Эта статья рассказывает о времени выполнения и о расходе памяти большинства алгоритмов используемых в информатике. В прошлом, когда я готовился к прохождению собеседования я потратил много времени исследуя интернет для поиска информации о лучшем, среднем и худшем случае работы алгоритмов поиска и сортировки, чтобы заданный вопрос на собеседовании не поставил меня в тупик. За последние несколько лет я проходил интервью в нескольких стартапах из Силиконовой долины, а также в некоторых крупных компаниях таких как Yahoo, eBay, LinkedIn и Google и каждый раз, когда я готовился к интервью, я подумал: «Почему никто не создал хорошую шпаргалку по асимптотической сложности алгоритмов? ». Чтобы сохранить ваше время я создал такую шпаргалку. Наслаждайтесь!
Vachagan Balayan @Vachagan
User
Стартапер «С нуля», мой опыт, истории успехов
19 min
84KСвой текущий стартап я запустил в марте 2012. До этого я занимался предпринимательской деятельностью в вебе с 1999 года. Я начинал в г. Кривой Рог, Украина. Допотопную телефонную линию, на которой периодически висели беседы неизвестных мне людей, мог пробить только модем USRobotics. С его помощью можно было попасть в магический мир — лучик надежды посреди тотальной бесперспективности.
С тех пор мне удалось поэкспериментировать с запусками десятков трех проектов, которые, обрастая опытом, плавно перетекали друг в друга, превратившись в 6 прибыльных проектов.
С тех пор мне удалось поэкспериментировать с запусками десятков трех проектов, которые, обрастая опытом, плавно перетекали друг в друга, превратившись в 6 прибыльных проектов.
+80
Создаем Shazam на Java
6 min
42KTranslation

Пару недель назад, я наткнулся на эту статью How Shazam Works
Мне стало интересно, как же работают такие программы как Shazam… Что еще более важно, насколько тяжело написать что-либо похожее в Java?
О Shazam
Если кто-то не знает, Shazam это приложение с помощью которого вы можете анализировать/подбирать музыку. Установив ее на свой телефон, и поднеся микрофон к какому-либо источнику музыки на 20-30 секунд, приложение определит, что это за песня.
При первом использовании у меня возникло волшебное чувство. «Как оно это сделало!?» И даже сегодня, когда я уже пользовался им много раз, это чувство меня не покидает.
Разве не будет классно, если бы мы смогли написать что-то сами, что вызывало бы такие же чувства? Это и было моей целью в прошлый уикенд.
+68
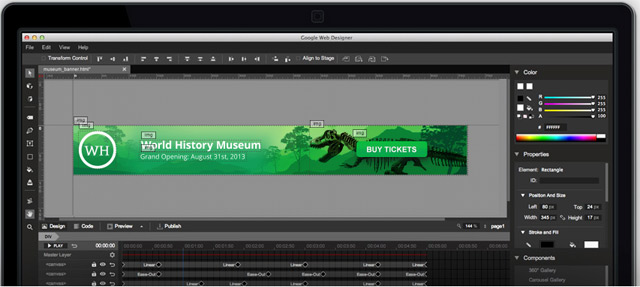
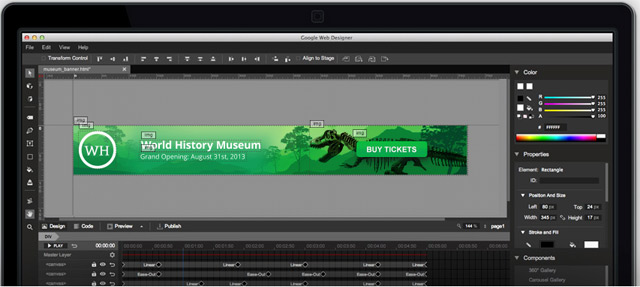
Google выпустил HTML5-редактор для веб-дизайна
1 min
131KКомпания Google выложила в свободный доступ программу Google Web Designer (бета): HTML-редактор кода со встроенным графическим редактором для создания рекламных баннеров.


