Canvas
+31
Легкий FPV-трикоптер: разработка, сборка, конфигурация
10 min
174KTutorial
Пару месяцев назад я здесь писал про свой тяжелый квад: раз, два. Спасибо всем, кто читал и комментировал — я нe ожидал, что мои скромные труды привлекут такое количество читателей. Нo раз данная тема, судя по всему, интересует аудиторию Хабра, то поведаю вам о своем последнем проекте: легком FPV-трикоптере, который я завершил буквально на днях.

Для этого коптера я поставил себe следующие задачи:
Исходя из этих требований, я опять сел за LibreCad, и нарисовал вот что:

Поставленная задача
Для этого коптера я поставил себe следующие задачи:
- Высокая маневренность: хотя мой квад неповоротливым назвать не получается, но тем не менее, при весе в 2.2кг и с дорогой камерой на относительно хрупком подвесе спереди исполнять на нем фигуры высшего пилотажа как-то рука не поднимается. Хотелось коптер, на котором можно будет крутить бочки и петли вокруг деревьев без задних мыслей.
- Удароустойчивость: требование непосредственно связано с первым. Долго чинить коптер после каждой неожиданной посадки в дерево — не дело, аппарат должен держать удар.
- Время полета: хотя бы 10-15 минут, менять аккумуляторы чаще — ужe неинтересно.
- Легкий вес: данное требование исходит из трех предыдущих. Чем легче коптер, тем проще ему менять направление полета, тем меньше энергия столкновения с чем-либо, и тем дольше он провисит в воздухе на одной батарейке.
- Компактность: хотелось аппарат, который помещается в рюкзак, чтобы можно было его без проблем брать с собой в общественном транспорте и при пеших походах.
Исходя из этих требований, я опять сел за LibreCad, и нарисовал вот что:
+154
С камерой в облака. Часть 2
26 min
253KTutorial

Спасибо каждому, кто читал и комментировал первую часть. Благодаря вам, продолжение будет еще интереснее. Если еще не читали — рекомендую это сделать. Там мало текста, и есть классные видео.
Изначально планировалось, что эта часть будет завершающей. Но, для удобства попадания в скролл, сейчас остановимся лишь на этих вопросах:
- Тренировки. Вырабатывание летных навыков.
- Выбор модели: самолет, вертолет или мультикоптер?
- Выбор конкретной конструкции и размера
- Моторы и ESC
- Полетный контроллер
Как обычно, сразу к делу.
+169
Сварка оптических волокон. Часть 2: сварочные аппараты и скалыватели, механическое и сварное сращивание, отмеривание и укладка волокон
45 min
305KTutorial

Обломанное оптическое волокно под микроскопом
Здравствуйте, читатели Хабра!
В этой второй части своего рассказа я продолжаю описывать премудрости работы с оптоволокном. Я, в меру своего опыта и знаний, ознакомлю вас со сварочными аппаратами для оптики, расскажу про скалыватели, коснусь механического метода сращивания волокон. И, наконец, будет описание самого процесса сварки с видео, процесса укладки волокон и обзор результатов. В конце — небольшой бонус: сделанные мною анимации из серий фотографий волокон под микроскопом.
В первой части я рассказывал про кабели и их разделку, оптический инструмент, муфты и кроссы, коннекторы и адаптеры.
Часть 1 здесь
Часть 3 здесь
Осторожно: много текста и трафика!
+237
Несколько интересностей и полезностей для веб-разработчика (выпуск 3)
3 min
60KДоброго времени суток, уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
Cloudconvert

