Мое мировоззрение, как программиста, сформировалось еще во времена консольных приложений и текстовых пользовательских интерфейсов, на смену им пришли графические оконные GUI, а сейчас я наблюдаю уже третий виток технологий, связанный с глобальной сетью. Каждый раз, конечно же, приходилось менять не только любимый язык программирования, но и весь технологический стек, с наработками, заготовками и достаточно обширными библиотеками, кои сейчас гордо зовутся фреймворками. Резать приходилось по живому, нещадно и решительно.
ainu @ainu
Пользователь
Кроссбраузерный inline-block
4 min
122KTranslation
Разрешите представить вам перевод статьи «Cross-Browser Inline-Block», написанной Райном Доэрти холодным февралем 2009 года. В статье рассказывается о верстке элементов списка с установкой для свойства display значения inline-block. Статья об этом, а также о трудностях, возникающих в процессе достижения результата и о методах их «лечения».
+95
Задача при собеседовании на работу в один крупный шведский сайт
2 min
14KЯ — PHP-Developer, живу в Стокгольме. Недавно был на собеседовании в один большой шведский сайт (более миллиарда page views в месяц). Интервью проводили 2 программиста из этой фирмы. В определенном моменте, один из них достал листок бумаги и сказал, что предлагают мне решить небольшую задачку (тут же на бумаге, без компьютера). И что у меня есть 10 мин. Попросили так же комментировать каждый шаг.
Скажу сразу, что я ее не решил. Сначала все вроде просто, а потом… Так что, ушел со встречи не солоно хлебавши. С моей стороны она так и осталась нерешенной.
Зачем публикую это? Во-первых, может кому-то пригодится как хороший тест для нанимаемых разработчиков; во-вторых, кто-то, если встретит нечто подобное, будет уже полон знаний; в-третьих, может кто-нибудь поместит правильное решение в коментах?
Ниже — сама задача. Оставляю все в оригинале, как было.
Скажу сразу, что я ее не решил. Сначала все вроде просто, а потом… Так что, ушел со встречи не солоно хлебавши. С моей стороны она так и осталась нерешенной.
Зачем публикую это? Во-первых, может кому-то пригодится как хороший тест для нанимаемых разработчиков; во-вторых, кто-то, если встретит нечто подобное, будет уже полон знаний; в-третьих, может кто-нибудь поместит правильное решение в коментах?
Ниже — сама задача. Оставляю все в оригинале, как было.
+58
Фикс падения производительности при копировании/закачке файлов в Ubuntu
4 min
20KУже не помню, когда начились проблемы с производительностью при копировании файлов, но тогда я этому не придал большого значения так, как копировал файлы редко. Относительно недавно в моем распоряжении появилось высокоскоростное подключение к сети Интернет и теперь я часто копирую/качаю большие файлы и проблема падения производительности для меня стала очень актуальной.
Поверхностный гуглеж не дал результатов и я начал копать глубже, оказалось, что проблемы высокой нагрузки CPU есть у многих убунтоводов, если не у всех, а решение данной проблемы быстрым поиском не находится, поэтому я решил написать небольшой how-to по устранению высокой нагрузки на процессор при копировании файлов.
Поверхностный гуглеж не дал результатов и я начал копать глубже, оказалось, что проблемы высокой нагрузки CPU есть у многих убунтоводов, если не у всех, а решение данной проблемы быстрым поиском не находится, поэтому я решил написать небольшой how-to по устранению высокой нагрузки на процессор при копировании файлов.
+83
Создание круговых панорам (flash)
5 min
142KКак сделать панорамное фото с трехмерным обзором

Вертеть головой — потянув мышкой, или курсорами ← →, приближение/удаление — колесиком мышки.
В этой статье я расскажу о том, как делать панорамные фотографии, а так же
как из них сделать круговые 3D-панорамы: какие для этого нужны программы, и как ими пользоваться. Словом, попробую показать весь процесс шаг за шагом. В конце статьи сделаю небольшую работу над ошибками, и расскажу о том, как их избежать в будущем.
