Начнем сначала, что такое триггерные email-рассылки? Если объяснить просто, то это реакция на ваши действия после знакомства: зашли в кафе, поздоровались, ознакомились с меню и официант предлагает вам блюда в зависимости от ваших предпочтений. Триггер можно настроить на разные события: от входа на сайт и до отправки письма, если пользователь по какой-то причине не завершил покупку в интернет-магазине.
Я занимаюсь развитием проекта Ratatype — это онлайн клавиатурный тренажер, который помогает обучаться слепому десятипальцевому набору на клавиатуре. В этой статье хочу рассказать наш опыт настройки триггерных email-рассылок, как они помогают возвращать пользователя на сайт и как
геймификация помогает нам в этом.
Предисловие
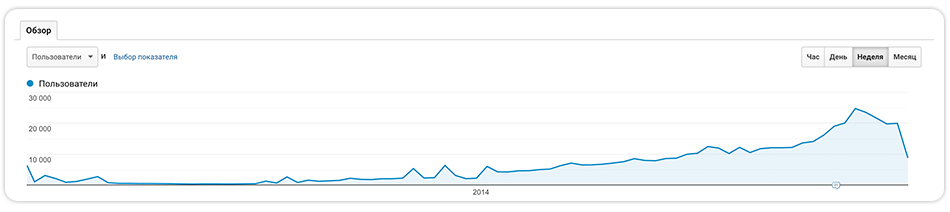
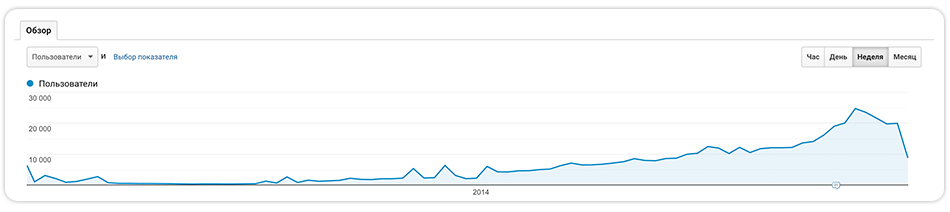
В нашей компании Реактор существует ценность «Хорошо или никак». Поэтому когда мы создавали Ratatype, сделали его настолько хорошо, что заниматься его продвижением было достаточно легко. В первый год в функционале сайта ничего не менялось, и мы с помощью компании LivePage занимались активным продвижением под англоязычный рынок. Надо сказать, что получалось это замечательно, так как рост был действительно впечатляющий.

Если вкратце рассказать о самом продукте, то на Ratatype можно:
- проходить уроки и учиться слепой десятипальцевой печати;
- проходить тестирование и получать сертификат скорости печати;
- создавать группы для совместного обучения или соревнования;
- соревноваться с другими пользователями в рейтинге;
- приглашать друзей из facebook и следить за их прогрессом и также соревноваться друг с другом.
Кроме функционала самого сайта, у нас не было инструментов, которые бы возвращали пользователя на сайт. Ни тебе письма, ни какой-то напоминалочки. Поэтому в 2015 году мы это решили исправить. Понимаю, что сейчас 2019, но история актуальна и до сих пор приносит свои плоды.