
Проектирование интерфейса даже небольшой системы редко обходится без проблем взаимодействия с пользователем. Это могут быть визуальные недочеты, на которые часто обращают внимание дизайнеры-перфекционисты. Случаются небольшие нарушения гайдлайнов и пренебрежение к привычкам пользователей, ведущие к заминкам и легкому негативу при выполнении некоторых сценариев.
Но самая интересная категория — интерфейсные ошибки, ведущие к тому, что запланированный сценарий не выполняется пользователем самостоятельно. В этом случае удовлетворенность пользователя тоже страдает достаточно сильно, что в многопользовательских системах может привести к отказу от использования такой системы.
Для повышения юзабилити именно такие проблемы нужно решать в первую очередь, подмена цели и желание дизайнера выровнять надписи может привести к трагическим последствиям для системы. Сравнить их можно с желанием врача вылечить перхоть пациенту, которого ему доставили после сердечного приступа.
С удовольствием перечислю такие проблемы, с которыми мы в компании «Кристалл Сервис» столкнулись при разработке пользовательского интерфейса кассы самообслуживания.
 Призыв к действию на landing page — одна из стадий воронки продаж, часто очень важная для повышения конверсии в платящих клиентов. При размещении кнопки призыва к действию на лендинге многие владельцы сайтов следуют одним и тем же стереотипам и шаблонам и боятся экспериментировать. Более того, при размещении кнопки призыва к действию на большом количестве сайтов словно бы забыли использовать элементарную логику, сотрудники этих компаний явно не пытаются отследить перемещения посетителя сайта и направить его, и не тестируют разные варианты CTA. В данной статье Оли Гарднера, написанной от первого лица, разбираются многочисленные вариации размещения кнопки призыва к действию, автор анализирует, какие из них наиболее эффективны, а какие — ошибочны, и делает несколько выводов-рекомендаций по размещению CTA на лендинге. Где же все-таки должен быть расположен этот чертов призыв к действию?
Призыв к действию на landing page — одна из стадий воронки продаж, часто очень важная для повышения конверсии в платящих клиентов. При размещении кнопки призыва к действию на лендинге многие владельцы сайтов следуют одним и тем же стереотипам и шаблонам и боятся экспериментировать. Более того, при размещении кнопки призыва к действию на большом количестве сайтов словно бы забыли использовать элементарную логику, сотрудники этих компаний явно не пытаются отследить перемещения посетителя сайта и направить его, и не тестируют разные варианты CTA. В данной статье Оли Гарднера, написанной от первого лица, разбираются многочисленные вариации размещения кнопки призыва к действию, автор анализирует, какие из них наиболее эффективны, а какие — ошибочны, и делает несколько выводов-рекомендаций по размещению CTA на лендинге. Где же все-таки должен быть расположен этот чертов призыв к действию?



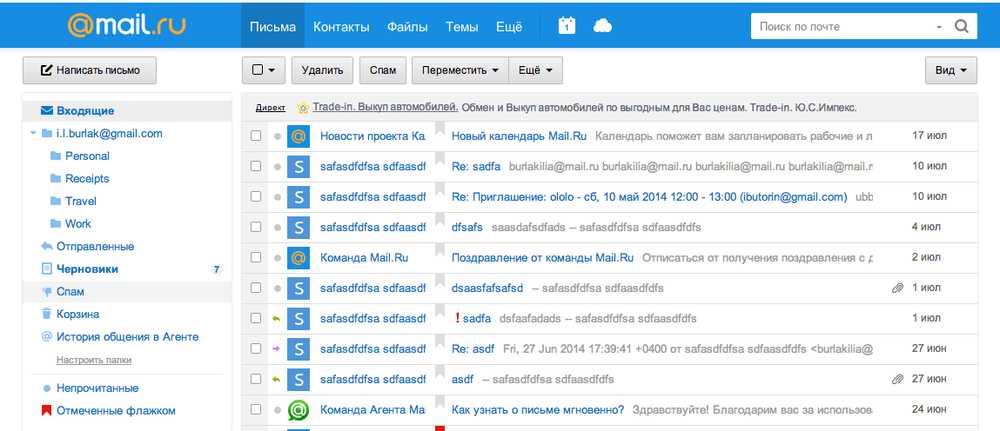
 Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.
Доброго дня, недавно я решал проблему притормаживания скролла на страницах Почты Mail.Ru. Особенно эта проблема была заметна на retina-дисплеях. После простого анализа я пришел к выводу, что одна из основных проблем — это медленная отрисовка страницы.



 Допустим, есть компания, которая в качестве модели монетизации своего облачного сервиса выбрала платные тарифы и бесплатный пробный период для каждого из них — Free Trial. Но как же выбрать его продолжительность? От чего отталкиваться при установке сроков тестового периода? Рекомендуем
Допустим, есть компания, которая в качестве модели монетизации своего облачного сервиса выбрала платные тарифы и бесплатный пробный период для каждого из них — Free Trial. Но как же выбрать его продолжительность? От чего отталкиваться при установке сроков тестового периода? Рекомендуем