Вообще, сделать панорамное фото (в т.ч. круговую панораму) совсем не сложно.
При минимальном навыке на всё уйдет минут 10.
Перечислю всё, что нам понадобится:

Вертеть головой — потянув мышкой, или курсорами ← →, приближение/удаление — колесиком мышки.
В этой статье я расскажу о том, как делать панорамные фотографии, а так же
как из них сделать круговые 3D-панорамы: какие для этого нужны программы, и как ими пользоваться. Словом, попробую показать весь процесс шаг за шагом. В конце статьи сделаю небольшую работу над ошибками, и расскажу о том, как их избежать в будущем.
Вообще, сделать панорамное фото (в т.ч. круговую панораму) совсем не сложно.
При минимальном навыке на всё уйдет минут 10.
Перечислю всё, что нам понадобится:
+89
Удаленная отладка Node.js приложений и кода на WebKit браузерах
2 min
21KВ статье пойдет речь о Must Have тулзе для удаленной отладки Node.js приложений либо кода на WebKit браузерах node-inspector.
Для отладки кода в браузере, впринципе удаленная отладка и не нужна, не считая мобильных устройств, где она фактически не возможна потому что крайне не удобна. Совсем другое дело с серверным JavaScript. Node.js имеет несколько отладчиков, восновном продвигают ndb Node Debugger — консольная утилита для дебага Node.js приложений. Подходит только для фанатов консоли либо для мазохистов. Работать не удобно, отлаживать долго, по сравнению с отладкой кода в том же FireBug.
Что же умеет node-inspector:
1. Удаленная отладка
2. Отладка в графическом интерфейсе WebKit-debugger (На клиент ничего не нужно ставить — у вас все уже есть)
3. Редактирование runtime-кода!
4. Использует WebSockets, и никакого polling'а!
5. Удаленное профилирование блоков кода c использованием v8-profiler
Для отладки кода в браузере, впринципе удаленная отладка и не нужна, не считая мобильных устройств, где она фактически не возможна потому что крайне не удобна. Совсем другое дело с серверным JavaScript. Node.js имеет несколько отладчиков, восновном продвигают ndb Node Debugger — консольная утилита для дебага Node.js приложений. Подходит только для фанатов консоли либо для мазохистов. Работать не удобно, отлаживать долго, по сравнению с отладкой кода в том же FireBug.
Что же умеет node-inspector:
1. Удаленная отладка
2. Отладка в графическом интерфейсе WebKit-debugger (На клиент ничего не нужно ставить — у вас все уже есть)
3. Редактирование runtime-кода!
4. Использует WebSockets, и никакого polling'а!
5. Удаленное профилирование блоков кода c использованием v8-profiler
+25
Кроссдоменный AJAX
1 min
112KНа вопрос, как сделать AJAX запрос к другому домену, я всегда отвечал, что никак, и предлагал в качестве альтернативы jsonp, прокси, флеш, фреймы. Но, оказывается, большинство современных браузеров (IE8+, FF3.5+, Chrome 6+ и Safari 4+) вполне поддерживает кроссдоменный XMLHTTPRequest.
+83
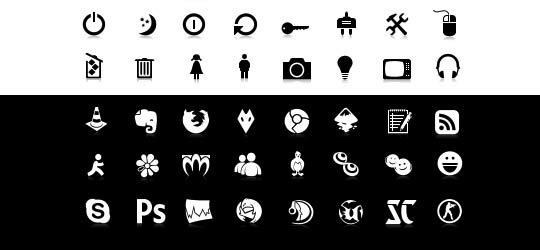
30 комплектов иконок в стиле минимализм
1 min
47KTranslation

Минимализм — стиль в дизайне, характеризующийся лаконичностью выразительных средств, простотой, точностью и ясностью композиции. Отвергая классические приемы творчества и традиционные художественные материалы, минималисты используют промышленные и природные материалы простых геометрических форм, нейтральных цветов (черный, серый) и малых объемов.