+69
Немножко анонимен
5 min
232KОбсуждение анонимности нужно начинать не со слов прокси/тор/впн, а с определения задачи: анонимно подключиться к чужому серверу по SSH это одно, анонимно поднять свой веб-сайт это другое, анонимно работать в инете это третье, etc. — и все эти задачи решаются по-разному. Эта статья о задаче «анонимно работать в интернете как пользователь».
В последнее время на хабре появилось много статей на тему обеспечения анонимности в интернете, но они все описывают подход «немножко анонимен». Быть «немножко анонимным» практически бессмысленно, но, судя по комментариям к этим статьям, многие этого не понимают.
Во-первых, нужно адекватно оценивать потенциального противника. Если вы хотите быть «анонимным», значит вы пытаетесь избежать возможности связывания вашей активности в интернете с вашим физическим расположением и/или настоящим именем. Обычные пользователи и так не имеют возможности вас отслеживать (технически, социальные методы когда по вашему нику на форуме легко гуглится ваш аккаунт в соц.сетях со всеми личными данными мы здесь не рассматриваем). Ваш провайдер/соседи могут иметь возможность прослушать большую часть вашего трафика, но, как правило, вы им не интересны (да, соседи могут украсть ваши пароли, но заниматься отслеживанием вашей активности или вашей деанонимизацией они не станут). Что же касается владельцев используемых вами ресурсов (веб-сайтов, прокси/vpn-серверов, etc.) то у них в распоряжении множество средств по отслеживаю вас (DNS-leaks, Flash/Java-плагины, баннерные сети, «отпечатки браузера», множество разных видов кук, etc.) плюс серьёзный коммерческий интерес к тому, чтобы надёжно вас отслеживать (для таргетирования рекламы, продажи данных, etc.). Ну а правительство и спец.службы могут получить доступ и к данным, которые на вас собирают веб-сайты, и к данным, которые собирают провайдеры. Таким образом получается, что те, кто имеют возможность и желание вас отслеживать — имеют доступ к большинству возможных каналов утечки.
Во-вторых, каналов утечки информации очень и очень много. И они очень разнообразны (от внезапно отключившегося VPN до получения реального IP через Flash/Java-плагины браузера или отправки серийника на свой сервер каким-нить приложением при попытке обновления). Более того, регулярно обнаруживаются (и создаются) новые. Поэтому попытка блокировать каждый из них в индивидуальном порядке, уникальными для каждого методами, просто не имеет смысла, всё-равно что-то где-то протечёт.
В-третьих, при «работе в интернете» используется не только браузер — большинство пользуются так же IM, торрентами, почтой, SSH, FTP, IRC… при этом часто информация передаваемая по этим каналам пересекается и позволяет их связать между собой (.torrent-файл скачанный с сайта под вашим аккаунтом грузится в torrent клиент, ссылка пришедшая в письме/IM/IRC открывается в браузере, etc.). Добавьте сюда то, что ваша ОС и приложения тоже регулярно лазят в инет по своим делам, передавая при этом кучу деанонимизирующей вас информации…
Из всего этого логически следует то, что пытаться добавить «немножко анонимности» путём использования браузера со встроенным Tor, или настройкой торрент-клиента на работу через SOCKS — нет смысла. Большинство вас не сможет отследить и без этих мер, а тех, кто имеет возможности и желание вас отследить эти меры не остановят (максимум — немного усложнят/замедлят их работу).
