Чуть больше года назад мы решили создать сервисную компанию для предпринимателей, объединив бухгалтера, юриста, бизнес-ассистента и банковское обслуживание в одном месте. У нас уже был опыт разработки b2b-софта и веб-сервисов , но на этот раз мы столкнулись с кучей неведомых доселе проблем. На помощь пришли ребята Ричарда Брэнсона — за четыре визита они научили нас задавать себе простые и точные вопросы и правильно на них отвечать. Так мы смогли выявить узкие места, узнали, как нанимать правильных людей и объединять их в команды, поняли, кто мы такие и какой уровень обслуживания должны обеспечивать. Мы хотим, чтобы в России было больше хорошего сервиса, поэтому с радостью поделимся своим нелёгким опытом.
Andrey @andreyzubrilov
Пользователь
Яндекс OAuth авторизация в iOS
4 min
6.8KДля вызовов API Яндекса приложению нужен токен. Получить его можно двумя способами. Первый способ самый простой — спрашиваем у пользоватея его логин и пароль и делаем POST-запрос на oauth.yandex.ru/token. Но есть пара проблем: пользователь может не захотеть доверить свой пароль от учетной записи стороннему приложению, да и сам Яндекс не рекомендует так делать. Второй немного более сложный в реализации способ и является предметом топика — OAuth авторизация.
+13
Сервисы мобильного эквайринга и мини-терминалы в России — пора принимать Visa и MasterCard!
31 min
248K Square, PayPal, iZettle — известные во всем мире компании, которые предлагают решения по приему банковских карт. Ни один из брендов не представлен в России. Зато у нас есть десять собственных. Мною проведено независимое исследование сервисов мобильного эквайринга в России, позволяющих принимать платежи по банковским картам Visa и MasterCard: iPay, Sum Up, Pay Me, 2Can, SimplePay, LifePay, Термит, ibox, Paybyway и RBK Card.
Square, PayPal, iZettle — известные во всем мире компании, которые предлагают решения по приему банковских карт. Ни один из брендов не представлен в России. Зато у нас есть десять собственных. Мною проведено независимое исследование сервисов мобильного эквайринга в России, позволяющих принимать платежи по банковским картам Visa и MasterCard: iPay, Sum Up, Pay Me, 2Can, SimplePay, LifePay, Термит, ibox, Paybyway и RBK Card.Захотелось понять: что движет людьми и рынком, что предлагают сервисы и кому могут быть интересны эти решения. Если Вы занимаетесь частной практикой или фрилансом, у Вас есть свой бизнес, или Вы интересуетесь e-commerce — эта статья для Вас. Под катом Вы найдете обзор сервисов, отчет о тестировании, а также конкретные рекомендации по приему карт.
+68
Хороший пользовательский интерфейс
7 min
120KTranslation

Вольный перевод статьи Якуба Линовски — «A Good User Interface».
Хороший пользовательский интерфейс обладает высокими показателями конверсии и прост в использовании. Другими словами, он хорош как для бизнеса, а так и для людей, которые им пользуются. Ниже вашему вниманию предлагается ряд практических идей, которые вы можете попробовать применить.
+135
Хороший дизайн интерфейсов. Часть 3
5 min
76KTutorial
Translation
Это третья часть переведённых заметок «Good User Interface». Первые 16 частей уже ранее перевели наши коллеги из ADV на Хабре, а вторые 11 перевели мы.
Идея 28
Выбор по-умолчанию или самозаполняющиеся поля с обучением сокращают объем работы, которую должен проделать пользователь. Это стандартная техника, помогающая людям продвигаться по формам быстрее, учитывая, что их время ограничено. Одна из наиболее отвратительных вещей с точки зрения дизайна интерфейсов и конверсии посетителей в клиентов — это снова и снова просить пользователей предоставить данные, которые они уже указали ранее. Старайтесь делать поля, которые будут сами заполняться самыми популярными или уже известными значениями, а не просите людей их каждый раз заполнять. Чем меньше работы — тем лучше.
