Так вышло, что всю свою недолгую карьеру я занимаюсь разработкой API для мобильных приложений и сайтов на Symfony2. Каждый раз открываю для себя все новые знания, которые кому-то покажутся очевидными, а кому-то помогут сэкономить не мало времени. Об этих знаниях и пойдет речь.
User
Мини API на Lumen
4 min
35K
Цель этой публикации — создание простого API на Lumen и рассмотрение его отличий от старшего брата. Весь код доступен здесь.
+4
10 полезных фреймворков, о которых нужно знать разработчику
2 min
43KTranslation

Постоянное создание и развитие динамических кросс-браузерных вебсайтов и приложений требует выхода за рамки стандартных техник. К счастью, в сети есть несколько фреймворков, дающих всё необходимое разработчикам для того, чтобы они увеличили эффективность своей работы и своих разработок. Главное, фреймворки предлагают гибкие варианты решения и возможности для экономии ценного времени.
1) UIkit
getuikit.com
99% проблем юзабилити возникают из-за медленного ответа веб-интерфейсов. Очень важно создавать быстрые интерфейсы. UIKit полезен именно для этого. Он лёгкий, модульный, и идеальный для разработки фронтенда. Предоставляет богатый набор HTML, JavaScript и CSS компонентов.
+3
Редизайн Вконтакте под 1440пк+
4 min
56KРунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.


+19
Lumen — новый PHP-микрофреймворк от разработчика Laravel
2 min
64K
Всем привет!
Буквально несколько дней назад Taylor Otwell, разработчик широко известного и, наверное, наиболее популярного в западном мире фреймворка Laravel, написал в своем твиттере, что помимо Laravel он готовит к выпуску кое-что еще, чем, конечно же, заинтриговал подписчиков.
What if Laravel 5.1 isn’t the only framework I’m preparing for release? http://t.co/7oHVioDRYr
— Taylor Otwell (@taylorotwell) 7 апреля 2015Долго ждать не пришлось. Уже через неделю был представлен Lumen, микрофреймворк на основе компонентов Laravel. Почему он так называется — «Lumen»? Потому что компоненты Laravel, как известно, носят название Illuminate.
Что же собой представляет этот фреймворк? Давайте посмотрим.
+13
Я тебя по сетям вычислю: используем API крупнейших соцсетей в своих корыстных целях
11 min
181K
Ни для кого не секрет, что современные социальные сети представляют собой огромные БД, содержащие много интересной информации о частной жизни своих пользователей. Через веб-морду особо много данных не вытянешь, но ведь у каждой сети есть свой API… Так давай же посмотрим, как этим можно воспользоваться для поиска пользователей и сбора информации о них.
Есть в американской разведке такая дисциплина, как OSINT (Open source intelligence), которая отвечает за поиск, сбор и выбор информации из общедоступных источников. К одному из крупнейших поставщиков общедоступной информации можно отнести социальные сети. Ведь практически у каждого из нас есть учетка (а у кого-то и не одна) в одной или нескольких соцсетях. Тут мы делимся своими новостями, личными фотографиями, вкусами (например, лайкая что-то или вступая в какую-либо группу), кругом своих знакомств. Причем делаем это по своей доброй воле и практически совершенно не задумываемся о возможных последствиях. На страницах журнала уже не раз рассматривали, как можно с помощью различных уловок вытаскивать из соцсетей интересные данные. Обычно для этого нужно было вручную совершить какие-то манипуляции. Но для успешной разведки логичнее воспользоваться специальными утилитами. Существует несколько open source утилит, позволяющих вытаскивать информацию о пользователях из соцсетей.