В последнее время на хабре появилось много статей на тему обеспечения анонимности в интернете, но они все описывают подход «немножко анонимен». Быть «немножко анонимным» практически бессмысленно, но, судя по комментариям к этим статьям, многие этого не понимают.
Во-первых, нужно адекватно оценивать потенциального противника. Если вы хотите быть «анонимным», значит вы пытаетесь избежать возможности связывания вашей активности в интернете с вашим физическим расположением и/или настоящим именем. Обычные пользователи и так не имеют возможности вас отслеживать (технически, социальные методы когда по вашему нику на форуме легко гуглится ваш аккаунт в соц.сетях со всеми личными данными мы здесь не рассматриваем). Ваш провайдер/соседи могут иметь возможность прослушать большую часть вашего трафика, но, как правило, вы им не интересны (да, соседи могут украсть ваши пароли, но заниматься отслеживанием вашей активности или вашей деанонимизацией они не станут). Что же касается владельцев используемых вами ресурсов (веб-сайтов, прокси/vpn-серверов, etc.) то у них в распоряжении множество средств по отслеживаю вас (DNS-leaks, Flash/Java-плагины, баннерные сети, «отпечатки браузера», множество разных видов кук, etc.) плюс серьёзный коммерческий интерес к тому, чтобы надёжно вас отслеживать (для таргетирования рекламы, продажи данных, etc.). Ну а правительство и спец.службы могут получить доступ и к данным, которые на вас собирают веб-сайты, и к данным, которые собирают провайдеры. Таким образом получается, что те, кто имеют возможность и желание вас отслеживать — имеют доступ к большинству возможных каналов утечки.
Во-вторых, каналов утечки информации очень и очень много. И они очень разнообразны (от внезапно отключившегося VPN до получения реального IP через Flash/Java-плагины браузера или отправки серийника на свой сервер каким-нить приложением при попытке обновления). Более того, регулярно обнаруживаются (и создаются) новые. Поэтому попытка блокировать каждый из них в индивидуальном порядке, уникальными для каждого методами, просто не имеет смысла, всё-равно что-то где-то протечёт.
В-третьих, при «работе в интернете» используется не только браузер — большинство пользуются так же IM, торрентами, почтой, SSH, FTP, IRC… при этом часто информация передаваемая по этим каналам пересекается и позволяет их связать между собой (.torrent-файл скачанный с сайта под вашим аккаунтом грузится в torrent клиент, ссылка пришедшая в письме/IM/IRC открывается в браузере, etc.). Добавьте сюда то, что ваша ОС и приложения тоже регулярно лазят в инет по своим делам, передавая при этом кучу деанонимизирующей вас информации…
Из всего этого логически следует то, что пытаться добавить «немножко анонимности» путём использования браузера со встроенным Tor, или настройкой торрент-клиента на работу через SOCKS — нет смысла. Большинство вас не сможет отследить и без этих мер, а тех, кто имеет возможности и желание вас отследить эти меры не остановят (максимум — немного усложнят/замедлят их работу).
+101
Qt Bitcoin Trader — программа для торговли Bitcoin под Windows, Mac и Linux
7 min
109KВ этой статье я покажу вам, как работает программа Qt Bitcoin Trader, и поведаю историю ее разработки.
Эта программа с открытым исходным кодом позволяет быстро делать ставки на BTC-e и Mt.Gox, задавать правила для автоматической торговли.
Написана она на чистом Qt 4 с использованием OpenSSL, и, по моему мнению, в ней есть интересные особенности со стороны разработки, о которых тоже хочу рассказать.