Идея 28

Используйте варианты по-умолчанию, не заставляя людей выбирать
Выбор по-умолчанию или самозаполняющиеся поля с обучением сокращают объем работы, которую должен проделать пользователь. Это стандартная техника, помогающая людям продвигаться по формам быстрее, учитывая, что их время ограничено. Одна из наиболее отвратительных вещей с точки зрения дизайна интерфейсов и конверсии посетителей в клиентов — это снова и снова просить пользователей предоставить данные, которые они уже указали ранее. Старайтесь делать поля, которые будут сами заполняться самыми популярными или уже известными значениями, а не просите людей их каждый раз заполнять. Чем меньше работы — тем лучше.
+74
Отзывчивый дизайн. Реакция на уровень освещенности
2 min
26K
В последнее время появляется все больше и больше мобильных устройств, которые уже не только определяют освещенность вокруг, но и соответствующим образом меняют отображаемую на экране информацию к более удобному и читаемому виду.
Теперь эта возможность потихоньку перебирается и в движки мобильных браузеров.
В статье будет рассмотрен пример реагирования веб-старницы в браузере на окружающую освещенность.
+44
Выключка по ширине, или Убей «text-align: justify;»
3 min
46KНадеюсь этой записью открыть серию статей, посвящённых типографике в целом и веб-типографике в частности.
Логически следующая статья будет посвящена использованию разнообразных пробелов и разделительных интервалов (такой заказ был в комментариях к статье о тире и дефисах пользователя besisland).
Итак, тезис статьи: «до тех пор, пока браузеры не имеют возможности динамически расставлять переносы в словах, вебмастеры должны забыть выключку по ширине как страшный сон».
Это значит, что нужно забыть CSS-конструкцию «
Логически следующая статья будет посвящена использованию разнообразных пробелов и разделительных интервалов (такой заказ был в комментариях к статье о тире и дефисах пользователя besisland).
Итак, тезис статьи: «до тех пор, пока браузеры не имеют возможности динамически расставлять переносы в словах, вебмастеры должны забыть выключку по ширине как страшный сон».
Это значит, что нужно забыть CSS-конструкцию «
text-align: justify;» и, если вы этого до сих пор не сделали, то выжечь калёным железом все воспоминания об «align="justify"».+6
Мобильные браузеры и position:fixed
4 min
38KTutorial
Recovery Mode
CSS-свойство
HTML:
CSS:
Теперь в современных смартах у нас topbar и bottombar «прибиты» соответственно к верху и к низу окна. Проблема позицонирования при первом скролле в iOS решается мини-Javacript'ом (исправлено):
position:fixed в Mobile Safari сносно работает начиная c iOS 5. В Android родной браузер частично понимает это свойство начиная с версии системы 2.1, адекватно — с 2.2, полная поддержка — с 3.0. Подробнее: таблица поддержки position:fixed. HTML:
<div id="topbar">Fixed Title</div>
<div id="content">
<h2>Start</h2>
<p>Main content text </p>
...
<p>Main content text </p>
<h2>End</h2>
</div>
<div id="bottombar">Fixed footer</div>
CSS:
#content{
padding: 50px 0; /* отбиваем высоту баров, чтобы не перекрывать контент вверху и внизу страницы */
}
#topbar,
#bottombar {
position: fixed;
left: 0;
width:100%;
height: 50px; /* фиксируем высоту для простоты */
line-height:50px;
background:#eee;
text-align: center;
}
#topbar {top: 0;}
#bottombar {bottom: 0;}
Теперь в современных смартах у нас topbar и bottombar «прибиты» соответственно к верху и к низу окна. Проблема позицонирования при первом скролле в iOS решается мини-Javacript'ом (исправлено):
window.scrollBy(0, 1);
+5
Избегаем распространенных ошибок в HTML5 разметке
8 min
120KTranslation
 Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.
