Решил недавно написать небольшое ASP.Net MVC приложение после многолетнего перерыва и знающие люди на Хабре подсказали попробовать новый ASP.Net Core, тем более, что он работает в Линуксе из коробки без необходимости задействовать mono, и, судя по последним тестам, даже показывает неплохую производительность. За основу взял аналогичную статью для Mac, однако здесь в отличии от вдохновившей меня статьи хочу описать процесс пошагово в одном месте, для того, чтобы не пришлось лазить по перекрёстным ссылкам, пытаясь разобраться как установить непонятно для чего предназначенные приложения и пакеты. Такое подробное описание процесса возможно поможет многим избежать граблей, с которыми пришлось столкнуться мне. Несколько фраз и рисунков, в части одинаковой для любой платформы, с правками и корректировками взяты из статьи для Mac.
ASP.NET Core: ваше первое приложение на Linux c использованием Visual Studio Code
5 min
Recovery Mode







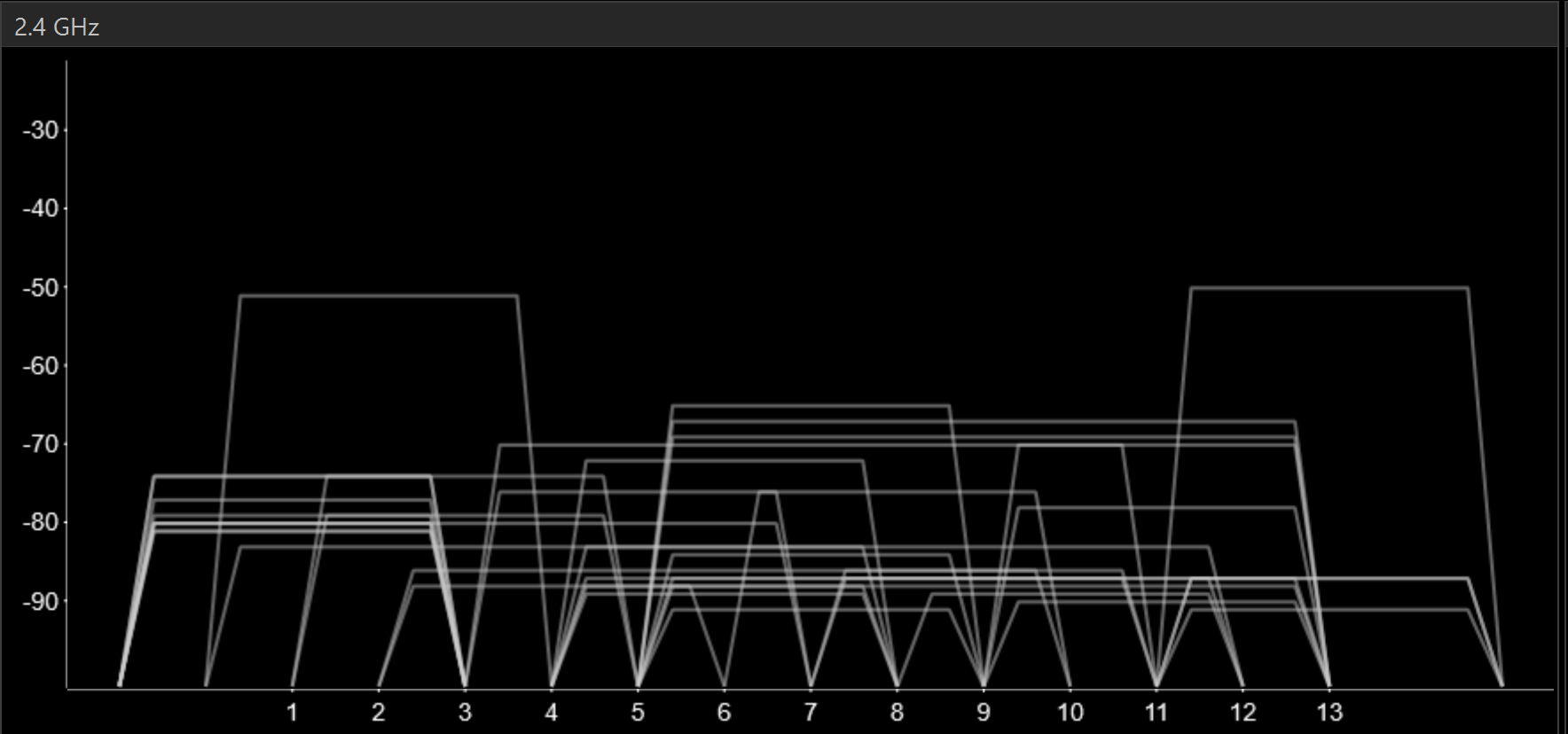
 Многие темы у меня выливаются в целый цикл статей: про солнечную электростанцию или, к примеру, про умный дом. Мой дом, тем временем, достраивается и обрастает новыми функциями с добавлением новых технологий. Сейчас я коснусь функций безопасности на базе контроллера умного дома, а если уважаемым читателям будет интересно, то сделаю отдельный материал по переходу с аналогового видеонаблюдения на цифровое. Сколько это стоит, что лучше и какие плюшки при этом получает владелец своего дома.
Многие темы у меня выливаются в целый цикл статей: про солнечную электростанцию или, к примеру, про умный дом. Мой дом, тем временем, достраивается и обрастает новыми функциями с добавлением новых технологий. Сейчас я коснусь функций безопасности на базе контроллера умного дома, а если уважаемым читателям будет интересно, то сделаю отдельный материал по переходу с аналогового видеонаблюдения на цифровое. Сколько это стоит, что лучше и какие плюшки при этом получает владелец своего дома.
 Мне «повезло» — часы Pebble Time пришли ко мне одновременно с новостью о продаже компании. Радость от покупки была омрачена двумя вещами: неясностью будущего платформы и не очень то большого комьюнити разработчиков и отсутствием необходимых мне приложений. Но эти недостатки с лихвой окупились возможностью легко и быстро написать нужные мне приложения, несмотря на недостаток опыта в программировании на С и JavaScript (о нем сегодня расскажу подробней).
Мне «повезло» — часы Pebble Time пришли ко мне одновременно с новостью о продаже компании. Радость от покупки была омрачена двумя вещами: неясностью будущего платформы и не очень то большого комьюнити разработчиков и отсутствием необходимых мне приложений. Но эти недостатки с лихвой окупились возможностью легко и быстро написать нужные мне приложения, несмотря на недостаток опыта в программировании на С и JavaScript (о нем сегодня расскажу подробней).