Эта программа с открытым исходным кодом позволяет быстро делать ставки на BTC-e и Mt.Gox, задавать правила для автоматической торговли.
Написана она на чистом Qt 4 с использованием OpenSSL, и, по моему мнению, в ней есть интересные особенности со стороны разработки, о которых тоже хочу рассказать.

+39
Получение телефонного номера пользователя Facebook полным перебором
2 min
64KRecovery Mode
Около месяца назад я наткнулся на форму приглашения друзей через почту и/или номер мобильного телефона (который в добровольно-принудительном порядке требуют при регистрации). Я не долго думаю вставил в форму 1500 случайных номеров, по 500 в каждом формате (89*********, +79*********, 9*********). Поле «Сообщение» оставил пустым. На следующее утро меня ждал сюрприз: пара десятков новых диалогов, в которых я начинал разговор с сообщения «Optional message». Не долго думая я отправил отчет через форму на Facebook. Но после недельного ожидания и повторного отчета мне пришёл ответ: «This is not a bug. It's a core Facebook feature.».
+60
20 вещей, которые я должен был знать в 20 лет
3 min
718KTranslation
1. Мир пытается оставить тебя тупым. Начиная от банковских платежей и процентов и заканчивая чудо-диетами — из необразованных людей легче вытрясти деньги и ими проще управлять. Занимайтесь самообразованием столько, сколько можете — для того, чтобы быть богатым, независимым и счастливым.
+346
Абсолютное горизонтальное и вертикальное центрирование
5 min
317KTutorial
Translation
Сколько уже было сломано копий о задачу выравнивания элементов на странице. Предлагаю вашему вниманию перевод отличной статьи с решением этой проблемы от Стефана Шоу (Stephen Shaw) для Smashing Magazine — Absolute Horizontal And Vertical Centering In CSS.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
Все мы знали о margin: 0 auto; для горизонтального центрирования, но margin: auto; не работало для вертикального. Это можно легко исправить, просто задав высоту и применив следующие стили:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
Я не первый, кто предложил это решение, однако такой подход редко применяется при вертикальном выравнивании. В комментариях к статье How to Center Anything With CSS Simon ссылается на пример jsFiddle, где приводится отличное решение для вертикального центрирования. Вот еще несколько источников на эту тему.
Рассмотрим способ поближе.
+100
«Workspace» и «Сниппеты» в Chrome Dev Tools
2 min
30KTutorial

Workspace и Сниппеты — 2 инструмента в Chrome Dev Tools, о существовании которых не все знают. Эти инструменты упрощают веб-разработку, поэтому я решил сегодня о них рассказать.
+57
Сколково на вашем столе (или история о том, как я делал электронное устройство с нуля)
19 min
67KСегодня, оглядываясь назад, я ловлю себя на мысли, что тот опыт и знания, которые я получил в процессе разработки, имеют не меньшую ценность, чем непосредственный результат моих усилий. Получив четкое представление о процессе и о многих «подводных камнях», сопутствующих такого рода затее, я всерьез подумываю о том, чтобы приступить к еще более смелому проекту, о котором я постараюсь рассказать уважаемому сообществу чуть позднее.
А пока, обо всем по порядку…

Катя Клубникина изображает счастливого туриста с первым макетом устройства на шее.
Итак, некоторое время назад, а если быть чуть более точным, лет пять назад я решил окончательно перейти на Linux и делать все, что я делал до того, исключительно под Linux. Отчасти это было обусловлено некоторыми моими размышлениями о развитии электроники и медиа, отчасти пониманием некоторого тупика «потребительской» парадигмы и желанием продемонстрировать возможность использования открытого, созданного совместными кооперативными усилиями инструментария для работы над полноценными профессиональными проектами, связанными не столько и не только с разработкой ПО, но включающими в себя все аспекты разработки аудио-визуального продукта целиком.
Надо сказать, что до этого я практически 13 лет занимался тем, что принято называть собирательным термином «визуальная коммуникация», а именно, рисовал графический дизайн, снимал рекламу и делал дизайн в движении, а позднее, имея изрядный школьно-студенческий программерский багаж, стал интересоваться разработкой интерактивного ПО, в т.ч. применительно к набиравшей обороты web-индустрии.
А пока, обо всем по порядку…