+77
Разработка кроссплатформенного приложения с помощью Ionic Framework
12 min
84KTutorial

Всем привет! Не так давно в одном из комментариев я пообещал написать вводную статью для быстрого знакомства с возможностями Ionic Framework (далее IF). Стараюсь сдерживать свои обещания. Для начала мне хотелось бы выложить список ссылок, которыми часто пользуюсь при разработке с помощью IF:
- Список компонентов интерфейса IF
- API компонентов AngularJS для IF
- Документация по CLI IF
- Обучающие материалы по IF
- Цикл разработки на IF
- Базовый набор иконок
+19
Ionic framework. Обзор экосистемы
6 min
120K

Ionic framework — один из самых широко обсуждаемых фреймворков. Как гласит официальный сайт, Ionic — это SDK для создания гибридных мобильных приложений, набор CSS и JS компонент, созданный на основе AngularJS, SASS, Apache Cordova.
На момент написания статьи репозиторий Ionic насчитывает 15300 звездочек, а сумма инвестиций в компанию Drifty, чьим продуктом является Ionic, уже достигла $3.7 миллиона.
Посмотрим, что интересного предлагает Ionic для разработчика.
+17
Экономия на печати документов: готовые решения
8 min
36K Не так давно мы выступали на конференции CNews «ИТ-стратегия 2015», как водится, во главе угла стояли темы оптимизации и экономии. Потому что ИТ-компании – это не только красивые офисы и интересная работа, но и подчас не всеми замечаемые, но ощутимые расходы на некоторые вещи. Вроде той же печати.
Не так давно мы выступали на конференции CNews «ИТ-стратегия 2015», как водится, во главе угла стояли темы оптимизации и экономии. Потому что ИТ-компании – это не только красивые офисы и интересная работа, но и подчас не всеми замечаемые, но ощутимые расходы на некоторые вещи. Вроде той же печати.В ходе своего выступления наш спикер озвучила тезис, в соответствии с которым в ИТ-бюджете очевидные затраты на печать могут составлять от 250 000 рублей в месяц. Тут же раздался голос из зала, где это, мол, мы встречали такие маленькие затраты на печать. Вполне возможно, такие числа вызовут недоумение не только у участника конференции, но и у многих управляющих ИТ-бюджетом. Поэтому мы и решили посчитать, сколько денег в бюджете можно сэкономить от многомиллионных затрат на печать, если правильно оптимизировать эти процессы. А заодно рассмотреть факторы, влияющие на стоимость печати документов.
Если вам тоже кажется, что принтеры в вашей организации стали бодренько съедать такие суммы, что за год можно было отложить и на расширение офиса, и на внеочередные премии сотрудникам, а обслуживающий ваш парк принтеров техник интересуется, стоит ли покупать сейчас Audi Q7, или подождать чего поинтереснее – скорее всего, проведённое нами исследование будет вам интересно.
+18
PHP-Дайджест № 59 – интересные новости, материалы и инструменты (16 – 29 марта 2015)
4 min
22K
Предлагаем вашему вниманию очередную подборку со ссылками на новости и материалы.
Приятного чтения!
+34
Каких ответов я жду на собеседовании по тестированию
15 min
921KЯ провожу собеседования на тестировщиков. У меня иногда болит голова.
Долго собирался написать статью… И вот, наконец, выполнил свое намерение. Вопросы, поднимаемые в статье, обсуждались уже не раз и не два, но усердные поиски компиляции ответов на эти вопросы так и не увенчались успехом. Но, как подсказывает мой опыт, такая компиляция очень нужна. Прежде всего она требуется юниорам, ибо в сети по запросу «тестирование» на них (соискателей) обрушивается огромный объем информационного мусора, который плохо структурирован и часто противоречит сам себе.
Долго собирался написать статью… И вот, наконец, выполнил свое намерение. Вопросы, поднимаемые в статье, обсуждались уже не раз и не два, но усердные поиски компиляции ответов на эти вопросы так и не увенчались успехом. Но, как подсказывает мой опыт, такая компиляция очень нужна. Прежде всего она требуется юниорам, ибо в сети по запросу «тестирование» на них (соискателей) обрушивается огромный объем информационного мусора, который плохо структурирован и часто противоречит сам себе.
