Не так давно я писал статью про проектирование больших сайтов на примере социальной сети со схожим названием: «Серьезное проектирование серьезных сайтов». Сегодня я хочу поговорить про одну из основных сфер нашей деятельности – электронную коммерции, а именно про проектирование интернет-магазинов.
Это цикл статей больше специалистов, значительно более углубленно, чем все мои прошлые статье в этой области. В статье я расскажу про крупнейшие интернет-магазины США, Китая, России и Украины, расскажу как маркетинг влияет на проектирование, покажу подробный Mind Map гипермаркета, опишу 57 основных модулей интернет-магазинов для внешней (покупательской) части и более 50 модулей для внутренней части (административной), покажу интерфейсы магазинов и еще много полезного.
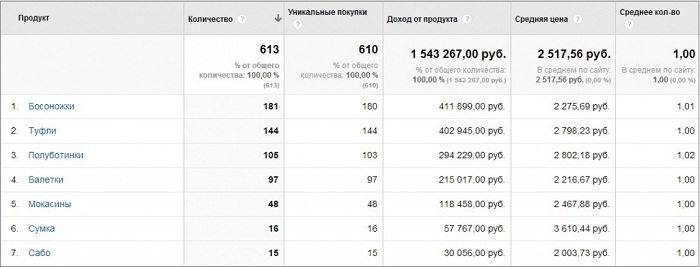
Интернет-магазинами и технологиями продаж в Интернете лично я занимаюсь с далекого 2005 года. За годы работы мое мнение по этому вопросу сильно эволюционировало. Когда-то я думал, что интернет-магазин – это довольно простой сайт с точки зрения разработчика или маркетолога, мне казалось, что все магазины похожи друг на друга и достаточно один раз получить пул знаний, который потом можно будет использовать многие годы без особых изменений, ведь интернете-магазин – это только тип сайта для продажи товаров и на первый взгляд нет ничего сложного в том, чтобы разработать очередной магазин со схожим функционалом, но с другими товарами. На самом деле все значительно сложнее и чем больше я узнаю про интернет-магазины, тем больше понимаю, что в этом вопросе невозможно знать все, даже одна мелочь в интерфейсе может изменить прибыль магазина на тысячи долларов, а для больших игроков эта «мелочь» может стоить миллионы. Именно эта особенность электронной коммерции делает требования к сайтам и специалистам, которые их делают, безумно высокими. Чуть ниже я покажу много интересных цифр, которые докажут мое утверждение.
Ранее я уже писал статью про технологию проектирования больших сайтов, которая, кстати, имела очень большую популярность в русскоязычном и англоязычном сегменте Интернета: «
Серьезное проектирование серьезных сайтов». Проектирование интернет-магазина хоть и имеет сходную последовательность действий, описанную мной в прошлой статье, но сама технология все таки сильно отличается, поэтому давайте рассмотрим это в мельчайших подробностях. По ходу статьи я буду ссылаться на свою прошлую, чтобы не повторяться, а в этой сделаю упор именно на различия.









 Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.
Привет! Есть такая штука – постпродажный шок. Это когда человек купил что-то, отдал деньги, получил вещь в руки… и начинает лихорадочно думать, зачем он это сделал.