Катя Клубникина изображает счастливого туриста с первым макетом устройства на шее.
Часть первая. Предыстория.
Итак, некоторое время назад, а если быть чуть более точным, лет пять назад я решил окончательно перейти на Linux и делать все, что я делал до того, исключительно под Linux. Отчасти это было обусловлено некоторыми моими размышлениями о развитии электроники и медиа, отчасти пониманием некоторого тупика «потребительской» парадигмы и желанием продемонстрировать возможность использования открытого, созданного совместными кооперативными усилиями инструментария для работы над полноценными профессиональными проектами, связанными не столько и не только с разработкой ПО, но включающими в себя все аспекты разработки аудио-визуального продукта целиком.
Надо сказать, что до этого я практически 13 лет занимался тем, что принято называть собирательным термином «визуальная коммуникация», а именно, рисовал графический дизайн, снимал рекламу и делал дизайн в движении, а позднее, имея изрядный школьно-студенческий программерский багаж, стал интересоваться разработкой интерактивного ПО, в т.ч. применительно к набиравшей обороты web-индустрии.
+357
Уроки написания утилитки на $1 000 000
4 min
198K
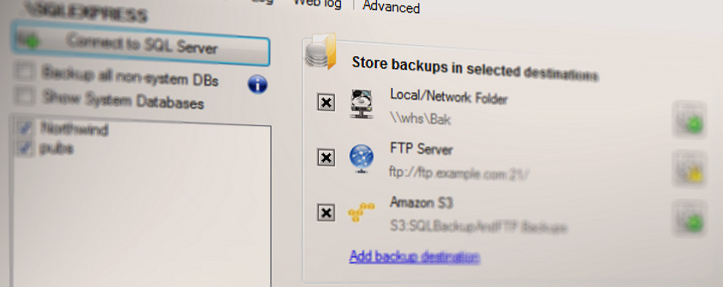
Осенью 2008 года мы потратили две-три недели свободного от основной работы времени, чтобы написать маленькую утилитку для бэкапа баз данных (MS SQL Server и потом MySQL). Сегодня она приносит нам около $230 000 в год и можно с уверенностью говорить, что суммарно мы заработаем на ней больше $1 000 000.
Под катом я расскажу, как это получилось и какие уроки мы из этого извлекли. Вполне возможно, что нам просто глупо повезло и опыт этот целиком неверен и теории не соответствует и только навредит вашему начинанию — читайте на свой страх и риск.
+443
Делаем приватный монитор из старого LCD монитора
2 min
983KTranslation

Вы наконец-то можете сделать кое-что со своим старым LCD монитором, который завалялся у Вас в гараже. Превратите его в шпионский монитор! Для всех вокруг он будет выглядеть просто белым экраном, но не для Вас, потому что у Вас будут специальные «волшебные» очки.
Всё что Вам нужно – это пара старых очков, нож для бумаги и растворитель для краски.
+1449
Как я наказал Firaxis или история о том, как перебрать бинарный движок через глушитель
6 min
116K
Речь пойдёт о далёком 2005 году, когда только-только вышла Civilization4 от Sid Meier. К тому времени я плотно висел в Civilization3, прошёл её раз дцать на самых разных картах, и тут вышла долгожданная четвёрка. Это были годы P3-512Mb для mid-end и P4-1Gb в hi-end. Только топовые конфиги в те годы имели два гига памяти на борту.
Civilization 4 вышла с графикой уровня года 2002-2003го, что в принципе нормально для мэинстрима тех времён, особенно учитывая что это пошаговая стратегия, а не шутер. Но жрала с течением игры до 900Mb оперативки, что приводило к жуткому свопу, особенно на больших картах, особенно к концу игры, особенно на ноутбуках. Народ недоумевал, я тоже. Учитывая, что в те же годы вышел Far Cry с куда более красивой графикой, и который вполне игрался на максимуме даже с 512Mb на борту, такое поведение Civilization 4 выглядело крайне странным. Захотелось разобраться и покарать…
+543
Загадка выпадающего списка «Амазона»
2 min
192KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+537
Как жена может помочь в работе фрилансеру
5 min
81KTranslation
 Вам бы хотелось иметь дополнительные руки, которые могли бы заняться обеспечением функционирования вашего сайта, но при этом у вас нет достаточно средств для найма другого человека? Почему бы тогда не использовать вашу жену (мужа)? Я знаю, большинство из вас подумают, что ваша жена не имеет ни малейшего представления о том, как сделать сайт. Но почему бы не попробовать?
Вам бы хотелось иметь дополнительные руки, которые могли бы заняться обеспечением функционирования вашего сайта, но при этом у вас нет достаточно средств для найма другого человека? Почему бы тогда не использовать вашу жену (мужа)? Я знаю, большинство из вас подумают, что ваша жена не имеет ни малейшего представления о том, как сделать сайт. Но почему бы не попробовать? Учитывая современные технологии, почти любой может в наше время легко обучиться азам работы с веб-сайтом. Мой шестилетний племянник работает в WordPress. Более того, ваша жена не обязательно должна разбираться в программировании, она может помогать в выполнении простейших задач. В этой статье мы рассмотрим все плюсы вовлечения вашей жены в работу с веб-сайтом, как научить жену создать и поддерживать сайт и других различных задачах, которые могли бы так или иначе помочь вам. Ну, а прочитав эту статью, вы будете готовы привлечь жену к работе.
+34
Курс лекций «Стартап». Питер Тиль. Стенфорд 2012. Занятие 5
21 min
113KTutorial