Уважаемые хабровчане, представляю вам вольный перевод статьи Avoiding common HTML5 mistakes. Здесь мы рассмотрим частые ошибки в HTML5 разметке с точки зрения семантики, и как их избежать.+119
Samba4 в роли AD + файловый сервер
5 min
158KTutorial
В этой статье я рассмотрю по шагам подготовку к использованию Samba4 в роли контроллера домена вкупе с дополнительным файловым сервером так же на базе Samba4. Что в итоге мы получим? Два настроенных сервера с samba4, первый в роли domain controller, второй в роли member server с файлами пользователей. Функционирования этой связки я добивался около месяца, за сим, не поделится конечным рецептом просто не имею права…

Немного предыстории: в компании используется файловый сервер на базе samba3.6 с LDAP Backend, который содержит список всех пользователей и групп с правами доступа. Права доступа на каталоги выставляются с помощью xattr_acl (Extended file attributes), в LDAP хранится список пользователей с соответствием группам доступа. Собственно требуется переехать с этой инфраструктуры на samba4…

Немного предыстории: в компании используется файловый сервер на базе samba3.6 с LDAP Backend, который содержит список всех пользователей и групп с правами доступа. Права доступа на каталоги выставляются с помощью xattr_acl (Extended file attributes), в LDAP хранится список пользователей с соответствием группам доступа. Собственно требуется переехать с этой инфраструктуры на samba4…
+35
Sony Xperia Z2 – hands-on превью
4 min
40KПредставленный на Mobile World Congress 2014 новый флагманский смартфон Sony вызвал массу обсуждений и сопутствующих им вопросов. Чтобы ответить на них, мы подготовили развернутое превью на основе тестового экземпляра Z2, с которым предлагаем вам немедленно ознакомиться!


+27
Взгляд изнутри: Flash-память и RAM
8 min
162K
Предисловие
Новый Год – приятный, светлый праздник, в который мы все подводим итоги год ушедшего, смотрим с надеждой в будущее и дарим подарки. В этой связи мне хотелось бы поблагодарить всех хабра-жителей за поддержку, помощь и интерес, проявленный к моим статьям (1, 2, 3, 4). Если бы Вы когда-то не поддержали первую, не было и последующих (уже 5 статей)! Спасибо! И, конечно же, я хочу сделать подарок в виде научно-популярно-познавательной статьи о том, как можно весело, интересно и с пользой (как личной, так и общественной) применять довольно суровое на первый взгляд аналитическое оборудование. Сегодня под Новый Год на праздничном операционном столе лежат: USB-Flash накопитель от A-Data и модуль SO-DIMM SDRAM от Samsung.
+58
DDOS любого сайта с помощью Google Spreadsheet
3 min
254KTranslation
Google использует своего «паука» FeedFetcher для кэширования любого контента в Google Spreadsheet, вставленного через формулу =image(«link»).
Например, если в одну из клеток таблицы вставить формулу
Однако если добавлять случайный параметр к URL картинки, FeedFetcher будет скачивать её каждый раз заново. Скажем, для примера, на сайте жертвы есть PDF-файл размером в 10 МБ. Вставка подобного списка в таблицу приведет к тому, что паук Google скачает один и тот же файл 1000 раз!
Все это может привести к исчерпанию лимита трафика у некоторых владельцев сайтов. Кто угодно, используя лишь браузер с одной открытой вкладкой, может запустить массированную HTTP GET FLOOD-атаку на любой веб-сервер.
Атакующему даже необязательно иметь быстрый канал. Поскольку в формуле используется ссылка на PDF-файл (т.е. не на картинку, которую можно было бы отобразить в таблице), в ответ от сервера Google атакующий получает только N/A. Это позволяет довольно просто многократно усилить атаку [Аналог DNS и NTP Amplification – прим. переводчика], что представляет серьезную угрозу.