+22
Что такое хорошо: как мы разрабатывали критерии для оценки качества вёрстки веб-проектов
9 min
94K
На Хабре уже было немало материалов о том, как проводить качество вёрстки веб-проектов (вот отличная статья на эту тему) — как правило, речь в таких топиках идёт о коммерческих сайтах. В ходе развития образовательного проекта HTML Academy мы также столкнулись с необходимостью выработки критериев для оценки работ учеников.
Очевидно, что учить нужно так, чтобы потом люди (не все из которых «технари») могли приходить в компании и работать «правильно» — то есть создавая вёрстку, которая красиво выглядит и не требует больших усилий по поддержке. Процесс создания списка универсальных критериев для оценки занял довольно длительное время и был сопряжён с рядом трудностей. Сегодня мы расскажем о том, что же у нас в итоге получилось.
+37
Функция согласования и подписания документов в EOS for SharePoint
6 min
14KПривет, Хабр! Сегодня мы хотим поговорить о принятии решений — но в психологическом смысле, а в самом практическом, бюрократическом смысле. Думаем, все, кто работал в компнии, в которой больше 20 сотрудников, знакомы с подводными камнями принятие решения в них. Психология тут бессильна: чем крупнее организация, тем сильнее в ней сроки совместного принятия решений зависят от внутренних регламентов, количества принимающих решение, быстроты их реакции и степени автоматизации процесса. В этом посте мы хотим рассказать о том, как устроена функция согласования и подписания электронных документов в нашей системе электронного документооборота (СЭД) EOS for SharePoint: на кого она ориентирована, что из себя представляет, и как настраивается.

Цепочка согласований не должна напоминать лабиринт без выхода

Цепочка согласований не должна напоминать лабиринт без выхода
+21
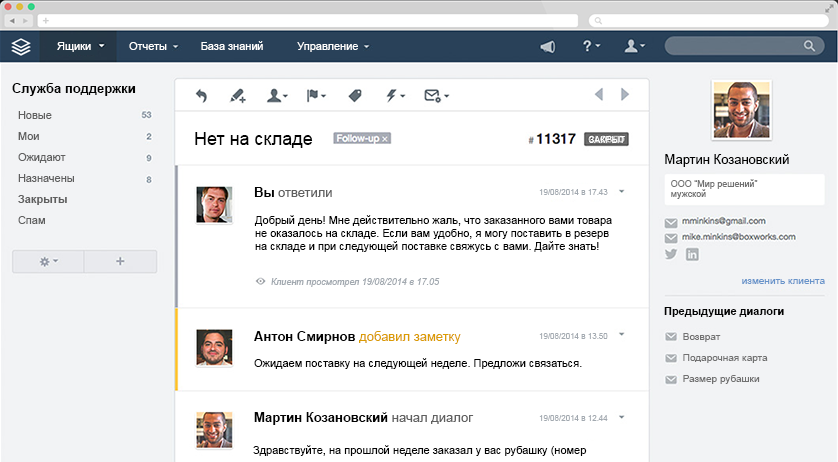
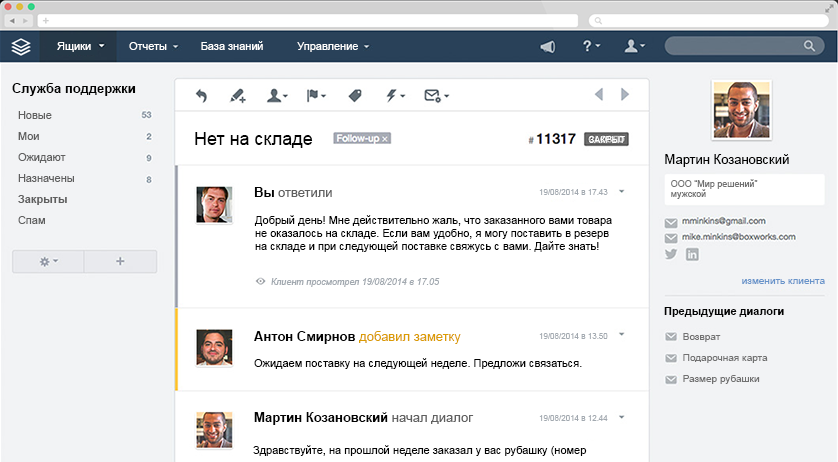
Простая тикет-система для поддержки клиентов: открытая бета и история запуска
4 min
9.2KДрузья, всем привет. Сегодня хочу рассказать вам историю проекта Tеamdesk.ru, которому 10 марта исполнилось 3 месяца. Это история о том, как запустить стартап с бюджетом менее 50 000 рублей и серьезным бутстрепингом. Проект намеренно запускался в самый разгар кризиса в декабре прошлого года, когда доллар был под 70 рублей, а евро больше 100. Почему мы выбрали именно это время, как тестировали идею проекта и что из этого получилось читайте в этой статье.