Этой весной, Питер Тиль (Peter Thiel), один из основателей PayPal и первый инвестор FaceBook, провел курс в Стенфорде — «Стартап». Перед началом Тиль заявил: «Если я сделаю свою работу правильно, это будет последний предмет, который вам придется изучать».
Один из студентов лекции записывал и выложил транскипт. В данном хабратопике 9e9names переводит пятое занятие. Редактор Astropilot)
Занятие 1: Вызов будущего
Занятие 2: Снова как в 1999?
Занятие 3: Системы ценностей
Занятие 4: Преимущество последнего хода
Занятие 5: Механика мафии
Занятие 6: Закон Тиля
Занятие 7: Следуйте за деньгами
Занятие 8: Презентация идеи (питч)
Занятие 9: Все готово, а придут ли они?
Занятие 10: После Web 2.0
Занятие 11: Секреты
Занятие 12: Война и мир
Занятие 13: Вы — не лотерейный билет
Занятие 14: Экология как мировоззрение
Занятие 15: Назад в будущее
Занятие 16: Разбираясь в себе
Занятие 17: Глубокие мысли
Занятие 18: Основатель — жертва или бог
Занятие 19: Стагнация или сингулярность?
+37
Принцип цикады и почему он важен для веб-дизайнеров
6 min
236KTranslation
 Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.
Пару лет назад я прочитал интересные факты о жизненном цикле периодических цикад. Обычно мы не видим вокруг себя много этих насекомых, потому что бóльшую часть своей жизни они проводят под землёй и тихо сосут корни растений.Однако, в зависимости от вида, каждые 7, 11, 13 или 17 лет периодические цикады одновременно массово вылезают на свет и превращаются в шумных летающих тварей, спариваются и вскоре умирают.
Хотя наши странные цикады весело уходят в иной мир, возникает очевидный вопрос: это просто случайность, или числа 7, 11, 13 и 17 какие-то особенные?
+668
Принцип цикады на чистом CSS
2 min
14KTutorial
 Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.
Принцип цикады позволяет строить очень длинные неповторяющиеся фоны веб-страниц из нескольких простых изображений. Он был впервые описан Алексом Уокером в апреле 2011 года и быстро завоевал популярность. На сайте designfestival.com появилась целая галерея фонов, сделанных по этому принципу.Во многих случаях можно сэкономить ещё больше, используя градиенты. Даже с учётом того, что пока практически все браузеры поддерживают свойство
linear-gradient только с префиксами, суммарный объем кода CSS, необходимый для создания фона, в несколько раз меньше размера нескольких PNG с фрагментами, и, что ещё важнее — вообще не требует лишних запросов к серверу. Так, Эрик Мейер недавно привёл пример реализации первых двух фонов из оригинальной статьи Уокера на чистом CSS. Для простых цветных полосок (вверху) понадобилось 2.66 Кб кода CSS (с префиксами, без минификации и компрессии). В будущем, когда все популярные браузеры избавятся от префиксов, будет достаточно 0.59 Кб кода. В оригинальном примере изображения весили около 6 Кб + 3 запроса к серверу. Второй пример с занавесом (внизу) впечатляет ещё больше. Даже с префиксами получается примерно десятикратный выигрыш.+58
Восстановление расфокусированных и смазанных изображений. Практика
10 min
358KНе так давно я опубликовал на хабре первую часть статьи по восстановлению расфокусированных и смазанных изображений, где описывалась теоретическая часть. Эта тема, судя по комментариям, вызвала немало интереса и я решил продолжить это направление и показать вам какие же проблемы появляются при практической реализации казалось бы простых формул.
В дополнение к этому я написал демонстрационную программу, в которой реализованы основные алгоритмы по устранению расфокусировки и смаза. Программа выложена на GitHub вместе с исходниками и дистрибутивами.
Ниже показан результат обработки реального размытого изображения (не с синтетическим размытием). Исходное изображение было получено камерой Canon 500D с объективом EF 85mm/1.8. Фокусировка была выставлена вручную, чтобы получить размытие. Как видно, текст совершенно не читается, лишь угадывается диалоговое окно Windows 7.