Эти значки идеально подходят для проектов, которые направлены на контент и типографику.
+149
Ищем быстро, еще быстрее
3 min
22KНатолкнулся в разделе QA на интересный вопрос. Ответ на него заставил написать эту статью как бОлее полный ответ на вопрос «как организовать поиск по множеству параметров, как в Яндекс-маркете, например».
Я знаю, что на Хабре, да и вообще есть много сторонников noSQL решений (сам не без греха), но все же я сторонник сначала подумать, а уже потом выбирать решение.
Итак, что имеем в «ДАНО»
Я знаю, что на Хабре, да и вообще есть много сторонников noSQL решений (сам не без греха), но все же я сторонник сначала подумать, а уже потом выбирать решение.
Итак, что имеем в «ДАНО»
- Имеем 120 чекбоксов — вариант 1/0
- Имеем 30 «радио» с выбором «да/нет/не важно»
- Имеем 2-3 слайдера для указания диапазона цен/размера чего нить
- Имеем самое главное: 12 млн записей в БД.
- Имеем Select * From tovar Where (wifi=true) and (led=false) and (type=3) and ….остальные параметры …; со временем выполнения близкому к истерике клиента.
+176
Асинхронное программирование, коллбеки и использование process.nextTick()
7 min
20KНесмотря на то, что большинство из изучающих Node.js в какой-то мере знают JavaScript и имеют опыт использования его в контексте браузеров, при обсуждении практических моментов многие встречаются с трудностями в понимании работы стандартной библиотеки и механизмов обеспечения асинхронного выполнения кода, содержащего множество вложенных коллбеков. Также часто возникает недопонимание, Я постараюсь вкратце описать порядок работы event loop в Node.js и рассказать, на какие моменты стоит обратить внимание при написании качественного асинхронного кода. Думаю, что статья будет полезна и тем, кто занимается написанием производительных фреймворков для браузеров.
+36
Сборник советов и фактов по оптимизации PHP-скриптов
9 min
45K Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.
Эту статью давно стоило переписать (слишком много «экономии на спичках»), но руки не доходят. Пускай весит и напоминает о том, как мы глупы в молодости.Одним из основных критериев успешности любого интернет-ресурса является скорость его работы и с каждым годом пользователи становятся всё более и более требовательными по этому критерию. Оптимизация работы php-скиптов — это один из методов обеспечения скорости работы системы.
В этой статье я бы хотел представить на суд общественности свой сборник советов и фактов по оптимизации скриптов. Сборник собирался мною достаточно долго, основан на нескольких источниках и личных экспериментах.
+31
Использование bash completion в командной строке, собственных скриптах и приложениях. Часть 1
2 min
58KЧасть 2
Системный администратор — человек ленивый. Обычно он старается сделать максимум работы, приложив минимум усилий, а для этого зачастую требуется автоматизировать многие рутинные процедуры. Например — набор полных имен хостов при создании ssh-соединения, или же длинных аргументов некоторых команд :)
Сегодня я попробую рассказать про использование такого функционала шелла как bash completion.
Системный администратор — человек ленивый. Обычно он старается сделать максимум работы, приложив минимум усилий, а для этого зачастую требуется автоматизировать многие рутинные процедуры. Например — набор полных имен хостов при создании ssh-соединения, или же длинных аргументов некоторых команд :)
Сегодня я попробую рассказать про использование такого функционала шелла как bash completion.
+49
Кладезь полезной информации
1 min
2.8K«Чем больше я знаю, тем больше понимаю, что ничего не знаю».
Даже если вы уже давно не чайник и не боитесь увеличить относительный уровень своего незнания — попробуйте проделать на своей машине:
а потом просто вызывайте
Многократный мысленный оргазм гарантирован.