Кстати, сейчас проект находится на этапе открытого бета тестирования. Нам очень важны отзывы и обратная связь первых пользователей, поэтому для всех, кто успеет зарегистрироваться до 31 марта 2015 года весь функционал сервиса без ограничений будет бесплатным до конца года. Далее также будет доступен бесплатный тариф на 3 оператора. Но обо всем по порядку, подробности под катом.

Кстати, сейчас проект находится на этапе открытого бета тестирования. Нам очень важны отзывы и обратная связь первых пользователей, поэтому для всех, кто успеет зарегистрироваться до 31 марта 2015 года весь функционал сервиса без ограничений будет бесплатным до конца года. Далее также будет доступен бесплатный тариф на 3 оператора. Но обо всем по порядку, подробности под катом.
+2
Как это собрать приложение на android за 15 минут
13 min
20K
Для многих создание приложение — это что-то сверх силы. Но это приложение можно написать и за пару минут. Давно уже известно про написание приложений на HTML5. Последний раз, когда делал подобное, производилось множество манипуляций подключения различных библиотек и сборки на Eclipse. Сейчас приложение можно собрать из консоли одной командой cordova build.
Наша задача
За пару минут до прихода любимой сделать ей приятный сюрприз. Хорошо, когда ваши фото лежат с подписями к датам и тегами, описавшими дату. Подбираем нужные фото и начинаем делать приложение… но времени у нас мало и опыта в мобильной разработки нет, поэтому сделаем на html5 и упакуем cordova.
Для удобства у нас есть IDEA, которая нам поможет скомпилировать и сверстать приложение. Именно сверстать, потому что это единственная работа, которую предстоит сделать.
-3
Интерактивная карта торгового центра на HTML5 canvas
11 min
36KВведение
Заказчиком была поставлена следующая задача – показывать на картах торговых центров статистику по посещаемости магазинов, использованию эскалаторов, лифтов и коридоров. Карту нужно уметь размечать — указывать точки, где показывать статистику и какую конкретно статистику. И, естественно, показывать эту статистику для выбранного периода времени и фильтров. Откуда берутся и где хранятся данные – отдельная большая тема, за скобками данной статьи.
Раз плюнуть, скажете вы – берём векторную карту торгового центра в svg и дополняем её данными. Красиво, современно, быстро. Даже есть готовые решения типа jVectorMap.
Только вот векторных карт нужных торговых центров нет, есть только те картинки, что предоставлены владельцами центров. Абсолютно разные по стилистике и наполнению. А большое количество центров (порядка 300) не позволяет перерисовать их в вектора быстро и дёшево. Да и добавление новых торговых центров потребует дополнительной работы.
Поэтому было решено использовать HTML5 canvas и для разметки карты, и для показа данных.
