Многие сталкивались с таким явлением как DDoS атака методом HTTP флуда. Нет, это не очередной туториал по настройке nginx, хочу представить свой модуль, работающий как быстрый фильтр между ботами и бэкэндом во время L7 DDoS атаки и позволяющий отсеивать мусорные запросы.
User
Интернет-магазин под нагрузкой — метрики качества веб-кластера
9 min
21KНаписан, перенесен на хостинг и запущен большой интернет-магазин. Креативные идеи — выстроились в очередь на реализацию. Однако Вас очень беспокоят вопросы обеспечения стабильности работы решения и удовлетворенность покупателей — клиенты, даже в случае пиков нагрузки, не должны дожидаться перед белым экраном загрузки страницы по 30 секунд и получать сообщение типа «К сожалению, система перегружена или возникла внутренняя ошибка. Налейте себе кофе и попробуйте обратиться еще раз».


+42
PHP Unit. Опыт тестирования классов, работающих с Базой Данных
7 min
16KТестировать или нет классы, взаимодействующие с Базой данных — вопрос куда более холиварный, чем спор «покрывать код тестами или нет». Просмотрев свой проект, нам стало очевидно, что львиная доля классов основана на взаимодействии с базой данных. Поэтому было однозначно решено: «тестированию быть».
Далее я хочу поделится опытом написания модульных тестов для кода, работающего с базой данных.
PHPUnit содержит расширение для тестирования базы данных. Расширение выполняет следующие функции:
К сожалению в этом списке отсутствует одна очень нужная нам фича — восстановление данных в состояние, в котором они находились до тестов. Я хочу предложить 2 варианта решения этой проблемы. Так же попутно остановлюсь на проблеме внешних ключей, которая часто возникает при накатывании не полных тестовых данных на «рабочую» базу.
Итак, я предлагаю 2 варианта решения проблемы: как после проведения юнит теста вернуть базу данных в исходное состояние:
Первый путь — «Транзакционный». Суть которого сводится к выполнению всего теста в рамках одной транзакции, и последующему rollback'у транзакции.
Второй — Перед выполнением теста скопировать структуру «рабочей» базы и проводить тестирование на ней.
Далее я хочу поделится опытом написания модульных тестов для кода, работающего с базой данных.
PHPUnit содержит расширение для тестирования базы данных. Расширение выполняет следующие функции:
- перевод базы данных в заранее известное состояние,
- выполнение необходимых модификаций данных,
- проверка, что в базе данных созданы ожидаемые записи.
К сожалению в этом списке отсутствует одна очень нужная нам фича — восстановление данных в состояние, в котором они находились до тестов. Я хочу предложить 2 варианта решения этой проблемы. Так же попутно остановлюсь на проблеме внешних ключей, которая часто возникает при накатывании не полных тестовых данных на «рабочую» базу.
Итак, я предлагаю 2 варианта решения проблемы: как после проведения юнит теста вернуть базу данных в исходное состояние:
Первый путь — «Транзакционный». Суть которого сводится к выполнению всего теста в рамках одной транзакции, и последующему rollback'у транзакции.
Второй — Перед выполнением теста скопировать структуру «рабочей» базы и проводить тестирование на ней.
+18
AssetManager: как форсировать получение пользователем обновленной статики
5 min
19KПри разработке веб-приложений существует одна общеизвестная проблема. Мы, программисты, пишем новый javascript-код, стили в css, меняем статику… И статика эта как правило кешируется браузером пользователя и может оставаться в кеше на довольно долгое время (и это на самом деле правильно, ибо может ускорить загрузку страниц в разы).
Но что же делать, если мы поменяли статику? Как заставить пользователя сбросить кеш и обновить эти файлы? Существуют некоторые общепринятые способы, например, добавлять версионную метку к имени файла, или добавлять временную метку в GET-параметре при подключении файла.
В случае, если вы используете фреймворк Yii, вы также можете указывать версии или временные метки у файлов скриптов и стилей при подключении, однако за этим постоянно нужно следить, а в случае Yii еще и следить за отсутствием конфликтов (когда, допустим, виджет и вьюшка используют один и тот же скрипт, но с разными временными метками).