Вот просто некоторые примеры:
Приятного чтения!
Даже если вы уже давно не чайник и не боитесь увеличить относительный уровень своего незнания — попробуйте проделать на своей машине:
sudo apt-get install fortunes-ubuntu-serverа потом просто вызывайте
/usr/bin/ubuntu-server-tipМногократный мысленный оргазм гарантирован.
Вот просто некоторые примеры:
- Для создания копии файла без дублирования пути файла используйте команду '$
cp /long/path/to/file/name{,.orig}', которая создаст копию файла с суффиксом ".orig". - Если вы выполнили команду и забыли про 'sudo', вы можете набрать 'sudo !!'
для вторичного запуска предыдущей команды с использованием 'sudo'. - Последующие команды обычно принимают аналогичный аргумент. 'Alt-.' вставляет
последний аргумент предыдущей команды. Чтение документации рулит!
Приятного чтения!
+158
Игровой контроллер для ПК на Android
7 min
10KВсем привет! В данной статье я хочу рассказать о том, как можно сделать из своего Adndroid смартфона игровой контроллер (в простонародье — джойстик) для обычного ПК, а именно руль.
Поведение руля будет эмулироваться с помощью акселерометра. Для этого ведется непрерывное сканирование пространственных координат и эмпирическим путем подбираются границы для каждого направления движения. Исходя из этих данных в реальном времени генерируются сочетания игровых клавиш. Например: W — вперед, WA — вперед и влево и т. д.
Для доставки этих данных на ПК должен быть запущен сервер, который принимает входящие команды и эмулирует нажатия соответствующих клавиш. Сервер можно сделать однопоточным, чтобы подключался только один смартфон. Соединение будет осуществляться по Wi-Fi.
Описание задачи
Поведение руля будет эмулироваться с помощью акселерометра. Для этого ведется непрерывное сканирование пространственных координат и эмпирическим путем подбираются границы для каждого направления движения. Исходя из этих данных в реальном времени генерируются сочетания игровых клавиш. Например: W — вперед, WA — вперед и влево и т. д.
Для доставки этих данных на ПК должен быть запущен сервер, который принимает входящие команды и эмулирует нажатия соответствующих клавиш. Сервер можно сделать однопоточным, чтобы подключался только один смартфон. Соединение будет осуществляться по Wi-Fi.
+46
Апгрейд видеокарты ноутбука
4 min
309KЗдесь расскажу о том, как из 5ти летнего Samsung R45 с видеокартой ATI Radeon Express 200M, у которой нет Pixel Shader 3.0, на которой современные игры либо вообще не идут, либо идут с 2 FPS на минимальных настройках, сделать достаточно мощную машину для игр и экспериментов по программированию.


+164
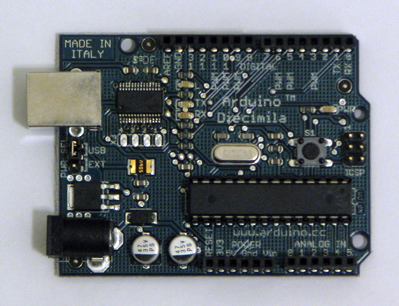
Знакомство с Arduino
4 min
81KВведение
Торжественно открываю новый блог на Хабре, посвящённый Arduino! Блог об универсальном opensource-микроконтроллере Arduino, который будет интересен всем любителям микроэлектроники, самодельных гаджетов и всем, кто не боится взять в руки паяльник.
 Arduino представляет собой линейку электронных блоков-плат, которые можно подключать к компьютеру по USB, а в качестве периферии — любые устройства от светодиодов до механизмов радиуоправляемых моделей и роботов. Программы для него пишутся на простом и интуитивно понятном си-подобном языке Wiring (c возможностью подключения сторонних библиотек на C/C++, например, для управления LCD-дисплеями или двигателями), компилируются и загружаются в устройство одной кнопкой, после чего вы тут же получаете работающий автономный гаджет. Никакого ассемблера, никаких лишних проводов и дорогущих деталей и программаторов — чистое творчество, включай и работай!