Выбор фреймворка
Работать напрямую с canvas API не очень удобно, но уже понапридумана куча инструментов для облегчения работы. Требования к фреймворку в нашем случае:
- Объектная модель поверх canvas API.
- Способность отрисовывать и масштабировать картинку.
- Интерактивность:
- возможность манипуляции объектами на этапе разметки карты,
- возможность масштабирования и перемещения по карте.
- Возможность экспорта/импорта размеченных объектов.
- Наличие детализированных событий.
- Высокая скорость отрисовки.
Под рассмотрение попали fabric.js, EaselJS, Raphaël, Paper.js и Processing.js.
Всем требованиям удовлетворяет fabric.js. Учитывая имеющийся небольшой опыт работы с ним, было решено взять его за основу. Далее в примерах использовалась версия 1.4.4.
+13
Показываем процесс работы непрерывной задачи на сервере, используя одно соединение
3 min
8.8KМне было необходимо сделать показ интерактивного выполнения работы скрипта пользователю. Я реализовал многопоточного PHP-бота, выполняющего фоновую задачу получая запросы на выполнение. Результаты своей деятельности он записывает в базу. Дальше мне нужно было каким-то образом информировать пользователя о процессе выполнения.
Обычно в данном случае делают к примеру долгий запрос, по окончанию которого с сервера идет ответ о текущем состоянии, после чего идет снова повтор, либо проверять состояние каждые пару секунд. Но мне хотелось реализовать это в более живом виде, используя одно соединение.
Полученный метод можно использовать для непрерывного получения ответа от сервера и параллельной его обработки без прерывания. То есть можно не только использовать его для получения состояния готовности процесса, но и также можно например обрабатывать огромные данные в процессе их получения, не дожидаясь их полной загрузки.
Обычно в данном случае делают к примеру долгий запрос, по окончанию которого с сервера идет ответ о текущем состоянии, после чего идет снова повтор, либо проверять состояние каждые пару секунд. Но мне хотелось реализовать это в более живом виде, используя одно соединение.
Полученный метод можно использовать для непрерывного получения ответа от сервера и параллельной его обработки без прерывания. То есть можно не только использовать его для получения состояния готовности процесса, но и также можно например обрабатывать огромные данные в процессе их получения, не дожидаясь их полной загрузки.
