
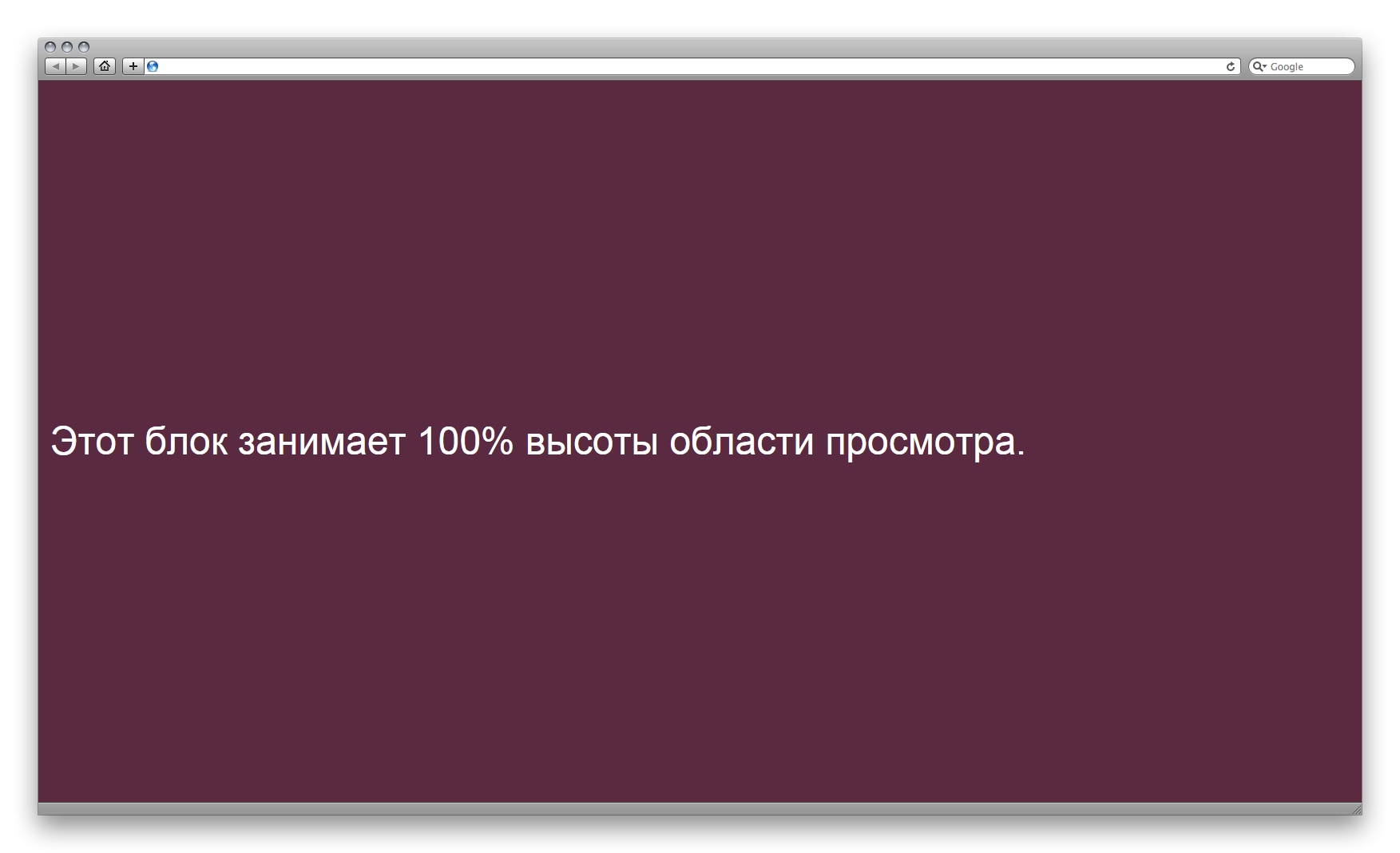
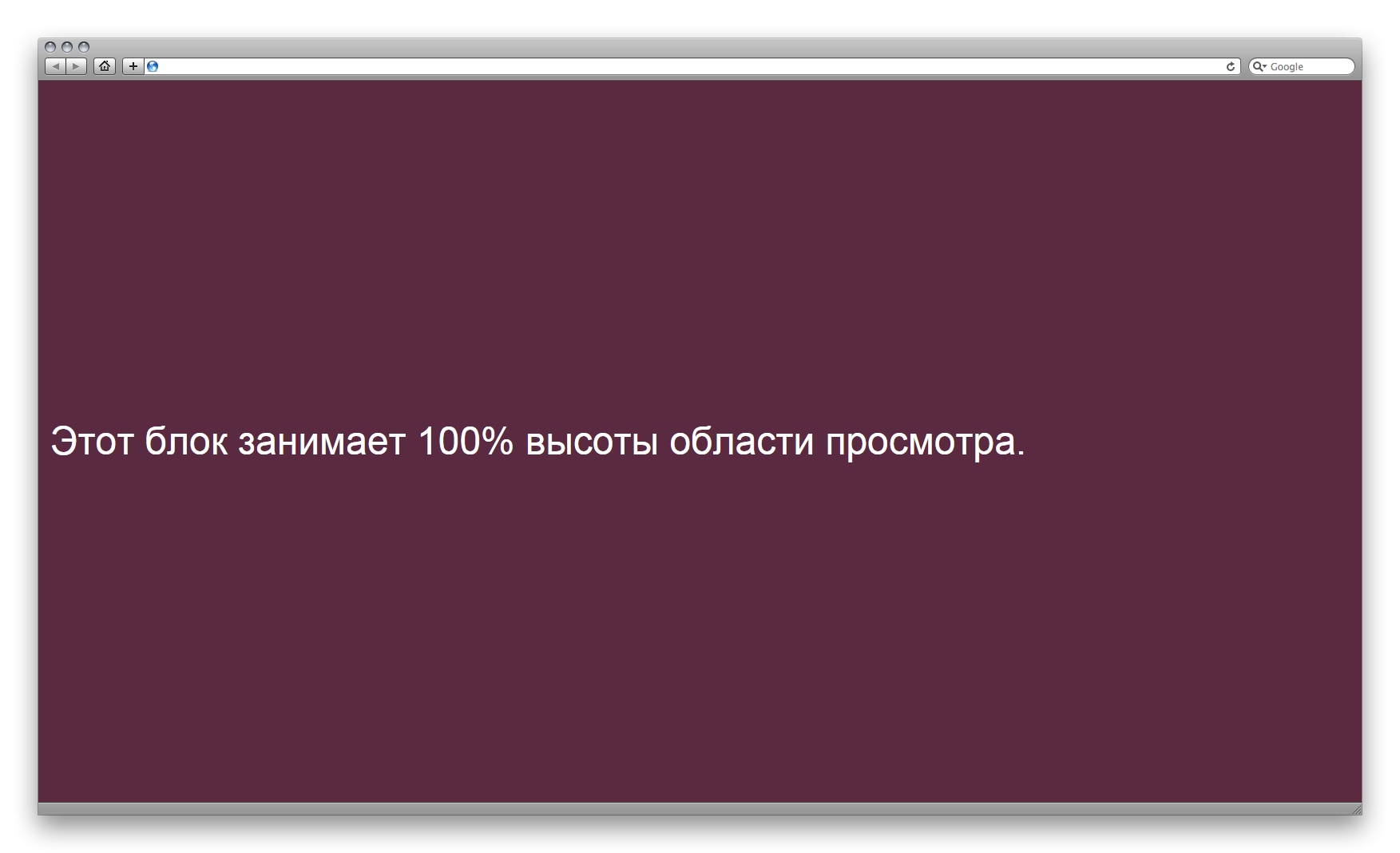
В этой статье я познакомлю вас с появившимися в CSS3 единицами измерения vw, vh, vmin и vmax.
User