Arduino представляет собой линейку электронных блоков-плат, которые можно подключать к компьютеру по USB, а в качестве периферии — любые устройства от светодиодов до механизмов радиуоправляемых моделей и роботов. Программы для него пишутся на простом и интуитивно понятном си-подобном языке Wiring (c возможностью подключения сторонних библиотек на C/C++, например, для управления LCD-дисплеями или двигателями), компилируются и загружаются в устройство одной кнопкой, после чего вы тут же получаете работающий автономный гаджет. Никакого ассемблера, никаких лишних проводов и дорогущих деталей и программаторов — чистое творчество, включай и работай!+104
Evercookie — самые устойчивые куки
1 min
75KSamy Mamkar разработал систему, которая позволяет хранить куки в 8 местах, автоматически восстанавливая друг друга, и даже добиться того, чтобы куки, поставленное в одном браузере, действовало и в другом.
Удалить это куки практически невозможно! (Все возможно, конечно, но слишком много мороки)
Куки хранятся в:
При удалении из одного из этих мест кука автоматически восстанавливается из оставшихся. Работает даже если пользователь сменит браузер (через Local Shared Objects из Flash).
Описание (на английском) и демо: http://samy.pl/evercookie/.
Попробуйте удалить куки, почистить систему и зайти назад.

Как пользоваться?
Удалить это куки практически невозможно! (Все возможно, конечно, но слишком много мороки)
Куки хранятся в:
- HTTP Cookies;
- Local Shared Objects (Flash);
- Сохранение куки в значениях RGB автосгенерированных и форсированно кэшированных PNG с использованием HTML5 canvas;
- Сохранение куки в Web History;
- HTML5 Session Storage;
- HTML5 Local Storage;
- HTML5 Global Storage;
- HTML5 Database Storage через SQLite.
При удалении из одного из этих мест кука автоматически восстанавливается из оставшихся. Работает даже если пользователь сменит браузер (через Local Shared Objects из Flash).
Описание (на английском) и демо: http://samy.pl/evercookie/.
Попробуйте удалить куки, почистить систему и зайти назад.

Как пользоваться?
+103
+85
Выравнивание полей формы с помощью CSS
2 min
166KЗадача
Добиться, чтобы поля ввода находились друг под другом, и при этом их положение определялось максимальной длиной заголовка поля слева. Решение не должно использовать таблиц и JavaScript.

+176
Закачка больших файлов или Как обойти ограничения дешевого виртуального хостинга
5 min
43KОднажды в очередной раз возникла задача о закачке относительно больших файлов. Говоря конкретно, клиент захотел заливать на сайт через админку видеоролики размером 20-40 мегабайт. Казалось бы, в наше просвещенное время подобный размер — это такая мелочь, о коей и говорить стыдно. Но внезапно все уперлось в настройки виртуального хостинга. Мы с ужасом обнаружили, что максимальный размер закачиваемого файла — 2M, и поменять эту цифру нет возможности. И менять хостинг по ряду причин нельзя — по крайней мере не сейчас.
Перед нами встает задача — обойти ограничения убогого виртуального хостинга. Сам принцип такого обхода очевиден: файл надо порезать на куски, залить частями, а на стороне сервера собрать в единое целое. Но делать это надо не вручную — пользователь должен выбрать файл и нажать на кнопку «Отправить». Как же это сделать?
Перед нами встает задача — обойти ограничения убогого виртуального хостинга. Сам принцип такого обхода очевиден: файл надо порезать на куски, залить частями, а на стороне сервера собрать в единое целое. Но делать это надо не вручную — пользователь должен выбрать файл и нажать на кнопку «Отправить». Как же это сделать?
+23
Information
- Rating
- 4,093-rd
- Date of birth
- Registered
- Activity