Собственно говоря, в Yii можно организовать более цивилизованный подход к этому делу.
Но что же делать, если мы поменяли статику? Как заставить пользователя сбросить кеш и обновить эти файлы? Существуют некоторые общепринятые способы, например, добавлять версионную метку к имени файла, или добавлять временную метку в GET-параметре при подключении файла.
В случае, если вы используете фреймворк Yii, вы также можете указывать версии или временные метки у файлов скриптов и стилей при подключении, однако за этим постоянно нужно следить, а в случае Yii еще и следить за отсутствием конфликтов (когда, допустим, виджет и вьюшка используют один и тот же скрипт, но с разными временными метками).
Собственно говоря, в Yii можно организовать более цивилизованный подход к этому делу.
+35
Начала отладки и профилирования веб-приложений
8 min
19KTutorial
Вступление
Много существует статей на Хабре, описывающих интересные и сложные аспекты веб-разработки, но много существует читателей, которые, находясь в начале своей карьеры веб-разработчика, хотели бы видеть материал, который позволил бы сделать первый шаг от «PHP за 24 часа» до разработки на серьезном уровне, и я хотел бы поделиться своим опытом в этом деле.
Особенности веб-приложения делают его разделенным на две части: клиентскую и серверную. На стороне клиента работает код на JavaScript (может быть, где-то можно найти и VBScript, но мы, пожалуй, не будем рассматривать этот случай), на серверной же — много что, в принципе, но мы рассмотрим PHP, наиболее популярный язык для серверной части веб-приложений. Так же интересно было бы поговорить об отладке и профилировании Flash-приложений на клиентской стороне, но затронутая тема и так обширна, так что пока оставим это.
Так же можно отнести к задачам отладки клиентского кода анализ и валидацию HTML кода. Это, вроде бы, задача не совсем из области программирования, но также немаловажная.
Некоторые части рассмотренных задач уже рассматривались в других статьях, и я предоставил на них ссылки.
+22
Вахтёр: на страже системы
2 min
4.1K«Однажды, в студёную зимнюю пору,
Залили на сервер бэкдорчиков гору...»
Народное админское творчество

Вобщем как то раз на одном из серверов обнаружился php-shell, через который злобные хакеры поломали уютный дневничок™ хорошего человека.
После двухчасового ковыряния в логах Апача нашлась дыра, через которую залили шелл.
Дыру прикрыли, дневничок вернули к жизни из бэкапов, и сели думу думать.
Залили на сервер бэкдорчиков гору...»
Народное админское творчество

Вобщем как то раз на одном из серверов обнаружился php-shell, через который злобные хакеры поломали уютный дневничок™ хорошего человека.
После двухчасового ковыряния в логах Апача нашлась дыра, через которую залили шелл.
Дыру прикрыли, дневничок вернули к жизни из бэкапов, и сели думу думать.
+102
Честная генерация DOCX на PHP. Часть 1
4 min
73K Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре интересный материал про генерацию doc-файлов средствами PHP. К сожалению, больше на хабре ничего на эту тему я не нашел. На тот момент я разработал собственное решение.
Здравствуйте, уважаемое хабрасообщество! Как-то раз был на хабре интересный материал про генерацию doc-файлов средствами PHP. К сожалению, больше на хабре ничего на эту тему я не нашел. На тот момент я разработал собственное решение.Оно состояло в том, чтобы генерировать .docx файлы. Аргументы были следующие:
- На дворе 2012 год, а этот формат появился аж в 2007-м
- Генерить .docx несомненно проще, чем .doc, поскольку .docx = .zip, а .doc — бинарный файл
- Костыль с генерацией HTML и переименованием в doc не подойдет для более-менее уважающих себя проектов
- С помощью приведенного ниже метода мы с легкостью сгенерируем Excel, и вообще всё что угодно.
Подробности под катом.
+49
Отладка iframe приложения непосредственно в среде vk.com с использованием php + xdebug
3 min
7.4K
В этой статье вы узнаете, как можно отлаживать iframe приложение непосредственно внутри среды vk.com, то есть как белый человек. Разработка приложения непосредственно в среде не требует создания песочниц (эмуляции вконтакте), очень удобно работать непосредственно с API вконтакте, видя все переменные, которые передаются туда и обратно непосредственно в трейсе. Не претендую на оригинальность, я просто проверил, что такой статьи нету в тырнете и все, а идея очевидна и проста. Идею придумал за кружкой чая, ибо если бы я успел его допить, то начал бы гуглить.