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
+123
Фотографии насекомых в полёте, полученные с помощью старого HDD
2 min
157K
Фотограф Линден Гледхилл увлекается макросъёмкой мелких природных объектов — снежинок, цветов, насекомых. Один из самых технически сложных видов такой макросъемки — съемка насекомых в полёте. Для того, чтобы успеть «засечь» насекомое в нужный момент, недостаточно человеческой реакции — приходится использовать лазерные или инфракрасные детекторы, которые срабатывают, когда насекомое блокирует лучи лазеров, пересекающиеся в фокальной точке. Не хватает и скорости срабатывания затвора самого фотоаппарата, которая в лучшем случае составляет от 50 до 100 миллисекунд, поэтому фотографии делают только со вспышкой — в тёмном помещении, при постоянно открытом затворе, либо с помощью высокоскоростного внешнего затвора, который предотвращает засветку от окружающих источников света.
Всё это оборудование стоит немалых денег, например вот такая система детекторов стоит 350 долларов, а затворы со скоростью срабатывания от нескольких сотен микросекунд до десятка миллисекунд продаются за сотни или даже тысячи долларов. Гледхилл смог серьёзно сэкономить, используя в качестве скоростного внешнего затвора старый жёсткий диск.
+102
Загадка выпадающего списка «Амазона»
2 min
192KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+537
Обзор чатов для онлайн консультирования (Livechat) (часть 1)
10 min
162K В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.
В своей компании для тех. поддержки клиентов используем чат+хелпдеск от kayako, но столкнулись с необходимостью найти отдельный сервис онлайн чата для новых проектов. По старой привычке — выбор делаем так: составляем список минимальных требований, потом находим все подходящие под них сервисы и проводим их тестирование, и уже из них выбираем лучший вариант.Исходные требования:
- Интерфейс полностью на русском языке
- Возможность вставить фото оператора
- Активные приглашения — когда оператор может пригласить клиента в чат
- Статистика по посетителям — откуда пришел, какие странички смотрел
- Возможность передачи клиента между операторами
- Сохранение истории общения
- Клиент под Windows
Изначально к стартовой линии подошли около 30 различных сервисов чатов для консультирования клиентов. Некоторые из них мы рассмотрим подробно, а по некоторым пробежимся лишь вскользь.
+41
Готовим Sublime Text 2 для front-end
7 min
268KНи для одного опытного программиста или верстальщика не секрет, что настроенная под себя среда разработки (не в смысле IDE, а в более общем) — жизненная необходимость. Было время, когда я делал очередную верстку в практически голом Notepad++ на единственном мониторе, поочередно открывая Photoshop, браузер и редактор. Сегодня, в эпоху «автоматизации всего», мне сложно представить, как вообще можно было так работать.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.
Sublime Text 2 — популярный расширяемый кроссплатформенный текстовый редактор, для которого написано множество плагинов если и не на все случаи жизни, то на многие. В этом посте я попытаюсь рассказать как из этого конструктора сложить удобный инструмент front-end разработчика для работы с HTML, CSS и JavaScript.
+83
Геометрические фигуры на CSS
4 min
969KTranslation
Отличная подборка, как нарисовать различные геометрические фигуры одним элементом HTML.

Квадрат

#square {
width: 100px;
height: 100px;
background: red;
}+304
Стилизация HTML5 плейсхолдера с помощью CSS
2 min
139KВ HTML5 есть замечательный атрибут — placeholder (текст-подсказка для элементов ввода). Задается он следующим образом:
Обычно этот текст отображается серым цветом, но допустим у нас есть необходимость стилизовать этот текст с помощью CSS.
<input type=«text» placeholder=«type here some text» />
Обычно этот текст отображается серым цветом, но допустим у нас есть необходимость стилизовать этот текст с помощью CSS.
+67
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №16 (21 — 27 июля 2012)
6 min
21KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+20
Принцип цикады на чистом CSS
2 min
14KTutorial
 Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство
linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.+58
Фриланс как средство заработка. Ч.2. Приступаем к работе
6 min
26KЧтож, в первой части я долго и упорно лил из пустого в порожнее, преследуя лишь одну цель — признать, что в провалах проектов по стоимости и срокам виноваты мы, мы и только мы. Не существует мифических дядь Вась, повинных во всех наших бедах, не заказчик выносит мозг нам своими требованиями и сменой приоритетов — это все мы, родимые, учиняем, потом благополучно взращиваем и оберегаем от внешнего воздействия. Так что если вы с этим спорить не будете, то айда под кат, посмотрим что у нас дальше на повестке дня.
+24
Фриланс как средство заработка. Ч.1. Старт проекта
5 min
43KВ предыдущих своих постах я постарался рассказать о том, как взаимодействуют фрилансер и заказчик. Большинство мыслей, представленных в этих статьях, были самим собой разумеющимся, на что мне указывали, и не раз. Сегодня я бы хотел начать разговор о том, как мы, благополучно пройдя все перипетии первоначального обсуждения, начинаем проект. Я опять буду банален до безобразия, вновь и вновь буду перетирать то, что каждому понятно. Но, как показывает практика, все мы с упорством мазохистов наступаем на одни и те же грабли.
+33
Пайка для начинающих
6 min
844KМои отношения с радио- и микроэлектроникой можно описать прекрасным анекдотом про Льва Толстого, который любил играть на балалайке, но не умел. Порой пишет очередную главу Войны и Мира, а сам думает «тренди-бренди тренди-бренди...». После курсов электротехники и микроэлектроники в любимом МАИ, плюс бесконечные объяснения брата, которые я забываю практически сразу, в принципе, удается собирать несложные схемы и даже придумывать свои, благо сейчас, если неохота возиться с аналоговыми сигналами, усилениями, наводками и т.д. можно подыскать готовую микро-сборку и остаться в более-менее понятном мире цифровой микроэлектроники.
К делу. Сегодня речь пойдет о пайке. Знаю, что многих новичков, желающих поиграться с микроконтроллерами, это отпугивает. Но, во-первых, можно воспользоваться макетными платами, где просто втыкаешь детали в панель, без даже намека на пайку, как в конструкторе.
К делу. Сегодня речь пойдет о пайке. Знаю, что многих новичков, желающих поиграться с микроконтроллерами, это отпугивает. Но, во-первых, можно воспользоваться макетными платами, где просто втыкаешь детали в панель, без даже намека на пайку, как в конструкторе.
+105
Information
- Rating
- Does not participate
- Location
- Ульяновск, Ульяновская обл., Россия
- Date of birth
- Registered
- Activity