0
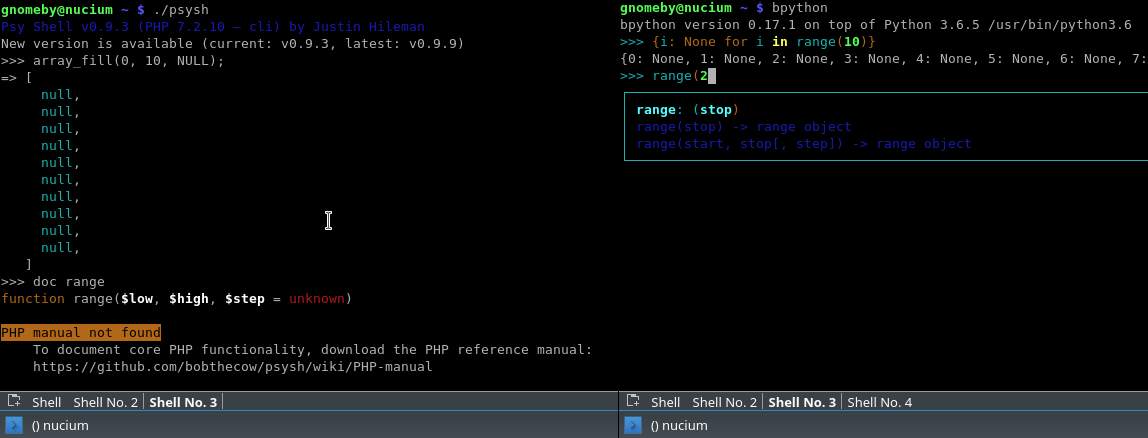
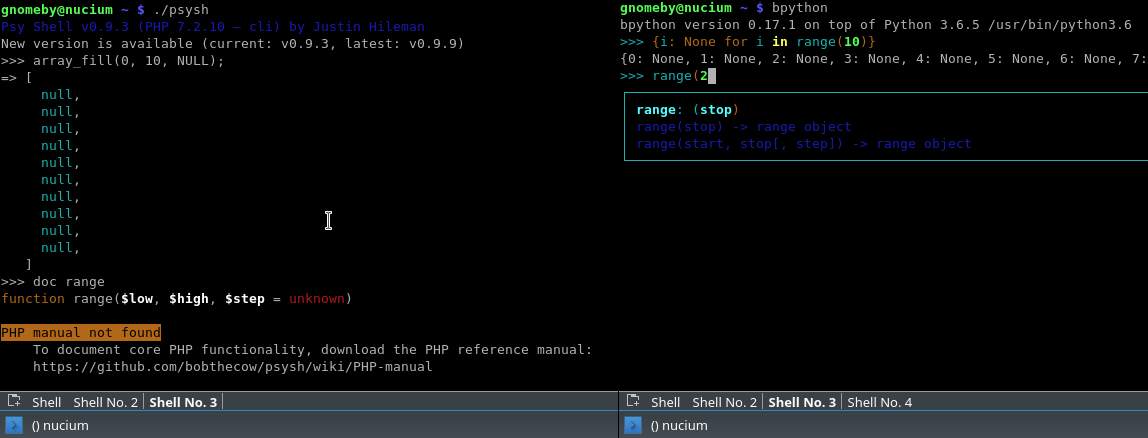
Если вы решили перейти с PHP на Python, то к чему следует подготовиться
14 min
192KДумали ли вы когда-нибудь о том, что однажды слишком быстро втянулись в веб-программирование на PHP? И вот уже прошло много лет, у вас хороший опыт, и вы не думаете ни о каких других способах „делать“ веб, кроме как на PHP. Может быть, у вас возникают сомнения в правильности выбора, однако непонятно, как найти способ быстро его проверить. А хочется примеров, хочется знать, как изменятся конкретные аспекты деятельности.
Сегодня я попробую ответить на вопрос: «А что если вместо PHP писать на Python?».
Сам я долгое время задавался этим вопросом. Я писал на PHP 11 лет и даже являюсь сертифицированным специалистом. Я научился его «готовить» так, чтобы он работал в точности, как мне надо. И когда я в очередной раз читал на Хабре перевод статьи о том, как всё в PHP плохо, я просто недоумевал. Однако подвернулся случай пересесть на Ruby, а потом и на Python. На последнем я и остановился, и теперь попробую рассказать вам PHP-шникам, как нам питонистам живётся.

Сегодня я попробую ответить на вопрос: «А что если вместо PHP писать на Python?».
Сам я долгое время задавался этим вопросом. Я писал на PHP 11 лет и даже являюсь сертифицированным специалистом. Я научился его «готовить» так, чтобы он работал в точности, как мне надо. И когда я в очередной раз читал на Хабре перевод статьи о том, как всё в PHP плохо, я просто недоумевал. Однако подвернулся случай пересесть на Ruby, а потом и на Python. На последнем я и остановился, и теперь попробую рассказать вам PHP-шникам, как нам питонистам живётся.

+110
+16
30 чудных библиотек для PHP программистов
6 min
106KПредлагаю читателям «Хабрахабра» перевод публикации «30 Amazing PHP Libraries for Programmers and Developers». Авторы собрали несколько удивительных PHP-библиотек, которые помогут реализовать некоторые классные вещи, не прилагая много усилий. Цель обзора состоит в том, чтобы преподнести что-то новое, поэтому список не включает популярные библиотеки.
+49
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Registered
- Activity