+21
Популярно об Amazon Web Services
9 min
191KВступление
В этом докладе будут рассмотрены сервисы AWS, которые использует наша платформа и с которыми я знаком не по наслышке. Я работаю над проектом, который использует почти все возможные сервисы, а так же мы нацелены в ближайшем будущем охватить ещё больше возможностей, которые предоставляет нам Amazon.
Управление AWS осуществляется как с помощью веб интерфейса (AWS console), так и с помощью Command Line Tools. В консоли собраны все сервисы AWS, но функциональность настройки несколько обрезана. В командной строке же можно более гибко настроить тот или иной сервис, так же доступны закрытые в консоли функции.
Amazon Elastic Compute Cloud (EC2)
Описание
EC2 — это облачный сервис, предоставляющий виртуальные сервера (Amazon EC2 Instance), 2 вида хранилищ данных, а так же балансировщик нагрузки (Load Balancer).
+61
Лайфхаки в веб-разработке
3 min
4.2K
Ссылки открытия файлов в IDE
Это облегчит вам поиск нужного файла.
Вы сможете создавать ссылки на код прямо на странице ошибки. Или в журнале ошибок.
Сделайте ссылки в dev панели на класс контроллера и файл шаблона (или что там у вас?)
Клик на такую ссылку будет переносить вас в соответствующий файл открытой IDE.
+22
Равномерное выравнивание блоков по ширине
4 min
19KПродолжая свои «css-раскопки» возникла новая идея, разобрать по косточкам ещё одну актуальную тему, которая касается равномерного выравнивания блоков по ширине. В принципе мои доскональные исследования я уже запостил у себя в блоге, но так как прошлая моя работа очень понравились Хабра-сообществу, то я решил сделать здесь небольшой краткий обзорчик этой статьи, чтобы ни одна хабра-душа не пропустили её наверняка. Так что, как говорил Гагарин: «Поехали».
В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

В общем в задачах вёрстки периодически возникают моменты, когда появляется необходимость выровнять какой-нибудь список по ширине экрана. При этом пункты этого списка должны выравниваться равномерно, прижимаясь своими крайними элементами к границам контейнера, а расстояние между ними должно быть одинаковым.

+154
Улучшаем юзабилити за 5 минут
4 min
7.3KTutorial
Translation
В этой блогозаписи я намерена поделиться несколькими такими советами по увеличению юзабилити сайта, каждый из которых очень лёгок в реализации. Не все они кросс-браузерны, но всё равно они «глазурь на тортике»: читатель и не заметит, что их нет.
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент<img />), то кнопка не реагирует на нажатие во всех или в некоторых браузерах (зависит от ситуации). Вот какой простой уловкою вы можете дать знать посетителю сайта, что он и впрямь нажал на нечто нажимаемое:
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть еслигде-то ещё на сайте используется готовый перевёрнутый градиент), или комбинация нескольких из них.
1. Отображайте нажатия кнопок и кнопкоподобных ссылок
Мой излюбленный совет. Когда стиль кнопки задаётся в CSS, или когда для отображения необычной кнопки используется рисунок (либо как фон, либо как элемент
.mybutton:active {
position: relative;
top: 1px;
left: 1px;
}
Этим кодом кнопка смещается на 1 пиксел направо и на 1 пиксел вниз, когда её нажимают. Испробуйте: выглядит весьма убедительно.