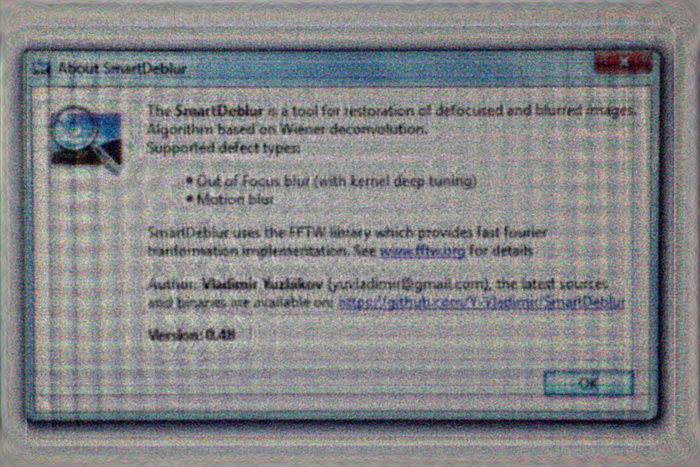
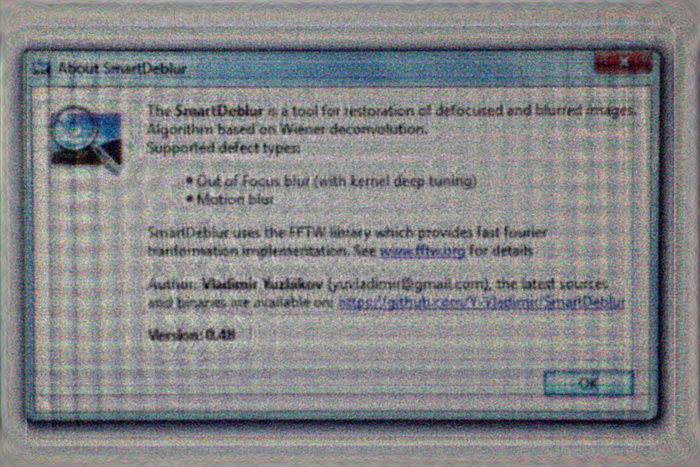
И вот результат обработки:

Практически весь текст читается достаточно хорошо, хотя и появились некоторые характерные искажения.
Под катом подробное описание проблем деконволюции, способов их решения, а также множество примеров и сравнений. Осторожно, много картинок!
В дополнение к этому я написал демонстрационную программу, в которой реализованы основные алгоритмы по устранению расфокусировки и смаза. Программа выложена на GitHub вместе с исходниками и дистрибутивами.
Ниже показан результат обработки реального размытого изображения (не с синтетическим размытием). Исходное изображение было получено камерой Canon 500D с объективом EF 85mm/1.8. Фокусировка была выставлена вручную, чтобы получить размытие. Как видно, текст совершенно не читается, лишь угадывается диалоговое окно Windows 7.

И вот результат обработки:

Практически весь текст читается достаточно хорошо, хотя и появились некоторые характерные искажения.
Под катом подробное описание проблем деконволюции, способов их решения, а также множество примеров и сравнений. Осторожно, много картинок!
+453
Information
- Rating
- Does not participate
- Location
- Армения
- Date of birth
- Registered
- Activity