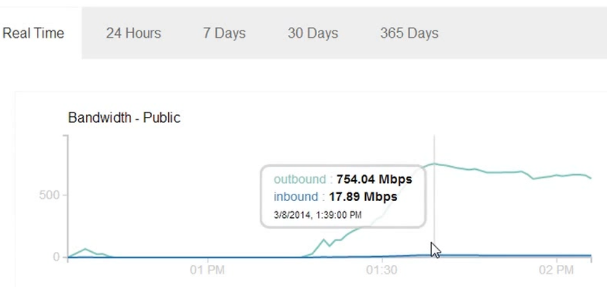
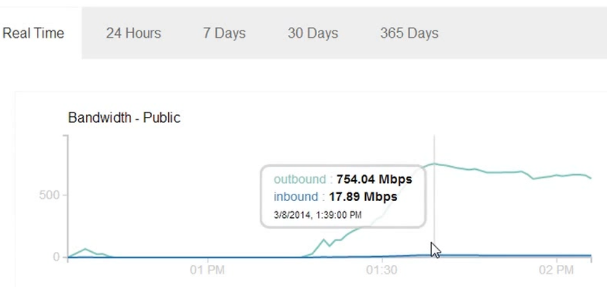
С использованием одного ноутбука с несколькими открытыми вкладками, просто копируя-вставляя списки ссылок на файлы по 10 МБ, паук Google может скачивать этот файл со скоростью более 700 Мбит/c. В моем случае, это продолжалось в течение 30-45 минут, до тех пор, пока я не вырубил сервер. Если я все правильно подсчитал, за 45 минут ушло примерно 240GB трафика.
Например, если в одну из клеток таблицы вставить формулу
=image("http://example.com/image.jpg")Однако если добавлять случайный параметр к URL картинки, FeedFetcher будет скачивать её каждый раз заново. Скажем, для примера, на сайте жертвы есть PDF-файл размером в 10 МБ. Вставка подобного списка в таблицу приведет к тому, что паук Google скачает один и тот же файл 1000 раз!
=image("http://targetname/file.pdf?r=1")
=image("http://targetname/file.pdf?r=2")
=image("http://targetname/file.pdf?r=3")
=image("http://targetname/file.pdf?r=4")
...
=image("http://targetname/file.pdf?r=1000")Все это может привести к исчерпанию лимита трафика у некоторых владельцев сайтов. Кто угодно, используя лишь браузер с одной открытой вкладкой, может запустить массированную HTTP GET FLOOD-атаку на любой веб-сервер.
Атакующему даже необязательно иметь быстрый канал. Поскольку в формуле используется ссылка на PDF-файл (т.е. не на картинку, которую можно было бы отобразить в таблице), в ответ от сервера Google атакующий получает только N/A. Это позволяет довольно просто многократно усилить атаку [Аналог DNS и NTP Amplification – прим. переводчика], что представляет серьезную угрозу.

С использованием одного ноутбука с несколькими открытыми вкладками, просто копируя-вставляя списки ссылок на файлы по 10 МБ, паук Google может скачивать этот файл со скоростью более 700 Мбит/c. В моем случае, это продолжалось в течение 30-45 минут, до тех пор, пока я не вырубил сервер. Если я все правильно подсчитал, за 45 минут ушло примерно 240GB трафика.
+167
Еще один NAS своими руками, часть 1: из того, что было
23 min
230KАннотация
В среднем, очередной пост про NAS появляется примерно раз в полгода, и рассказывает о том, как поставить систему по документации. Мы усложним задачу, привязав ее к реальному проекту и ограничив бюджет. Кроме того, мы еще и попытаемся подстелить себе соломку в тех местах, куда не еще не ступала нога молодого сисадмина, а также разрушим несколько отраслевых мифов.
Эта статья не для специалистов по серверному хранению данных, геймеров и прочих оверклокеров. На вас, коллеги, и так вся индустрия работает. Она для начинающих сисадминов, любителей UNIX-систем и энтузиастов свободного программного обеспечения. У всех накопилось старое железо. Всем нужно хранить большие объемы дома или в офисе. Но далеко не у всех есть простой доступ к серверным технологиям.
Я очень надеюсь, что вы найдете для себя несколько полезных идей и все-таки научитесь на чужих ошибках. Помните: система стоит не столько, сколько вы заплатили за железо, а сколько вы вложите потом времени и сил в тестирование и эксплуатацию.
Если не хотите читать — посмотрите ссылки и выводы в конце; может, и передумаете.