section>h2+ul.nav>li.nav-item$*5>a<section>
<h2></h2>
<ul class="nav">
<li class="nav-item1"><a href=""></a></li>
<li class="nav-item2"><a href=""></a></li>
<li class="nav-item3"><a href=""></a></li>
<li class="nav-item4"><a href=""></a></li>
<li class="nav-item5"><a href=""></a></li>
</ul>
</section>

 Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.
Сергей Чикуёнок опубликовал статью, в которой представил новый способ написания HTML и CSS кода. Этот революционный плагин, назывался Zen Coding, он помогал многим разработчикам на протяжении многих лет и в настоящее время вышлел на новый уровень.

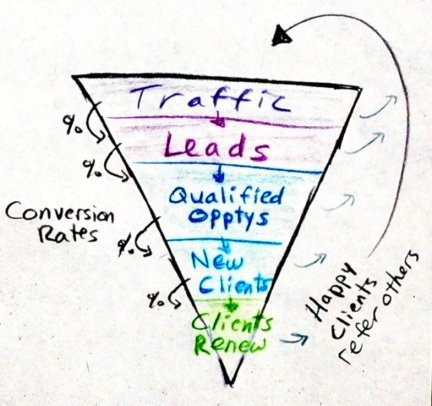
 Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?
Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?



Я бы с тобой согласился, но тогда мы оба будем неправы.