Есть другие, не менее быстрые варианты: придать границе свойство inset, указать свойству text-indent значение 1px, изменить направление градиентного фона (что можно сделать быстро, если для этого не придётся прибегнуть ко графическому редактору, то есть если
2. Плавные переходы (CSS3 transitions)
+151
Табы на чистом CSS, от IE6+ (реинкарнация одного решения)
5 min
12KБыла на Хабре статья о реализации табов на чистом CSS, которую автор удалил (видимо, из-за незавершённости решения), скрыв при этом все комментарии. Благодаря авторской наработке я устранил один из недостатков юзабилити в решении и опубликовал его в комментарии. Поведение табов стало обычным, по клику на табе (или кнопке, смотря как назвать), он выделялся и оставался выделенным после отведения мыши. Чтобы не терять из виду то и другое решение и для продолжения их развития, приведу копии их. Решение автора makzimko скопировано в песочницу (IE9+), сохранив все необходимые свойства. Дополнение — в модификации там же (от IE9+). Новое (UPD3) кроссбраузерное решение с поддержкой от IE6 — на jsfiddle.net и единым файлом. Наконец, при том, что Opera 11.61 работает, для поддержки Оперы 11.50 и младше понадобилось небольшое исправление (UPD4).
+26
HTTP — протокол уровня приложений
4 min
95KTranslation
Данная статья является переводом первой статьи из цикла статей о протоколе HTTP с сайта opera.com.
Пересоздал её, чтобы тип статьи стал переводом.
В Бутане, когда люди знакомятся, они обычно приветствуют друг друга словами «Твоё тело чувствует себя хорошо?». В Японии они могут кланяться, в зависимости от обстановки. В Омане мужчины обычно целуют друг друга в нос, после рукопожатия. В Камбодже и Таиланде они обычно соединяют ладони, как при молитве. Это все протоколы общения, простая последовательность кодов, которая имеется значение и готовит обе стороны к обмену информацией.
В Интернете есть очень эффективный протокол прикладного уровня, который готовит компьютеры к обмену информацией: Hypertext Transfer Protocol, или HTTP. HTTP — протокол прикладного уровня поверх коммуникационного протокола TCP/IP. HTTP часто упускается из вида при изучении веб-дизайна и веб-разработки, что является ошибкой: понимание его помогает определить лучший способ взаимодействия с пользователями, достичь лучшей производительности сайта и создает эффективный инструмент для управления информацией в сети Интернет.
Это первая статья из серии статей, целью которой является научить основам HTTP и эффективному его использованию. В этой статье мы увидим на каком этапе HTTP работает в механизме Интернет.
Пересоздал её, чтобы тип статьи стал переводом.
Введение
В Бутане, когда люди знакомятся, они обычно приветствуют друг друга словами «Твоё тело чувствует себя хорошо?». В Японии они могут кланяться, в зависимости от обстановки. В Омане мужчины обычно целуют друг друга в нос, после рукопожатия. В Камбодже и Таиланде они обычно соединяют ладони, как при молитве. Это все протоколы общения, простая последовательность кодов, которая имеется значение и готовит обе стороны к обмену информацией.
В Интернете есть очень эффективный протокол прикладного уровня, который готовит компьютеры к обмену информацией: Hypertext Transfer Protocol, или HTTP. HTTP — протокол прикладного уровня поверх коммуникационного протокола TCP/IP. HTTP часто упускается из вида при изучении веб-дизайна и веб-разработки, что является ошибкой: понимание его помогает определить лучший способ взаимодействия с пользователями, достичь лучшей производительности сайта и создает эффективный инструмент для управления информацией в сети Интернет.
Это первая статья из серии статей, целью которой является научить основам HTTP и эффективному его использованию. В этой статье мы увидим на каком этапе HTTP работает в механизме Интернет.
+32
Схема обработки ошибок в Yii
4 min
34KВсем привет!
Процесс обработки ошибок в Yii был для меня не совсем прозрачным с первых дней использования этого фреймворка. Даже несмотря на наличие в документации специального раздела Error Handling. В каких случаях какие view используются, как влияет ajax или debug-режим, зачем нужен errorAction, в чем отличия при обработке исключений?
В итоге после копания в документации и исходном коде фреймворка я нарисовал наглядную схему обработки ошибок, которая лично для меня оказалась весьма полезной и наверняка пригодится кому-то еще.
Под катом собственно схема и некоторые комментарии к ней.
Процесс обработки ошибок в Yii был для меня не совсем прозрачным с первых дней использования этого фреймворка. Даже несмотря на наличие в документации специального раздела Error Handling. В каких случаях какие view используются, как влияет ajax или debug-режим, зачем нужен errorAction, в чем отличия при обработке исключений?