DISCLAIMER
Информация предоставляется AS-IS без какой-либо ответственности за ее использование кем-либо, где-либо и когда-либо. Все ненароком упомянутые торговые марки являются собственностью соответствующих владельцев. Некоторые из них в рекламе уже настолько не нуждаются, что я придумываю им шуточные названия.
Благодарности
Респект Андрею Александровичу Бахметьеву, инженеру и изобретателю. Я горд, что Андрей Александрович преподавал для меня в институте! Желаю ему всяческих успехов в его проектах!
Задача
Итак, есть малый бизнес-стартап, генерирующий порядка 50Гб файлов в неделю, с необходимостью их архивного хранения в течение нескольких лет. Файлы крупные (порядка 10-20 Мб каждый), обычными алгоритмами не сжимаемые. Начальный объем данных порядка 2Тб. Совсем старые данные можно хранить в оффлайне, подключая по требованию.
Нужно уложиться в весьма скромный начальный бюджет решения 500 евро (в ценах лета 2013) и двухнедельный срок на сборку и тестирование.
За эти деньги нужно построить систему, которая позволит работать с файлами небольшой группе в одной локальной сети с разных платформ (Windows, Mac OS). Требуется длительная работа без сисадмина на площадке, защита от отказов и базовые функции управления правами доступа.
Традиционные пути
Безусловно, можно купить сетевое хранилище: их делают NetApp, QNAP, Synology и другие игроки, и притом делают неплохо даже для малого бизнеса. Но наши 500 евро – это только начало разговора для пустой коробки, без самих дисков. Если у вас есть 1000-2000 евро, лучше купите готовое изделие, а мы попробуем максимально заплатить знаниями и минимально — временем и деньгами.
UPD (спойлер ред. 2 от 2014-03-08):
Если собираете из нового железа, а не из хлама
По совокупности этого поста и его комментариев, любезно предоставленных хаброкомьюнити, предлагаю следующий алгоритм для простой четырехдисковой системы:
- Если двойного размера самой ёмкой из доступных моделей диска не хватает для хранимых данных, прекращаем читать спойлер (пример: модель 4Тб, требуется хранить 7Тб данных, тогда продолжаем; если требуется хранить 10Тб, тогда прекращаем)
- Выбираем изделие из линейки MicroServer известного производителя серверов Харлампий-Панкрат; например, n36l, n40l, n54l, с четырьмя отсеками для дисков (главное, чтобы была поддержка ECC-памяти)
- Обязательно комплектуем наш сервер памятью с контролем четности (ECC) из расчета 1Гб на каждый 1Тб хранимых данных, но не менее 8Гб (по рекомендации FreeNAS для дисков до 4Тб получается как раз всего 8Гб)
- Если у нас нет ECC-памяти, немедленно прекращаем читать этот спойлер, читаем пост до конца
- Выбираем производителя дисков, используя актуальный обзор отказов; например, вот этот: http://habrahabr.ru/post/209894
- Выбираем недорогую линейку SATA дисков с обязательным наличием ERC, а зачем, читаем здесь: http://habrahabr.ru/post/92701
- Выбираем ёмкость дисков (2Тб, 3Тб или 4Тб) из расчета, что их будет четыре, и что доступной для данных будет только половина (вторая половина на избыточность RAID)
- Перед закупкой еще раз внимательно и досконально проверяем совместимость железа между собой, количества слотов, отсеков, планок и прочего, но для FreeNAS самое главное — поддержка всего железа актуальным ядром FreeBSD
- Выбираем хорошую загрузочную флэшку, прочитав продолжение данного поста (часть 2: хорошие воспоминания)
- Закупаем, вдыхаем ароматы нового железа, собираем, подключаем, запускаем; для ZFS обязательно выключаем все аппаратные RAID'ы
- Создаем том RAIDZ2 из четырех дисков, обязательно с двойной избыточностью (на размерах тома около 12Тб есть риск повстречать злобного URE, читайте о нем в этом посте; если мы не боимся URE и все-таки собираем RAIDZ на четырех дисках, проверяем размер физического сектора — на современных дисках он 4Кб, и в этом случае получится совершенно нелепый страйп 43Кб, который еще и просадит нам скорость массива: forums.servethehome.com/hard-drives-solid-state-drives/30-4k-green-5200-7200-questions.html)
- Соль, сахар, перец, jail'ы, шары, скрипты и тому подобную сметану добавляем по вкусу
А как же облачное хранение, спросите вы? На момент написания этой статьи популярные облачные хранилища для наших объемов выглядят дороже, чем хотелось бы. Например, стоимость хранения неограниченного объема данных 36 месяцев на известном сервисе Брось Бокс обойдется в пару тысяч долларов с лишним, хотя и выплачивать их можно постепенно. Конечно, есть сервисы вроде Amazon Glacier (благодарю А.М. за подсказку) или Ажурных Окон, но, во-первых, они тарифицируют не только хранение, но и обращение (как его априорно подсчитать?), а во-вторых не будем забывать, что бизнес сидит на Интернет-аплинке 10Мбит, и маневры терабайтами потребуют не только определенных усилий по управлению процессами, но и будут весьма утомительными для пользователей.
Обычно в таких случаях берут старый компьютер, докупают большие диски, ставят Linux (не обязательно, кто-то ухитряется и Windows 7), делают массив RAID5. Отлично. Всё работает хорошо примерно полгода-год, но одним солнечным утром сервер вдруг пропадает из сети без всякого предупреждения. Конечно, сисадмин уже давно работает в другой фирме (текучка кадров), резервной копии нет (объемы слишком велики), а новый сисадмин починить систему не может (при этом на чем свет стоит ругает старого сисадмина и диалект Linux YYY, ведь надо было использовать Linux ZZZ, тогда проблем бы точно не было). Все эти истории повторяются давно и одинаково, меняются только версии ОС и растут объемы данных.
Отраслевые мифы
Миф о RAID5
Самый распространенный миф, в который я и сам верил до недавнего времени – это то, что второго подряд отказа в массиве на практике не может быть по теории вероятности. А вот и может, да еще как! Смоделируем реальную ситуацию: сервер проработал пару лет, после чего в массиве отказывает диск. Пока ничего страшного, ставим новый диск, и что происходит? Ага, реконструкция массива, т.е. длительная максимальная нагрузка на уже порядком изношенные диски. В такой ситуации отказы очень даже возможны и происходят.
Но это не все. Есть еще заложенная производителем методическая вероятность ошибки чтения, которая при определенных обстоятельствах сейчас уже практически гарантирует, что RAID5 после отказа диска обратно не соберется.
+77
Cufón – используйте шрифты, какие душа пожелает
4 min
91KЕсли стоит задача использовать в проекте нестандартный шрифт, то есть возможность пойти несколькими путями:
- Ъ-метод – не использовать нестандартные шрифты, достаточно в CSS сказать body {font-family: sans-serif;} и не морочить себе голову.
- Быдло-метод – нарезать из ЖПЕГов, картинок с заголовками, ужать посильнее, что б появилась размытость и вставлять вместо текста картинки. Достаточно популярный на наших просторах метод.
- W3C-метод – используем
@font-familyи наслаждаемся красивыми шрифтами без всяких заморочек. Пока этот метод не рассматривают, как рабочий, по причине слабой поддержи со стороны браузера. - sIFR – клевая вещь, наиболее употребляемая на сегодняшний день, но как недостаток – требует наличия Flash-плагина. Хотя это трудно назвать недостатком, но если есть инструмент, позволяющий обойтись без плагинов, то это не может не радовать.
- Cufón – самое то. Относительно новый метод, который показывает превосходные результаты. Он и есть герой этой статьи.
+103
Lightpack поступил в продажу в России
2 min
58KЗамечательная новость от парней с Ижевска, совсем недавно началась рассылка устройств инвесторам с Kickstarter. Сегодня же новый Lightpack стал доступен в российском магазине по цене 2999 р. Причем цена ниже международной, и в цену уже включена доставка EMS. Я писал обзор по прошлой ревизии устройства и со стороны пользователя различий там немного. Из нововведений это поддержка Android, но пока в тестовом режиме.