В итоге после копания в документации и исходном коде фреймворка я нарисовал наглядную схему обработки ошибок, которая лично для меня оказалась весьма полезной и наверняка пригодится кому-то еще.
Под катом собственно схема и некоторые комментарии к ней.
+43
Красивые кнопки для Twitter Bootstrap
1 min
12KКлассное расширение для фреймворка Twitter Bootstrap v2.0 — CSS-генератор кнопок. С помощью ползунков выбираете цвет, насыщенность, яркость и выпуклость кнопки.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.

Потом забираете CSS-код из соседнего окошка. И больше никогда не кодируйте цвет кнопок вручную!
P.S. Ещё один генератор кнопок: Button Maker, ну и вдобавок: CSS генератор градиентов.
+40
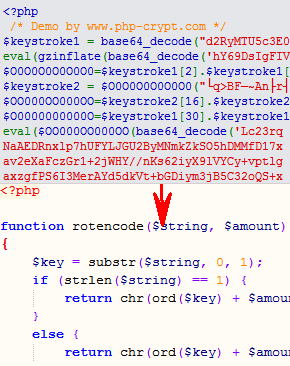
Деобфускация PHP кода
20 min
56K
Так уж случилось, что на днях мне попался один нужный PHP скрипт, но обфусцированный.
По какой-то причине он никак не работал. Я пишу на PHP достаточно давно, и мне очень нравится отлавливать нестандартные ситуации в скриптах, особенно когда при выполнении в логах нет ошибок, а скрипт просто не выполняет своих предназначенных обязанностей, руки так и чесались расшифровать. Последней каплей стало то, что автора этого скрипта не было в сети, чтобы помочь решить мою проблему. Скрипт кстати куплен моим товарищем, собственно он и попросил помочь.
Цель данной статьи, показать принцип дешифровки, зашифрованных скриптов, чтобы например расшифровать залитый злоумышленником вирус на PHP.
+90
Создание анимированных tooltips'ов с помощью CSS3
3 min
8.3KTranslation
Статьи про создание tooltips'ов уже не раз поднимались на хабре [1,2] в виду большой популярности этого элемента. Сегодня вы узнаете еще один способ как создать простые, анимированные подсказки с помощью псевдо-элементов before и after, а так же свойства transitions.

В качестве примера были сделаны иконки социальных сервисов, при наведении на которые показываются названия этих сервисов.

В качестве примера были сделаны иконки социальных сервисов, при наведении на которые показываются названия этих сервисов.
+85
Open Server — профессиональный инструмент веб-разработчика под Windows
3 min
285KХочу представить вам новый профессиональный инструмент для веб-разработки под Windows.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу и большой выбор подключаемых компонентов. Представленный пакет программ не является очередной любительской сборкой собранной «на коленке», это первый полноценный профессиональный инструмент, созданный специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Если вы всё еще используете Denwer, Xampp, Vertrigo и т.д. или предпочитаете устанавливать все компоненты сервера раздельно — добро пожаловать под кат.
+118
CSS3 с погружением
7 min
36KCSS3 видели и пробовали все, кого он мог заинтересовать. И закругленные уголки и падающие тени мы уже можем генерировать без лишнего труда.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
Но это только поверхностный уровень. Мне пришлось разобраться с новыми возможностями браузеров более подробно, чтобы ответить на возникшие вопросы типа: насколько кроссбраузерны градиенты со множеством цветовых переходов, где и как можно применять сразу несколько теней к блоку, для каких конкретно браузеров применяются префиксы свойств и т.п.
Кроме того, меня интересовала поддержка CSS3 на мобильных платформах, неизученные возможности CSS3, а также генераторы, которые создают кроссбраузерный код. Я попробовал восполнить некоторые пробелы и собрать полезную информацию для тех, кто еще только готовится к погружению.
Браузеры, поддерживающие свойства перечислены в виде CSS комментариев. Генераторы и инструменты чаще всего могут выполнять сразу несколько функций, поэтому в таких случаях я указывал их только там, где они, по-моему, справляются лучше всего.
+100
Information
- Rating
- Does not participate
- Registered
- Activity