+77
Зачёркивание и подчёркивание символьными средствами ( ̶т̶а̶к̶ ̶, т̱а̱к̱ или т̲а̲к̲)
4 min
128KI. В чём проблема
Если социальная сеть, платформа для блогов или форум предоставляют возможность размечать текст при помощи HTML или BBCode, перечёркивать или подчёркивать текст не составляет труда: можно пользоваться тегами s и u обеих разметок или назначать стили в HTML. Но что делать, если у нас есть только голый текст? Или, например, нам нужно зачеркнуть/подчеркнуть слово в заголовке страницы, отображаемом в заголовке вкладки или всего браузера, или оформить слово в заголовке форумного поста — короче говоря, всюду, где не работает разметка?
Можно рискнуть и воспользоваться средствами Юникода.
+29
Как сделать один сайт для всех устройств (Responsive Web Design)
3 min
292KВчера была опубликована хорошая статья «Веб-дизайн. Каждому устройству свое представление». Несмотря на неплохие размышления, к сожалению, вывод в ней довольно глупый. А именно:
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
«Нужно определить, какими устройствами могут пользоваться ваши посетители, проработать и создать для этих устройств представление вашего сайта, определить устройство посредством проверки заголовков браузеров, и отправить наиболее подходящее представление.»
Почему это глупо
Во-первых, никто не сможет предугадать, какими устройствами будут пользоваться ваши посетители. Нужно ориентироваться не на устройства, а на разрешения.

Это скриншот из презентации «Beyond the mobile web by yiibu» (очень рекомендую).
Во-вторых, если вы не facebook или yandex, скорее всего, вы не потянете создание и поддержку разных версий сайта для каждого устройства. Да и это не имеет особого смысла. Потому что ситуация становится похожа на реалии пятнадцатилетней давности. Тогда делали сайт «под браузер», а сейчас автор предлагает делать сайт «под устройство».
Как сделать один сайт для всех устройств
+137
62 полезных инструмента для адаптивного дизайна (Responsive web design)
14 min
203KTranslation
UPD. Для краткого введения в адаптивный дизайн рекомендую прочитать статью «Как сделать один сайт для всех устройств (Responsive Web Design)».
Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

Перевод крайне ценной статьи «Responsive Web Design Techniques, Tools and Design Strategies» популярного интернет-издания для разработчиков Smashing Magazine.
Еще в январе мы опубликовали статью об адаптивном дизайне «Responsive Web Design: What It Is and How To Use It» (Адаптивный веб-дизайн: Что это такое и как им пользоваться). Адаптивный веб-дизайн продолжает привлекать к себе много внимания, но, учитывая, насколько он отличается от традиционных методов разработки сайтов, он может показаться заоблачно сложным для тех дизайнеров и разработчиков, которые его не пробовали.
По этой причине мы составили обзор ресурсов, полезных при создании адаптивных сайтов. В обзор вошли подробные руководства, подходы, инструменты, статьи, содержащие практические советы, необходимые для создания вашего собственного адаптивного сайта.
Техники Responsive web design
1. CSS Transitions and Media Queries
CSS Transitions и Media Queries
Elliot Jay Stocks подробно рассказывает о методе сочетания CSS Media Queries и CSS transitions. Основная идея в следующем: разрабатывая адаптивный сайт с помощью Media Queries, вы постоянно изменяете ширину вашего браузера, чтобы посмотреть, как сайт ведет себя при этом. Но каждый раз, когда отрабатывает один из ваших Media Queries, виден жесткий переход между стилями (первый, например, для десктопов, второй — для планшетов). Почему бы не использовать CSS transitions для сглаживания этих жестких переходов с помощью анимации?

+102
Топ-10 проблем интернет-магазинов
6 min
42K
Недавно исследовательская компания Qubit представила отчет под названием «Ценность обратной связи от клиентов: Топ-10 вещей, на которые жалуются люди и как их решить». Как понятно из названия – исследователи собрали жалобы и пожелания клиентов 400 интернет-магазинов за три года, а затем на основе этих данных выделили главные болевые точки сайтов электронной коммерции.
+14
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Registered
- Activity